DOM
DOM( 文档对象模型 Document Object Model ) 是 JavaScript 操作HTML文档的接口, 使文档操作变得非常优雅 , 简便

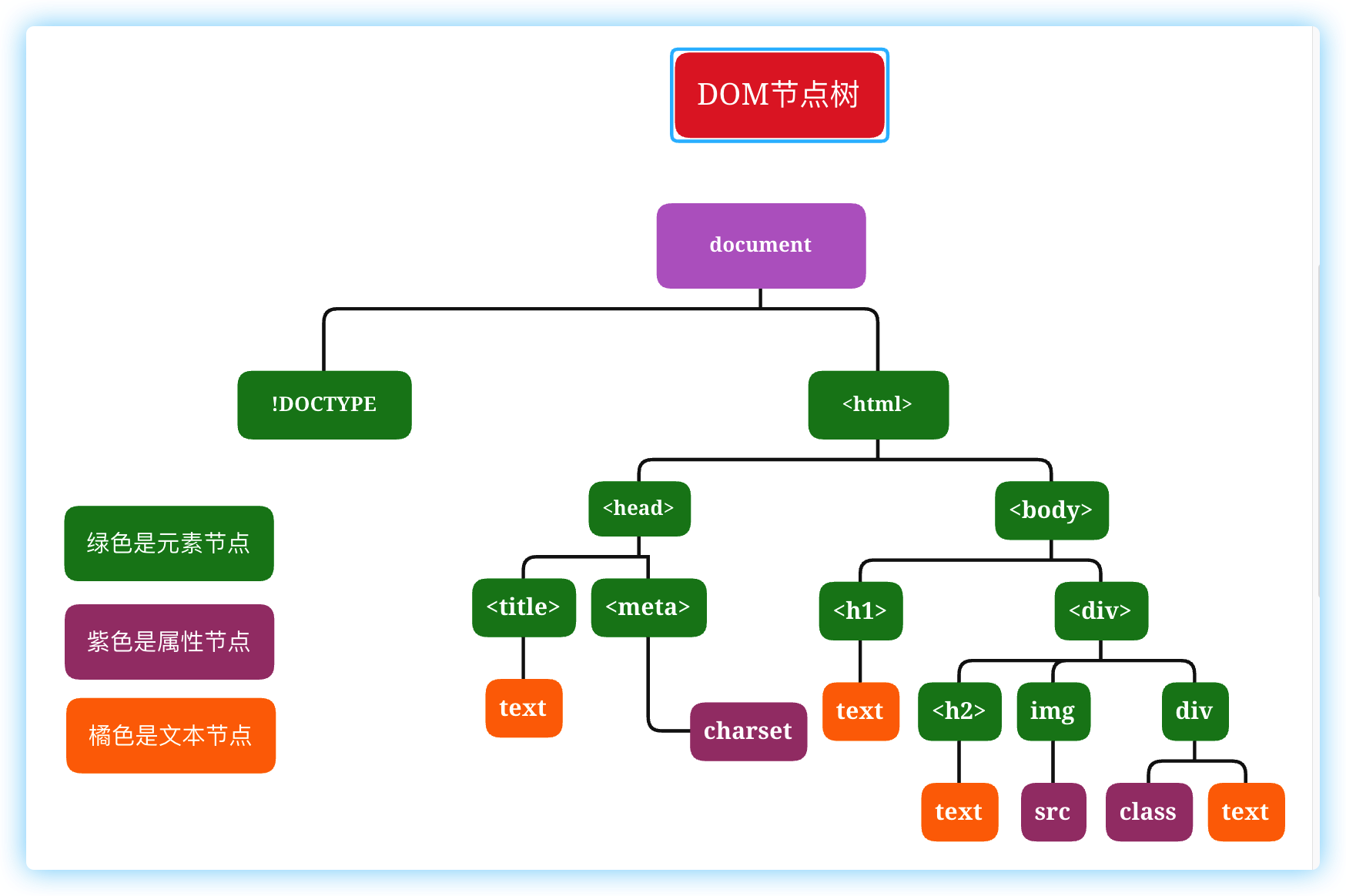
一.nodeType常用属性值
nodeType值 : 1 , 是元素节点;
nodeType值 : 3 , 是文字节点;
nodeType值 : 8 , 是注释节点;
nodeType值 : 9 , 是document节点; document对象 代表整个页面的总节点
nodeType值 : 10 , 是DTD节点;
二.节点获取
document.getElementById( ) 通过id得到元素 IE6兼容
注意: 有多个相同id,只能得到第一个哦
<div id="box">我是一个盒子</div>
<script>
var box = document.getElementById('box')
console.log(box);
// <div id="box">我是一个盒子</div>
</script>
document.getElementByTagName( ) 通过标签名得到元素数组 IE6兼容
<div id="box">我是一个盒子</div>
<script>
var box = document.getElementsByTagName('div')
console.log(box[0]);
// <div id="box">我是一个盒子</div>
</script>
document.getElementByClassName( ) 通过class得到元素数组 IE9兼容
<div id="box" class='classBox'>我是一个盒子</div>
<script>
var box = document.getElementsByClassName('classBox')
console.log(box[0]);
// <div id="box" class='classBox'>我是一个盒子</div>
</script>
document.querySelector( ) 通过选择器得到元素 IE8部门兼容,IE9完全兼容 基本用这种,方便
document.querySelectorAll( ) 通过选择器得到元素数组 IE8部门兼容,IE9完全兼容
<div id="box" class='classBox'>我是一个盒子</div>
<div id="box1" class='classBox'>我是2个盒子</div>
<script>
var box = document.querySelector('#box')
var box1 = document.querySelector('.classBox')
var box2 = document.querySelectorAll('.classBox')
console.log(box);
// <div id="box" class='classBox'>我是一个盒子</div>
console.log(box1);
// <div id="box" class='classBox'>我是一个盒子</div>
console.log(box2[1]);
// <div id="box1" class='classBox'>我是2个盒子</div>
</script>
三.节点的关系
关系 所有节点 只考虑元素节点( IE9开始兼容的 )
子节点: childNodes children
父节点: parentNode 同
第一个子节点: firstChild firstElementChild
最后一个子节点: lastChild lastElementChild
