js补漏笔记
1.undefined 和 null 的区别 :
声明一个变量,不赋值就是undefined , 这个并不常用;
object 如果不知道要声明什么的话,你赋值一个空对象{ },那么这个你用if判断的话,会得到true;而null就是来解决这个问题的.赋值为null,那么就是得到false
2.js的文档注释
/** * 向某人打招呼 * @param {string} name 姓名 * @param {number} age 年龄 */ function sayHello(name,age){ } sayHello('yjx',18)
3.保留字和关键字
关键字 : 例如 var if else 本身语言有用的
保留字 : 还在测试,还没正式应用的
4.数据类型
String , Number , Boolean , Undefined , Null , Object [Bigint ,Symbol]
使用typeof string , number , boolean , undefined , object ,object [ 函数呢=>function , 符号呢=> symbol ]
5.动态语言
动态语言 : 就是上一次赋值的是字符串,下一次可以赋值为数字,布尔.随时都能变化的语言,就叫做动态语言 [js]
静态语言 : 就是不能随时变化的语言
6.++ -- 的位置
不能直接对纯数字使用!!
在自己的一个表达式里面,没啥区别
自增和自减表达式本身又在其他表达式中,有区别 :
前加加,就先自加再赋值 [新的值]
后加加,就先赋值再加加 [旧的值]
例如 :
var index = 5 var result = 100 + index++ console.log(result) => 105 console.log(index) => 6 var result = 100 + ++index console.log(result) => 106 console.log(index) => 6
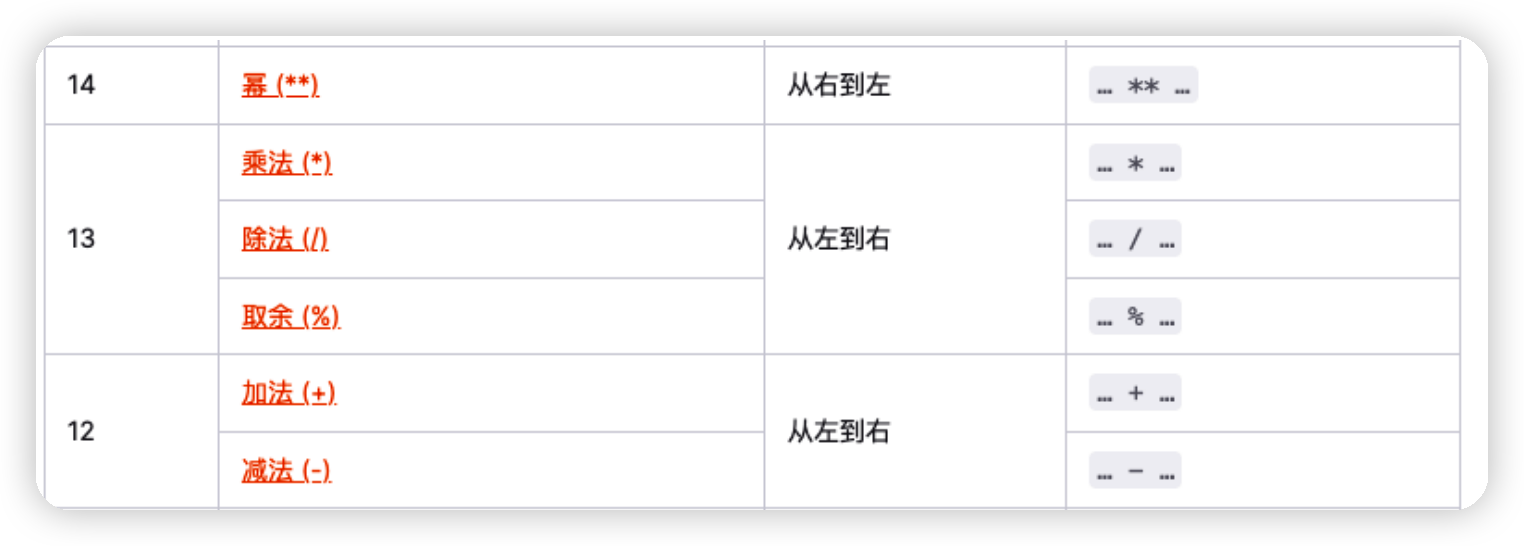
7.运算符优先级

