区块链-对接小狐狸钱包(补充获取某个账号的余额、交易回执单)
上篇对接小狐狸钱包文章中已经说明了新版demo和旧版demo的区别,那么当我们使用新版demo时,如何获取余额呢?
获取小狐狸钱包余额
网上一搜都是使用web3.js提供的方法,但是当你用的时候发现,
//web3提供获取余额的方法 var balance = web3.eth.getBalance("0xBcFf5a3c1970D795777d7471F2792832BAF5679d"); console.log(balance); // instanceof BigNumber
页面控制台输出

打开连接发现官方已经删除了web3的支持。

那么我们如何获取余额呢,那就继续在官网找找......
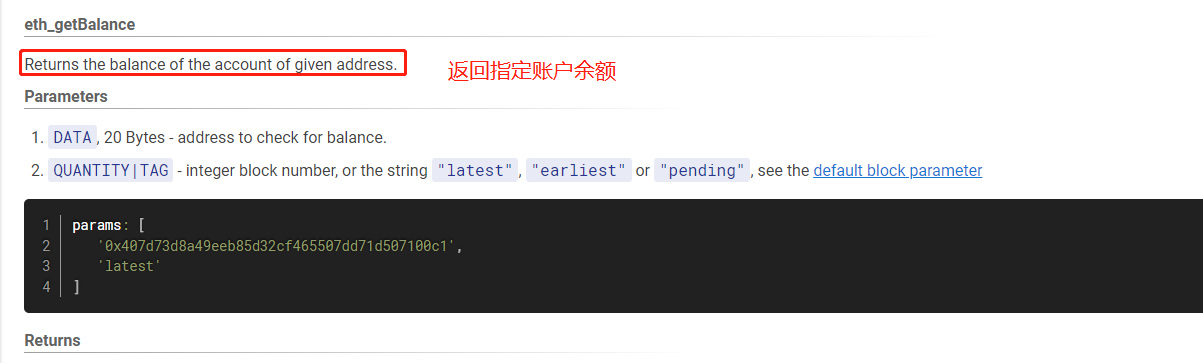
于是找到了这个链接:https://eth.wiki/json-rpc/API#eth_call

