
vue
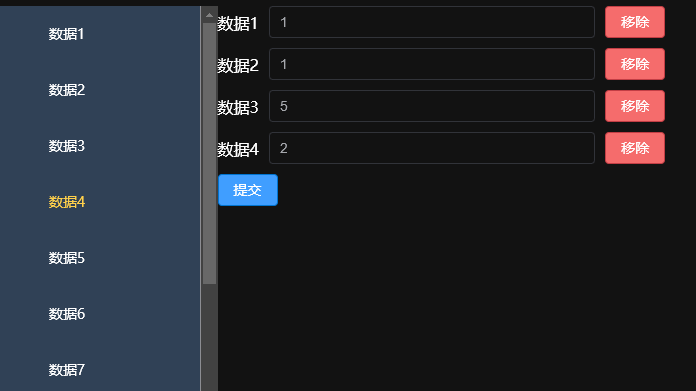
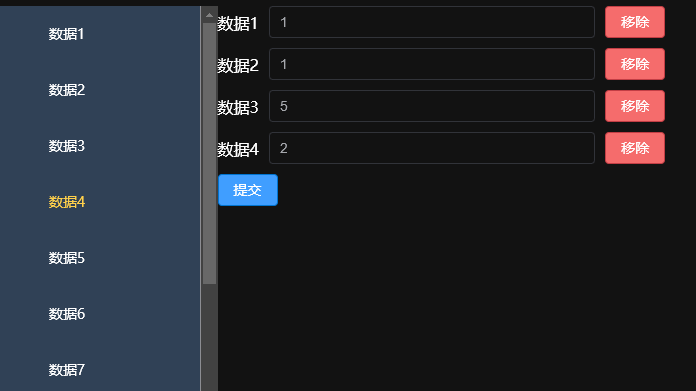
<template>
<div class="container">
<el-row>
<el-col :span="4">
<div class="scrollable-menu">
<el-menu
class="el-menu-vertical-demo"
background-color="#304156"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-menu-item
v-for="item in items"
:key="item.id"
:index="item.id.toString()"
@click="selectItem(item)"
>
<i class="el-icon-menu"></i>
{{ item.name }}
</el-menu-item>
</el-menu>
</div>
</el-col>
<el-col :span="12">
<div
v-for="(selectedItem, index) in selectedItems"
:key="index"
class="item-container"
>
<div class="flex-container">
<span class="item-name">{{ selectedItem.name }}</span>
<el-input
type="number"
:min="1"
v-model.number="selectedItem.quantity"
class="quantity-input"
@change="updateQuantity(selectedItem.id, selectedItem.quantity)"
></el-input>
<el-button type="danger" @click="removeItem(index)">移除</el-button>
</div>
</div>
<el-button type="primary" @click="addSelectedItem">提交</el-button>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{id: 1, name: '数据1'},
{id: 2, name: '数据2'},
{id: 3, name: '数据3'},
{id: 4, name: '数据4'},
{id: 5, name: '数据5'},
{id: 6, name: '数据6'},
{id: 7, name: '数据7'},
{id: 8, name: '数据8'},
{id: 9, name: '数据9'},
{id: 10, name: '数据10'},
],
selectedItems: [],
};
},
methods: {
selectItem(item) {
const existingItem = this.selectedItems.find((x) => x.id === item.id);
if (existingItem) {
existingItem.quantity += 1;
} else {
this.selectedItems.push({...item, quantity: 1});
}
},
removeItem(index) {
this.selectedItems.splice(index, 1);
},
updateQuantity(id, quantity) {
const item = this.selectedItems.find((x) => x.id === id);
if (item) {
item.quantity = quantity;
}
},
addSelectedItem() {
console.log(this.selectedItems)
},
},
};
</script>
<style scoped>
.container {
//margin: 30px;
}
.scrollable-menu {
max-height: 400px;
overflow-y: auto;
}
.item-container {
margin-bottom: 10px;
}
.flex-container {
display: flex;
align-items: center;
width: 100%;
}
.quantity-input {
margin-right: 10px;
}
.item-name {
margin-right: 10px;
}
.el-input {
width: 50%;
}
.el-button {
text-align: center;
}
</style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本