DOM
document.documentElement对应的是html元素;
document.body对应的是body元素;
document.head对应的是head元素;
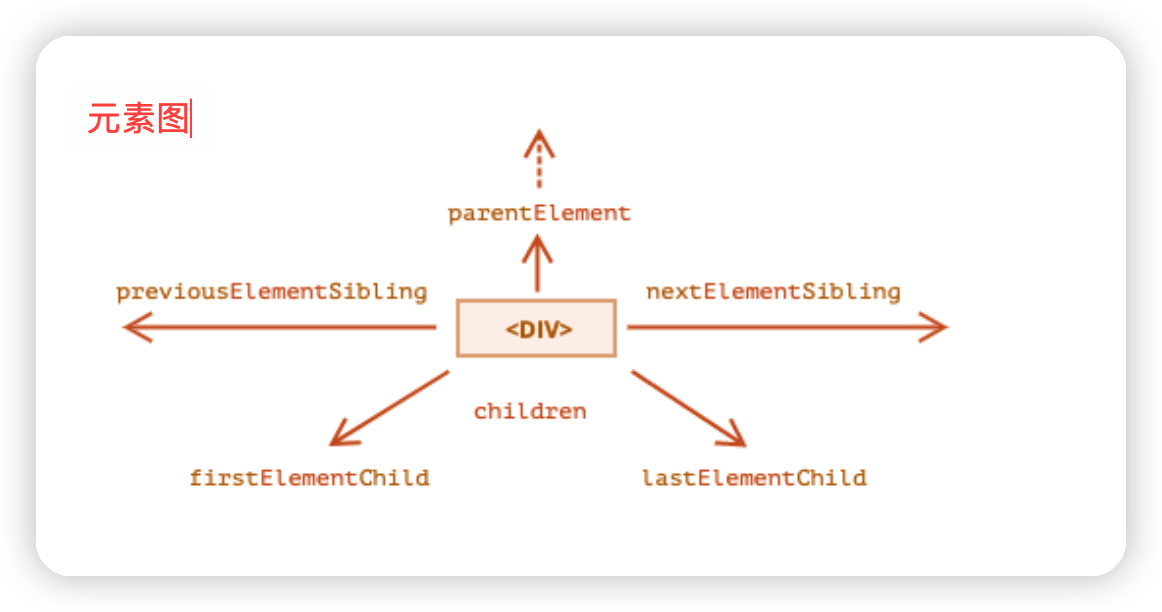
一.节点图 和 元素图


节点
文本节点 : 3
元素节点 : 1
注释节点 : 8
2.节点的属性 :
innerHTML : 将元素中的 HTML 获取为字符串形式
textContent : 仅仅获取元素中的文本内容
元素
1.获取元素的2个方法
querySelector
querySelectorAll
属性attribute的分类:
标准的attribute:某些attribute属性是标准的,比如id、class、href、type、value等;
非标准的attribute:某些attribute属性是自定义的,比如abc、age、height等;
对于所有的attribute访问都支持如下的方法 :
el.hasAttribute(name) — 检查特性是否存在。
el.getAttribute(name) — 获取这个特性值。
el.setAttribute(name, value) — 设置这个特性值。
el.removeAttribute(name) — 移除这个特性。
attributes:attr对象的集合,具有name、value属性;
对于标准的attribute,会在DOM对象上创建与其对应的property属性
在大多数情况下,它们是相互作用的
改变property,通过attribute获取的值,会随着改变;
通过attribute操作修改,property的值会随着改变;
推荐使用property的方式
前面我们有学习HTML5的data-*自定义属性,那么它们也是可以在dataset属性中获取到的:
元素的class attribute,对应的property并非叫class,而是className
如果我们需要添加或者移除单个的class,那么可以使用classList属性。
elem.classList.add (class) :添加一个类
elem.classList.remove(class):添加/移除类。
elem.classList.toggle(class) :如果类不存在就添加类,存在就移除它。
elem.classList.contains(class):检查给定类,返回 true/false。
对于内联样式,是可以通过style.*的方式读取到的;
对于style、css文件中的样式,是读取不到的;
◼ 这个时候,我们可以通过getComputedStyle的全局函数来实现:
本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/16474823.html

