JavaScript高级程序设计~第二章
第 2 章,了解 JavaScript 如何与 HTML 结合来创建动态网页,主要介绍在网页中嵌入 JavaScript 的不同方式,还有 JavaScript 的内容类型及其与<script>元素的关系。
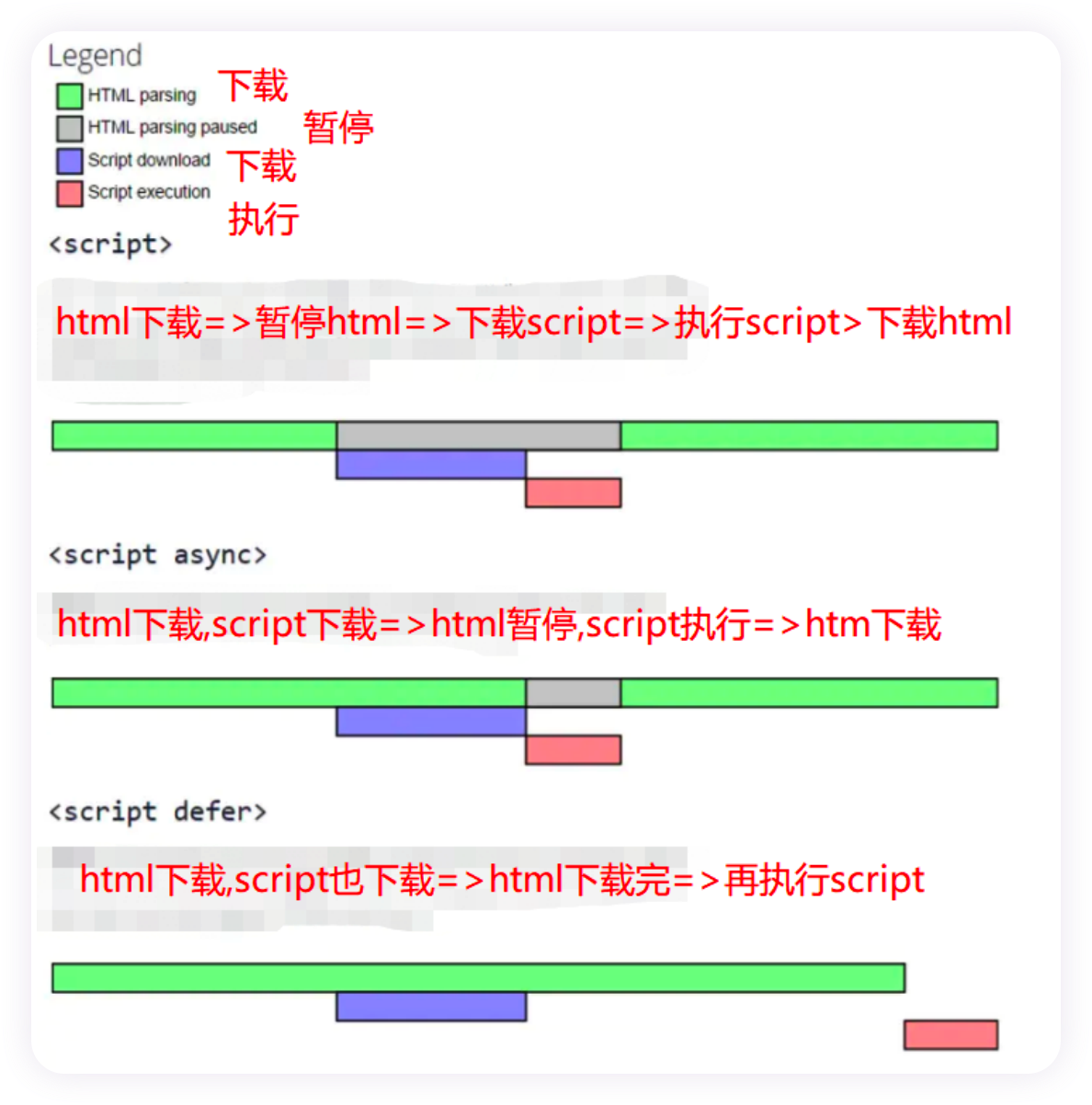
script 的 defer 属性 :
1.defer只对外部文件有效
2.立即下载,但是要网页解析完,再执行;
3.多个script文件加defer,按从上到下执行
4.场景 :
如果文件存在依赖关系就用defer [这个可以提高性能的]
比如:jquery.js和juquey.tab.js,那么就要先加载jquery.js后,juquey.tab.js才可以运行;所以这里可以用defer
script 的 async 属性 : (不推荐)
1.async只对外部文件有效
2.立即下载,只要js下载完了就执行js,然后再执行html;
3.多个script文件加async,没有顺序可言,谁先加载完毕了谁先执行
4.场景
有一些特殊的js文件其中代码是特别重要的可以async提前加载
本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/16164056.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端