vue脚手架配置CLI
1.首次安装 : cnpm i -g @vue/cli
2.创建项目 vue create 项目名
3.运行 : ( cnpm run serve 或)进去代码,点击运行就好了

自定义脚手架 :
babel : ES6转换ES5的
eslint : 语法检查的
分析脚手架
1.babel.config.js 文件: ES6转ES5的配置文件
2.package-lock.json 文件 : 是包版本的控制文件(包版本,下载地址等~~)
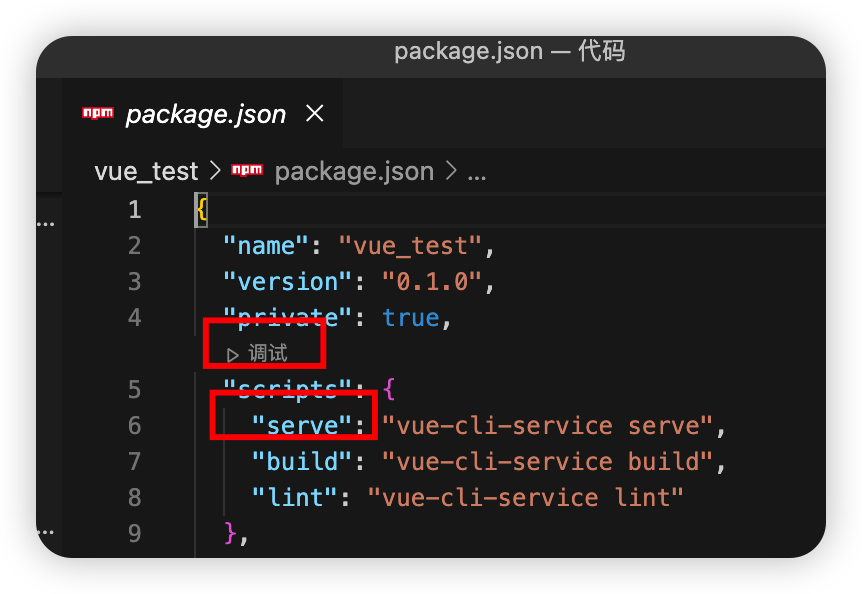
3.package.json 文件 : 是配置版本号,文件名,启动,打包
"scripts": {
"serve": "vue-cli-service serve", //这个就是启动
"build": "vue-cli-service build", // 这个就是打包
"lint": "vue-cli-service lint" // 这个就是检查语法的
},
4.src
1)assets文件夹 : 放静态资源
2)components : 组件文件夹
5.public中的index.html
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <!-- 针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 开启移动端的理想视口 --> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <!-- 配置页签图标 <%= BASE_URL %> 指定的是public所在的路径 --> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <!-- 引入第三方样式 --> <link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css"> <!-- 配置网页标题 --> <!-- <%= htmlWebpackPlugin.options.title %> 指的是package.json里面的name的值 --> <!-- <title><%= htmlWebpackPlugin.options.title %></title> --> <title>硅谷系统</title> </head> <body> <!-- 当浏览器不支持js时noscript中的元素就会被渲染 --> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <!-- 容器 --> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