前一个兄弟节点: previousSibling previousElementSibling
后一个兄弟节点: nextSibling nextElementSibling
注意 : 文本节点也是子节点
<body>
<div class="box">
<p>我是段落</p>
<h1 id='hro'>我是h1</h1>
<p class='pro'>我是段落</p>
</div>
<script>
console.log(document.getElementsByClassName('box')[0].childNodes);
// 获取所有的节点: NodeList(7) [text, p, text, h1, text, p, text]
console.log(document.getElementsByClassName('box')[0].children);
// 获取元素节点:HTMLCollection(3) [p, h1, p]
console.log(document.getElementsByClassName('box')[0].children.hro);
// 是id的话,可以直接.id调用 <h1 id="hro">我是h1</h1>
console.log(document.getElementsByClassName('box')[0].children.pro);
// 是class的话,会 undefined
console.log(document.getElementsByClassName('box')[0].children[2]);
// <p class='pro'>我是段落</p>
</script>
</body>
只考虑元素节点 ( 兼容IE6的 )
// 封装函数 : 可以返回元素的所有子元素节点(兼容到IE6),类似children的功能 function getChildren(node) { // 结果数组 var children = []; // 遍历node这个节点的所有子节点,判断每一个子节点的nodeType属性是不是1 // 如果是1,就推入结果数组 for (var i = 0; i < node.childNodes.length; i++) { if (node.childNodes[i].nodeType == 1) { children.push(node.childNodes[i]); } } return children; }
// 封装函数 : 可以返回元素的前一个元素兄弟节点(兼容到IE6),类似previousElementSibling的功能 function getElementPrevSibling(node) { var o = node; // 使用while语句 while (o.previousSibling != null) { if (o.previousSibling.nodeType == 1) { // 结束循环,找到了 return o.previousSibling; } // 让o成为它的前一个节点,就有点“递归”的感觉 o = o.previousSibling; } return null; }