数据类型的基本值 => 会转化为false
0 , "" , null , undefined , NaN
"" == null false 这个是ecmascript可以看到的,null不会转换
8. | | 和 &&
一.| |
1).一个为true,就为true
2). 如果为true,直接返回运算元,后面不看
如果为false,那么就看第二个运算元的判断
如果到最后都没找到,那么返回最后一个运算元
var info = "abc" var obj = {name: "why"} var message = info || obj || "我是默认值" console.log(message.length)
二.&&
1).一个为false,就为false
2), 如果false,直接返回运算元,后面不看
如果为true,看第二个运算元的判断
如果到最后都没找到,那么返回最后一个运算元
var obj = { name: "why", friend: { name: "kobe", eating: function() { console.log("eat something") } } } // 调用eating函数 // obj.friend.eating() obj && obj.friend && obj.friend.eating && obj.friend.eating()
9.switch
10.循环控制
<script>
var names = ["abc", "cba", "nba", "mba", "bba", "aaa", "bbb"]
// 循环遍历数组
// break关键字的使用
// 需求: 遇到nba时, 不再执行后续的迭代
for (var i = 0; i < 4; i++) {
console.log(names[i])
if (names[i] === "nba") {
break
}
}
</script>
<script>
var names = ["abc", "cba", "nba", "mba", "bba", "aaa", "bbb"]
// continue关键字的使用: 立刻结束本次循环, 执行下一次循环(step)
// 需求: 不打印nba
for (var i = 0; i < 7; i++) {
if (names[i] === "nba" || names[i] === "cba") {
continue
}
console.log(names[i])
}
</script>
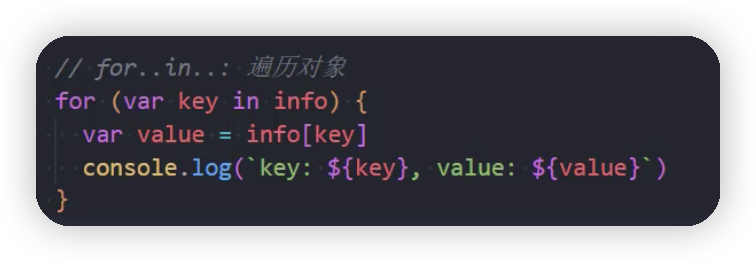
11.对象的遍历
第一种 : Object.keys(对象)

第二种 : for in

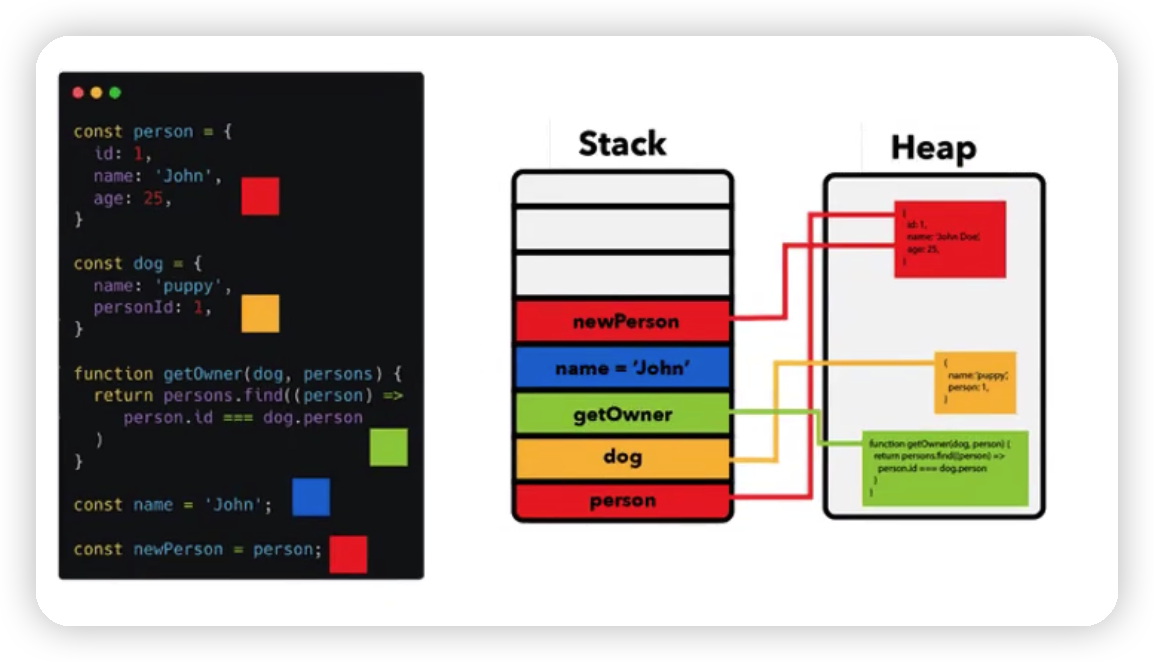
12.JS中的内存分配
内存 : 栈内存(stack) 和 堆内存(heap)
栈内存(stack) : 原始类型(也叫值类型)
堆内存(heap) : 对象类型(也叫引用类型)

