图解HTTP~总结
<图解http-第一章>
客户端 : 通过发送请求获取服务器资源的 Web 浏览器
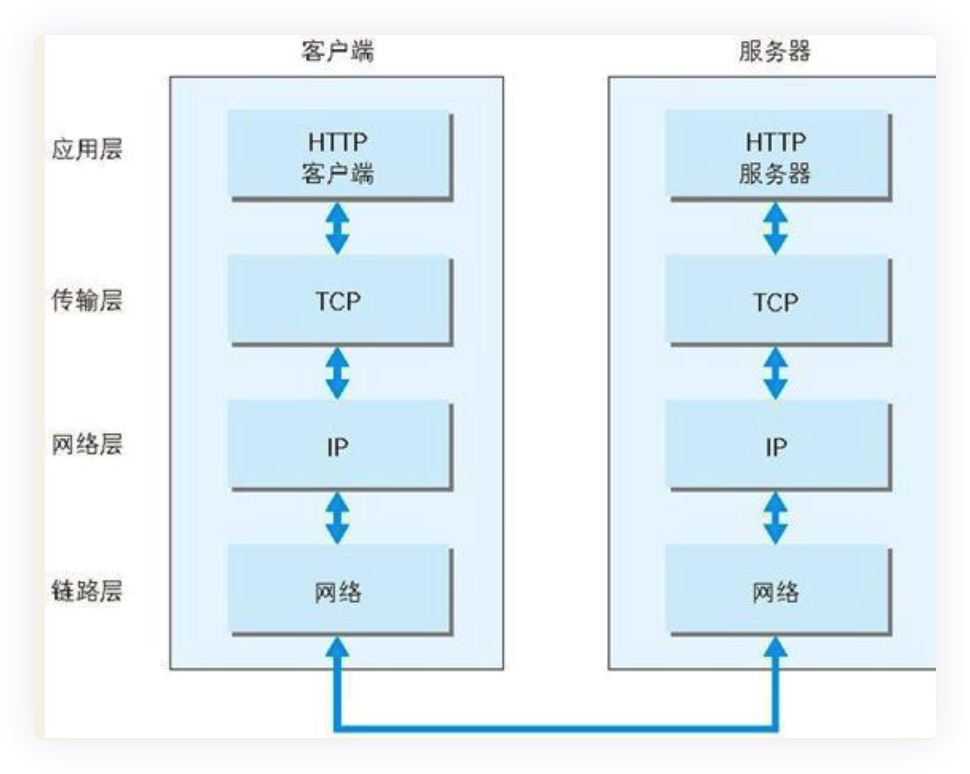
TCP/IP : 互联网相关的各种协议的总称 , 层次分别分为以下 4 层:应用层、传输层、网络层和链路层
应用层 : 决定了向用户提供应用服务时通信的活动 ( HTTP 协议处于该层 )
传输层 : 提供处于网络连接中的两台计算机之间的数据传输。
网络层 : 用来处理在网络上流动的数据包
数据包是网络传输的最小数据单位。该层规定了通过怎样的路径(所谓的传输路线)到达对方计算机,并把数据包传送给对方。
链路层 : 来处理连接网络的硬件部分 ; 硬件上的范畴均在链路层的作用范围之内。

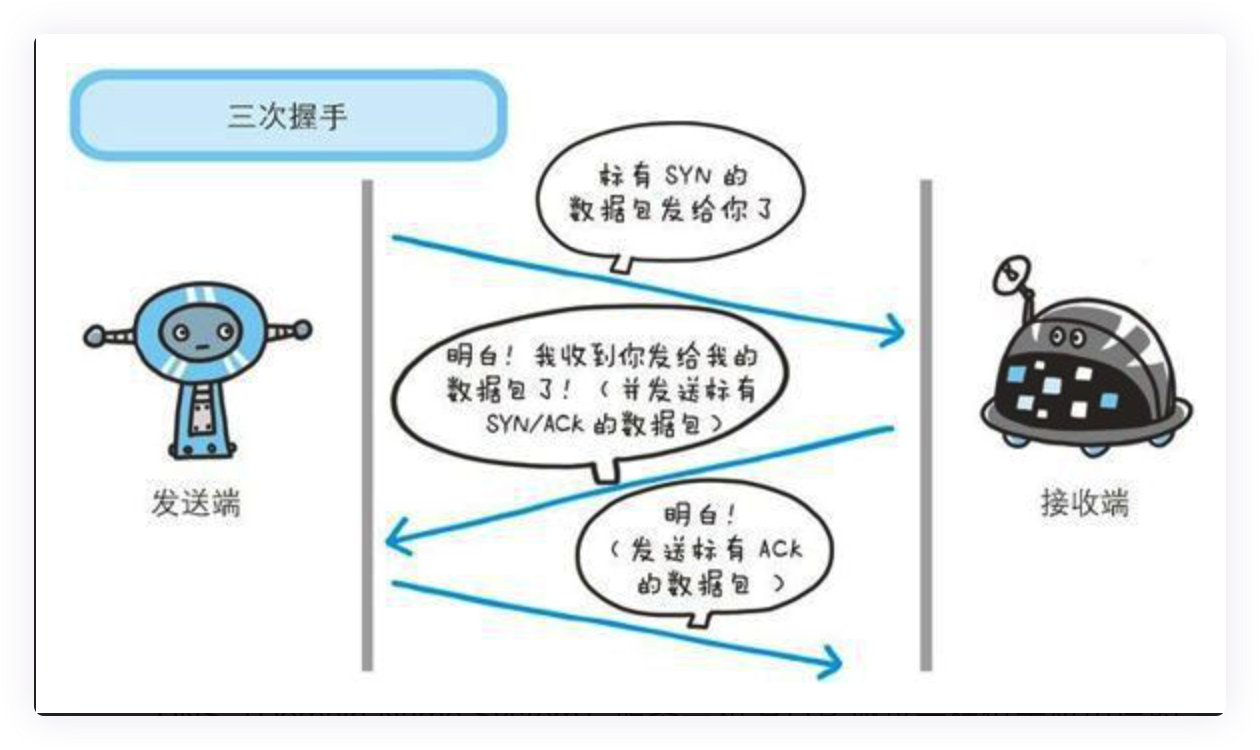
TCP 协议采用了三次握手 :
发送端首先发送一个带 SYN 标志的数据包给对方。
接收端收到后,回传一个带有 SYN/ACK 标志的数据包以示传达确认信息。
最后,发送端再回传一个带 ACK 标志的数据包,代表“握手”结束。
若在握手过程中某个阶段莫名中断,TCP 协议会再次以相同的顺序发送相同的数据包。

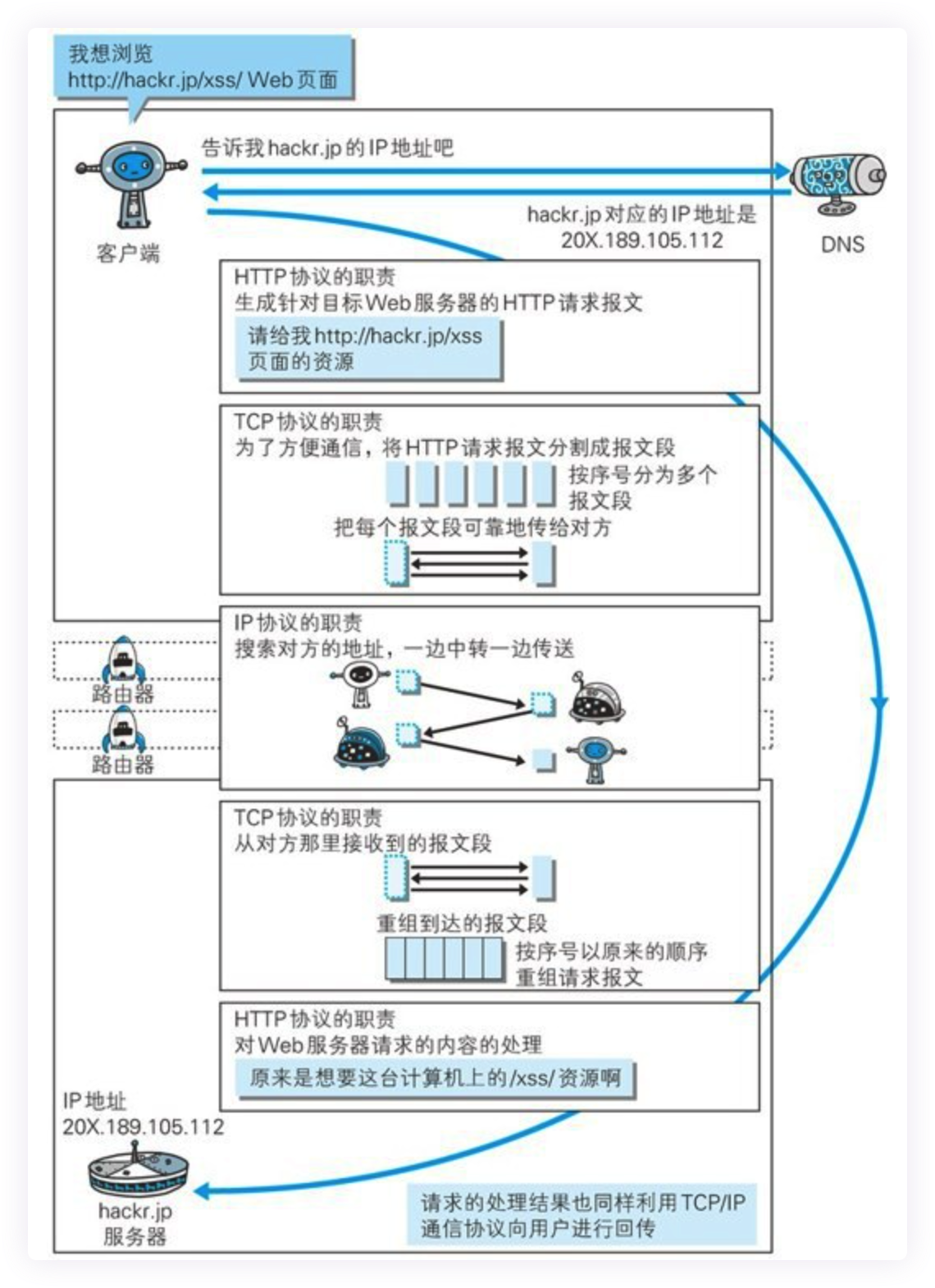
DNS : 简单的说,就是因为一串数字难以记得,然后就用域名,域名就可以用DNS来解析 (提供域名查找到地址的过程 或 地址查找到域名的过程)
各大协议的关系 :

URL : 统一资源定位符 即地址 ( URL 是 URI 的子集 )
RUI : 统一资源标识符 , 在http请求/响应的时候,会在报文首部(请求行/状态行出现)
绝对URL : 完整的访问地址
相对URL : 相对当前位置的地址
绝对URI :

登录信息(认证)
指定用户名和密码作为从服务器端获取资源时必要的登录信息(身份认证)。此项是可选项。
服务器地址
使用绝对 URI 必须指定待访问的服务器地址。地址可以是类似 hackr.jp 这种 DNS 可解析的名称,或是 192.168.1.1 这类 IPv4 地址 名,还可以是 [0:0:0:0:0:0:0:1] 这样用方括号括起来的 IPv6 地址名。
服务器端口号
指定服务器连接的网络端口号。此项也是可选项,若用户省略则自动使用默认端口号。
带层次的文件路径
