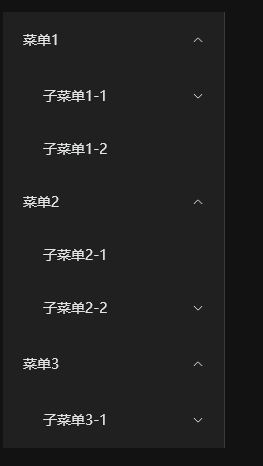
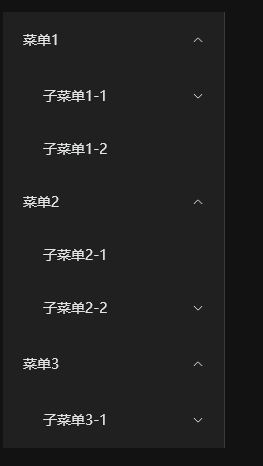
这里只是做个笔记,js,css那些都没写
<template>
<template v-if="item.children">
<el-sub-menu :index="item.value">
<template #title>{{ item.label }}</template>
<MenuItem v-for="childItem in item.children" :key="childItem.value" :item="childItem" />
</el-sub-menu>
</template>
<template v-else>
<el-menu-item :index="item.value">{{ item.label }}</el-menu-item>
</template>
</template>
<script setup>
import { defineProps } from 'vue';
defineProps(['item']);
</script>
<style scoped>
</style>
父组件,调用
<template>
<el-menu
:default-active="activeIndex"
class="el-menu-vertical-demo"
@select="handleSelect"
background-color="#f8f8f9"
style="margin-top: 20px;margin-left: 1px;width: 20%"
>
<MenuItem v-for="menuItem in menuItems" :key="menuItem.value" :item="menuItem" />
</el-menu>
</template>
<script setup>
import MenuItem from "./components/MenuItem.vue";
import {ref} from "vue";
const menuItems = [
{
value: '1',
label: '菜单1',
children: [
{
value: '1-1',
label: '子菜单1-1',
children: [
{ value: '1-1-1', label: '子菜单1-1-1' },
{ value: '1-1-2', label: '子菜单1-1-2' },
],
},
{ value: '1-2', label: '子菜单1-2' },
],
},
{
value: '2',
label: '菜单2',
children: [
{ value: '2-1', label: '子菜单2-1' },
{
value: '2-2',
label: '子菜单2-2',
children: [
{ value: '2-2-1', label: '子菜单2-2-1' },
{ value: '2-2-2', label: '子菜单2-2-2' },
],
},
],
},
{
value: '3',
label: '菜单3',
children: [
{
value: '3-1',
label: '子菜单3-1',
children: [
{
value: '3-1-1',
label: '子菜单3-1-1',
children: [
{ value: '3-1-1-1', label: '子菜单3-1-1-1' },
{ value: '3-1-1-2', label: '子菜单3-1-1-2' },
],
},
],
},
],
},
];
const activeIndex = ref(1)
const handleSelect = async (key, keyPath) => {
console.log(key, keyPath)
this.activeIndex = key
}
</script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!