// 封装函数 : 可以返回元素的所有元素兄弟节点( 前面 和 后面) function getAllElementSibling(node) { // 前面的元素兄弟节点 var prevs = []; // 后面的元素兄弟节点 var nexts = []; var o = node; // 遍历node的前面的节点 while(o.previousSibling != null) { if(o.previousSibling.nodeType == 1){ prevs.unshift(o.previousSibling); } o = o.previousSibling; } o = node; // 遍历node的后面的节点 while(o.nextSibling != null) { if(o.nextSibling.nodeType == 1){ nexts.push(o.nextSibling); } o = o.nextSibling; } // 将两个数组进行合并,然后返回 return prevs.concat(nexts); }
四.节点操作
1.改变元素节点中的内容: innerHTML( 可以加html ) ; inneText( 只能写文本 )
2.添加元素节点的CSS样式

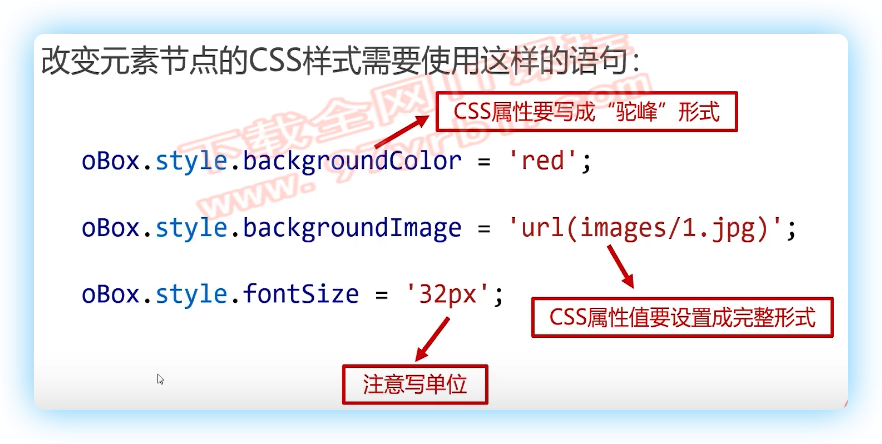
3. 改变元素节点的样式 ( 符合W3C标准的熟悉 )
<img src="imges/1.jpg" id='pic' >
<script type="text/javascript"> document.getElementById('pic').src = 'imges/2.jpg' </script>
4. 改变不符合W3C的属性
setAttribute( )设置 和 getAttribute( ) 读取
<div id="box"></div>
<script>
var box = document.getElementById('box');
box.setAttribute('data-n', 10);
var n = box.getAttribute('data-n');
alert(n);
</script>
5. 元素节点的创建 document.createElement( )
document.createElement( 'div' ) 这样创建出来的是' 空虚节点 ' , 并没有挂着到DOM树上;
所以 : 要继续使用 appendChild( )[追加,就是在追后] 或 insertBefore( ) 方法[在...元素之前] 将孤儿节点插入到DOM树上
父节点.appendChild( 空虚节点 ) : 空虚节点就成为父节点的最后一个子节点
父节点.appendChild( 空虚节点 , 标杆节点) : 空虚节点就成为标杆节点之前的节点
<div id="box">
<p>我是原本的段落0</p>
<p>我是原本的段落1</p>
<p>我是原本的段落2</p>
</div>
<script>
var oBox = document.getElementById('box');
// 创建孤儿节点
var oP = document.createElement('p');
// 设置内部文字
oP.innerText = '我是新来的';
// 上树
oBox.appendChild(oP);
</script>
6. 删除子节点 removeChild( ) 从DOM中删除一个子节点
注意 : 节点不能主动删除自己 , 必须由父节点删除它
父节点.removeChild( 删除子节点 )
7.克隆节点 cloneNode( ) 可以克隆节点,克隆的节点是孤儿节点
var 孤儿节点 = 老节点.cloneNode( );
var 孤儿节点 = 老节点.cloneNode( true );
参数是布尔值,表示是否采用深度克隆
true : 该节点的所有后代节点也都要被克隆
false: 只克隆该节点本身
本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/15788200.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了