指定服务器上的文件路径来定位特指的资源。这与 UNIX 系统的文件目录结构相似。
查询字符串
针对已指定的文件路径内的资源,可以使用查询字符串传入任意参数。此项可选。
片段标识符
使用片段标识符通常可标记出已获取资源中的子资源(文档内的某个位置)。但在 RFC 中并没有明确规定其使用方法。该项也为可选项
<图解http-第二章>
HTTP 协议用于客户端和服务器端之间的通信
HTTP 是一种不保存状态,即无状态(stateless)协议。HTTP 协议自身不对请求和响应之间的通信状态进行保存。也就是说在 HTTP 这个级别,协议对于发送过的请求或响应都不做持久化处理
Cookie 正因为http是无状态协议,才有了Cookie技术.有了 Cookie 再用 HTTP 协议通信,就可以管理状态了( 后面就用token代替了cookie了 )
客户端 : 请求访问文本或图像等资源的一端
服务端 : 提供资源响应的一端
客户端发送给某个 HTTP 服务器端的请求报文中的内容
GET /index.htm HTTP/1.1
Host: hackr.jp
GET 表示请求访问服务器的类型,称为方法
/index.htm 指明了请求访问的资源对象,也叫做请求 URI
HTTP/1.1 即 HTTP 的版本号,用来提示客户端使用的 HTTP 协议功能。
Host: hackr.jp 请求首部字段
这段请求内容的意思是:请求访问某台 HTTP 服务器上的 /index.htm 页面资源
<图解http-第三章>
HTTP 报文用于 HTTP 协议交互的信息
请求报文 : 请求端(客户端)的 HTTP 报文
响应报文 : 响应端(服务器端)的 HTTP 报文
HTTP 报文 : 报文首部( header )和报文主体( body ) ; 通常不一定有body : get(没有) post(有)
<图解http-第四章>
没有
<图解http-第五章>
通信数据转发程序 :代理、网关、隧道
代理
是在客户端与服务器之间加一层代理服务器,客户端每次访问时都是访问的代理服务器,然后由代理服务器将请求报文转发给源服务器,源服务器处理完成后将响应发送给代理服务器,代理服务器再返回给客户端。
这里代理的作用主要有
①对客户端请求进行分发;
②缓存响应数据;
③获取访问日志等等。
代理和网关的主要区别在于,代理只会接收请求报文,但是不会对其做过多处理,然后将其转发给源服务器,而网关是会对请求做一定的处理的。
网关