例子 :

13.函数中的this 【 javascript高级语法之一 : this的指向(箭头函数)】
1. 如果普通的函数被默认调用, 那么this指向的就是window
2.如果函数它是被某一个对象来引用并且调用它, 那么this会指向这个对象(调用的那个调用)
// 函数中是有一个this的变量, this变量在大多数情况下会指向一个对象 // arguments保存的是传入的所有参数 // 情况一: 如果普通的函数被默认调用, 那么this指向的就是window function foo(name, age) { console.log(arguments) console.log(this) } foo("abc", 123) function sayHello(name) { console.log(this) } sayHello() // 情况二: 如果函数它是被某一个对象来引用并且调用它, 那么this会指向这个对象(调用的那个调用) var obj = { name: "why", running: function() { console.log(this) // console.log(obj) // console.log(this === obj) } } obj.running() // 考验题目 // 1.题目一: var fn = obj.running fn() // window // 2.题目二: function bar() { console.log(this) // obj对象 } var obj = { name: "why", bar: bar } obj.bar()
14.构造函数【也叫做类】
A:工厂函数(封装一个函数,可以来创建很多个对象,就叫做工厂函数)
function createStudent(name, age, height) { var stu = {} stu.name = name stu.age = age stu.height = height stu.running = function() { console.log("running~") } return stu } var stu1 = createStudent("why", 18, 1.88) var stu2 = createStudent("kobe", 30, 1.98) var stu3 = createStudent("james", 25, 2.05) console.log(stu1) //显示object console.log(stu2) //显示object console.log(stu3) //显示object
B:构造函数(也叫做类)
产生的原因 : 我们在打印时,对象的类型都是Object类型
在es5之前 : 叫做构造函数 : 通过function来声明一个构造函数的,之后通过new关键字来对其进行调用; 构造函数上(类上面)添加的函数, 称之为类方法
如果这么一个普通的函数被使用new操作符来调用了,那么这个函数就称之为是一个构造函数,通常构造函数第一个字母是大写的
new操作符的作用 :
1. 在内存中创建一个新的对象(空对象);
2. 这个对象内部的[[prototype]]属性会被赋值为该构造函数的prototype属性;(后面详细讲);
3. 构造函数内部的this,会指向创建出来的新对象;
4. 执行函数的内部代码(函数体代码);
5. 如果构造函数没有返回非空对象,则返回创建出来的新对象;
function Coder(name, age, height) { this.name = name this.age = age this.height = height this.running = function() { console.log("running~") } } // 在函数调用的前面加 new 关键字(操作符) var stu1 = new Coder("why", 18, 1.88) var stu2 = new Coder("kobe", 30, 1.98) console.log(stu1, stu2) //打印出来的就是 coder。coder。//而如果工厂函数实现的话,就都显示object object
在es6之后 : 叫做类 : 通过class来声明一个类. 构造函数上(类上面)添加的函数, 称之为类方法
类和对象的关系 :
类就相当于 :人类 水果
对象就相当于 : 老师,医生。 【苹果,香蕉】
15.javascript的内置类[方法]
16.DOM
17.BOM
18.JSON
js高级语法
javascript高级语法之一 : this的指向(箭头函数)
javascript高级语法之二 : 浏览器原理(回流重绘 - defer/async)
javascript高级语法之三 : JavaScript如何运行?V8引擎
javascript高级语法之四 : JavaScript的执行过程
javascript高级语法之五 : 函数增强知识
javascript高级语法之六 : 对象增强知识
javascript高级语法之七 :ES5实现继承 - ES6实现继承
javascript高级语法之八:ES6(数组和对象的解构,let和const,,块级作用域,模版字符串,函数增强用法)
本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/16443912.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构