运行vue,一开始就执行main.js
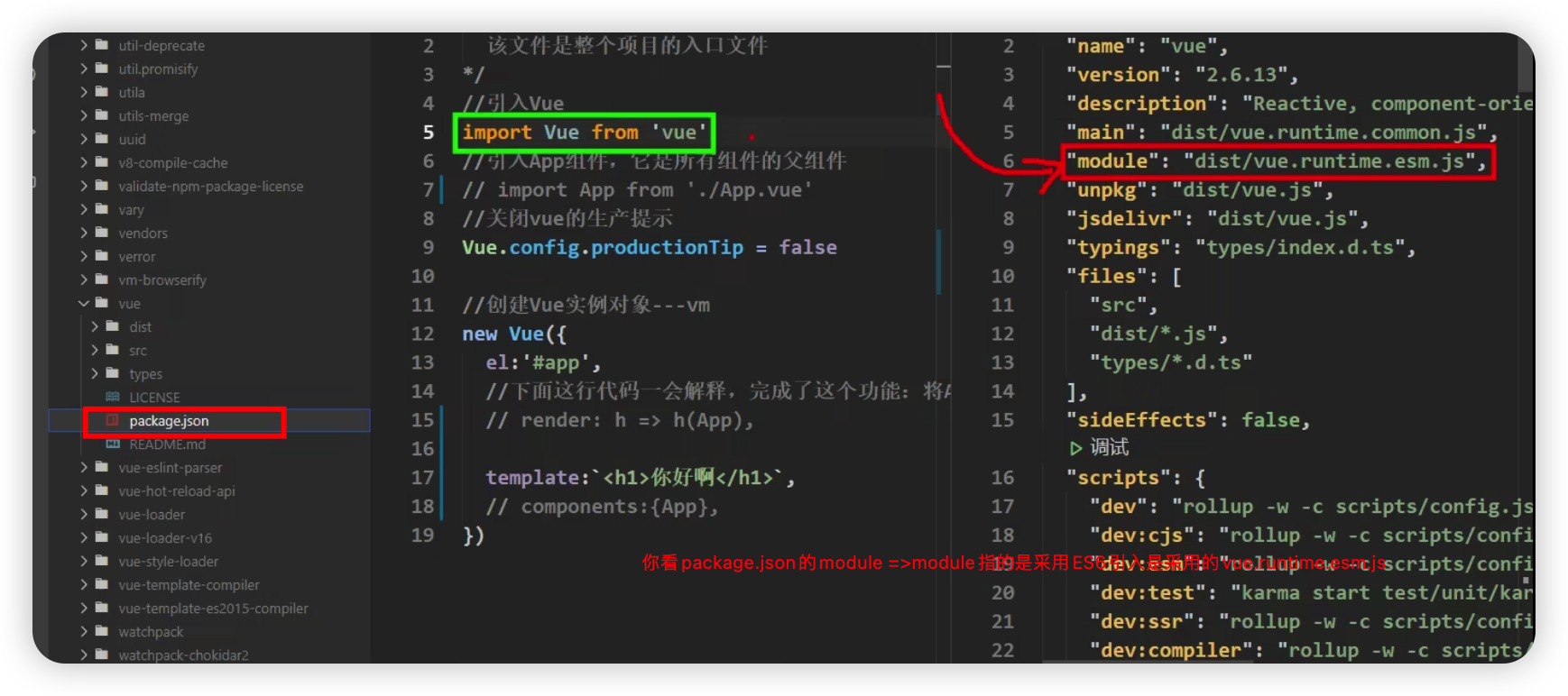
/* 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' //引入App组件,它是所有组件的父组件 import App from './App.vue' //关闭vue的生产提示 Vue.config.productionTip = false /* 关于不同版本的Vue: 1.vue.js与vue.runtime.xxx.js的区别: (1).vue.js是完整版的Vue,包含:核心功能+模板解析器。 (2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。只能用render 2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用 render函数接收到的createElement函数去指定具体内容。 */ //创建Vue实例对象---vm new Vue({ el:'#app', /* 认为合理的写法 : template:`<APP>你好啊</APP>`, components:{App}, 结果 : 报错了 : 你引入了一个残缺版的vue,因为你没有模板解析器 => 就是import vue from 'vue',这个是简单版的 解决 : 1.可以把需要编译的模板交给render 2.引入完整版的vue */ //render函数完成了这个功能:将App组件放入容器中 render: h => h(App), /** * render: h => h(App), * 由下面变化而来 * //createElement 可以渲染的 1.元素 2.内容 * render(createElement){ * return createElement('h1','你好呀'); * } * * ===> * * render(h) => h('h1','你好呀'); * * * */ })

vue脚手架隐藏了所有webpack相关的配置,若想查看具体的webpack配置,执行 vue install > output.js
public 的 favicon.ico , 图标不能改名字
vue.config.js 是配置脚手架的,去vue cli 网站看
本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/16198365.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)