网关是转发其他服务器通信数据的服务器,接收从客户端发送来的请求时,它就像自己拥有资源的源服务器一样对请求进行处理。
有时客户端可能都不会察觉,自己的通信目标是一个网关。
隧道
隧道是在客户端与服务器之间建立一条通信线路,这样就可以使用SSL等加密手段进行通信。
隧道的主要目的是确保客户端与服务器之间能够进行安全的通信。
保存资源的缓存主要有两种类型:代理服务器缓存和客户端缓存。
两者之间的作用非常类似,就是在客户端发送请求时,首先会检查客户端是否有缓存,如果有,则直接从客户端取,如果没有,则请求代理服务器,
代理服务器如果存在缓存,则直接返回缓存数据,如果不存在,则请求资源服务器。
这里需要注意的一个问题是,缓存的失效是通过缓存设置的时间来控制的,当超过了设置的时间之后,客户端或者代理服务器就会将请求发到资源服务器,从而拉取最新数据,更新缓存。
<图解http-第六章>
http的首部字段
通用首部字段
Cache-Control : 控制缓存的行为
Cache-Control: private, max-age=0, no-cache

Connection : 逐跳首部,链接管理
Date : 创建报文的日期时间
Pragma : 报文指令
Trailer : 报文末端的首部一览
Transfer-Encoding : 指定报文主体的传输编码方式
Upgrade : 升级为其他协议
Via : 代理服务器的相关信息
Warning : 错误通知
请求首部字段
Accept : 用户代理可处理的媒体类型
Accept-Charset : 优先的字符集
Accept-Encoding : 优先的内容编码
Accept-Language : 优先的语言
Authorization : Web认证信息
Expect : 期待服务器的特点行为
From : 用户的电子邮件地址
Host : 请求资源所在服务器
If-Match : 比较实体标记
If-Modified-Since : 比较资源的更新时间
If-Range : 资源未更新时发送实体Byte的范围请求
If-Unmodified-since : 比较资源的更新时间
Max-Forwards : 最大传输逐跳数
Proxy-Authorization : 代理服务器要求客户端的认证信息
Range : 实体的字节范围请求
Referer : 对请求中URL的原始获取方
TE : 传输编码的优先级
