rem自适应
第一步:rem.js文件
function setRem() {
const baseSize = 32; // 32
const scale = document.documentElement.clientWidth / 750; // 750
document.documentElement.style.fontSize =
baseSize * Math.min(scale, 2) + "px";
}
// 初始化
setRem();
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}
引入自适应文件 : rem.js
第二步: 文件记得引入
<meta name="viewport" content="width=device-width, initial-scale=1.0,minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
第三步: vscode 安装 插件 px to rem & rpx (cssrem)

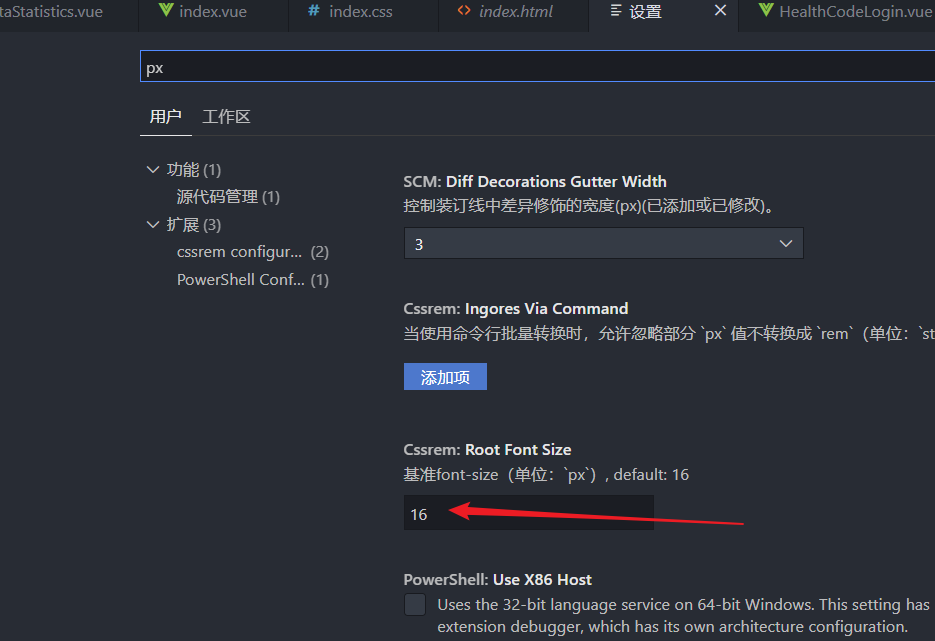
看一下插件的值是不是16px

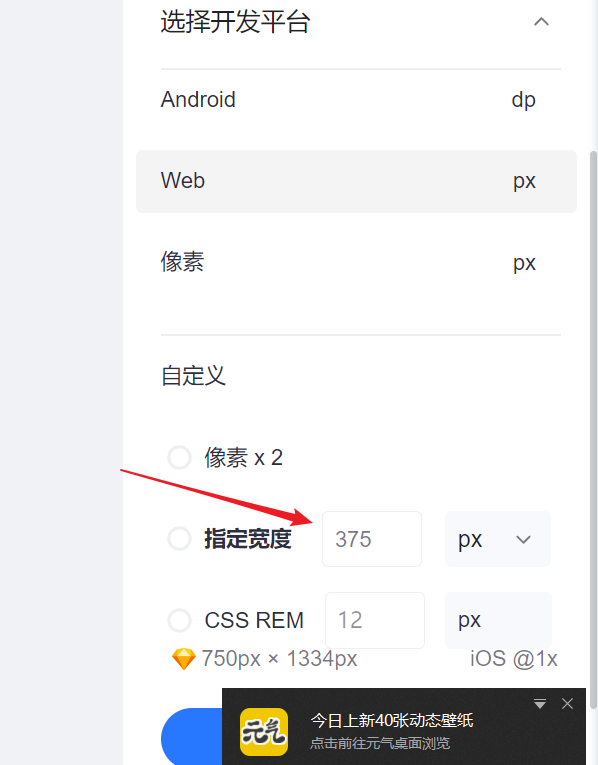
第四步: 蓝湖的话,记得改为375

本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/15891640.html