User-Agent : HTTP客户端程序的信息
响应首部字段
Accept-Ranges : 是否接受字节范围请求
Age : 推算资源创建经过时间
ETag : 资源的匹配信息
Location : 令客户端重定向至指定URI
Proxy-Authenticate : 代理服务器对客户端的认证信息
Retry-After : 对再次发起请求的时机要求
Server : HTTP服务器的安装信息
Vary : 代理服务器缓存的管理信息
WWW-Autehnticate : 服务器对客户端的认证信息
实体首部字段
Allow : 资源可支持的HTTP方法
Content-Encoding : 实体主体适用的编码方式
Content-Language : 实体主体的自然语言
Content-Length : 实体主体的大小
Content-Location : 替代对应资源的URI
Content-MD5 : 实体主体的报文摘要
Content-Range : 实体主体的位置范围
Content-Type : 实体主体的媒体类型
Expires : 实体主体过期的日期时间
Last-Modified : 资源的最后修改日期时间
<图解http-第七章>
http的不足 :
• 通信使用明文(不加密),内容可能会被窃听
• 不验证通信方的身份,因此有可能遭遇伪装
• 无法证明报文的完整性,所以有可能已遭篡改
与 SSL 组合使用的 HTTP 被称为 HTTPS
HTTP+ 加密 + 认证 + 完整性保护 =HTTPS
<图解http-第八章>
没有
<图解http-第九章>
WebSocket协议是基于HTTP协议的,连接的发起方仍然是客户端,一旦建立了通信连接,双方可互相发送报文
主要特点 :
推送功能
支持由服务器向客户端推送数据的推送功能。这样,服务器可直接发送数据,而不必等待客户端的请求。
减少通信量
只要建立起 WebSocket 连接,就希望一直保持连接状态。和 HTTP 相比,不但每次连接时的总开销减少,而且由于 WebSocket 的首部信息很小,通信量也相应减少了。
为了实现 WebSocket 通信,在 HTTP 连接建立之后,需要完成一次“握手”(Handshaking)的步骤。
完结 ~ ~
本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/16160745.html