于是举一反三,根据之前的经验最终研究明白了,以下代码就是获取制定账户余额的方法,获取到的余额是16进制的wei,在获取余额成功后我已经做了转换,params中两个参数,第一个是你要查询的账户,第二个是固定参数,表示最新的
//获取余额 ethereum.request({ method: 'eth_getBalance', params: [ '0xBcFf5a3c1970D795777d7471F2792832BAF5679d' , 'latest' ] }) .then((result) => { console.log("获取余额success--->" + result) let formartEther = ethers.utils.formatEther(result); console.log(formartEther) }) .catch((error) => { console.log("获取余额error--->" + error.code) });
获取交易后的回执
上篇文章中还介绍过新版的交易方法返回的结果已经不是之前的回执单了,单纯返回了一个32进制的wei,也就是一串0x开头的代码,这时候我们就要思考了,这串代码到底是什么意思呢?
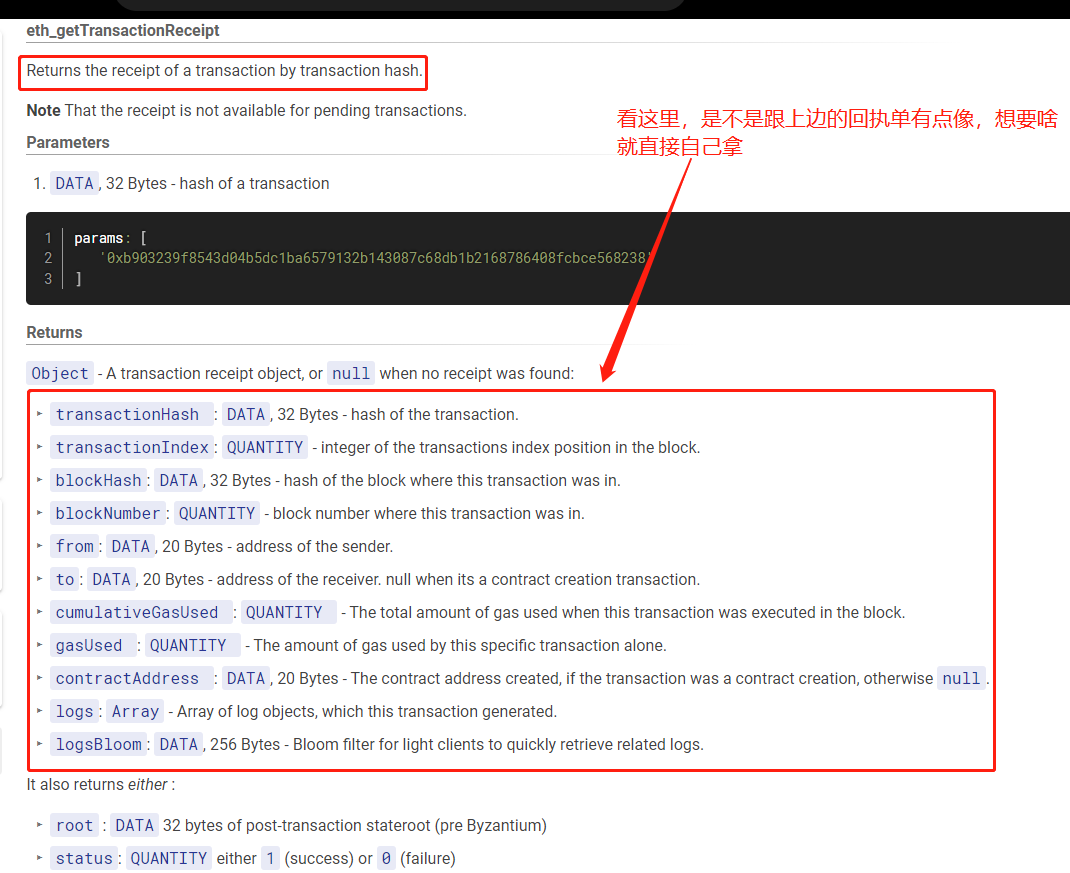
官网一通鼓捣,最终研究明白了,返回的一串代码就是一个key,我们通过这个key就能获取旧版交易返回的回执单。
先解释一下回执单代表啥意思啊,如果你研究过我上篇的博客,就应该知道,旧版的交易方法成功之后会返回一个组成json串的回执单(银行转账之后的打印单),如下代码
{ "v":"0xe5", "r":"0x300b7fc6a9df2eea33a5254b1511e6f4afc33b5d16594f8e37e124bbc4128bb2", "s":"0x6f3b7d83ecafc36b043d4ed01124451c6a51efde7d3acaa634653efc812fb93b", "to":"0x3845bca19da119fc8935e2c1cd832e981a024f89", "gas":"0x7b0c", "from":"0xbcff5a3c1970d795777d7471f2792832baf5679d", "hash":"0xf0ad6c193c85afdb402d7b1bc856ba02ec6039ee3da6037d99fe8280b5760f2d", "nonce":"0x8", "input":"0x", "value":"0x1000000000000", "accessList":null, "blockHash":null, "blockNumber":null, "transactionIndex":null, "gasPrice":"0x2540be400", "type":"0x0" }
然后咱们就说新版的如何获取上边这个回执单,param参数中放的就是交易成功后返回的代码串。

具体使用代码如下。
ethereum .request({ method: 'eth_getTransactionReceipt', params: [ '0x178bf55c2984f6eeea2606d0128d5bba50a64c918f65c714dfdd5379705f34f3' ] }) .then((result) => { console.log("111success--->" + result.to) }) .catch((error) => { console.log("222error--->" + error.message) // If the request fails, the Promise will reject with an error. });
这个解析回执单的方法还有点问题,当这样写死代码串的时候就没问题,但是如果通过参数传递进去就报错,不知道为什么呢,还在持续研究中。
研究过程
怀疑过是否是异步请求导致,交易信息还没返回就先执行通过代码串获取回执单的方法
怀疑过参数传递问题
怀疑过参数类型问题
最终感觉确认了,交易成功后,会先返回一个交易结果代码串,然后可能是过一段时间才能生成对应的回执单并进行返回,于是有了以下代码,主要是做了个延时,在收到结果代码串后,延时10秒再执行下一个方法。
//发出请求 调取小狐狸插件 并将参数进行传递 ethereum .request({ method: 'eth_sendTransaction', params: [ { from: fromAddress, to: toAddress, value: value, } ] }) .then((result) => { console.log(result) //'0xec9026d3a9d4cd4d44ac7cd49186a05c8a2db4d697a05207d8e804d2a245455a' if (result != null || result != undefined){ console.log("开始计时") let paramsStr = []; paramsStr[0] = result; //需要等待十秒 才能收到回执单信息 返回回执代码串 和 回执单不是同时的 所以有时候能直接通过回执代码串获取到回执单 有时候获取不到 可能跟网速有关系 所以在获取到 //回执代码串之后 延时十秒再获取回执单即可 setTimeout(function () { getReceipt(paramsStr) },10000); } }) .catch((error) => { }); //获取回执单的方法 function getReceipt(paramsStr) { ethereum.request({ method: 'eth_getTransactionReceipt', params: paramsStr }) .then((result) => { console.log(result) }) .catch((error) => { console.log("error--->" + error.message) // If the request fails, the Promise will reject with an error. }); }
这种解决方案不一定是最终解决方案,不过可以参考。
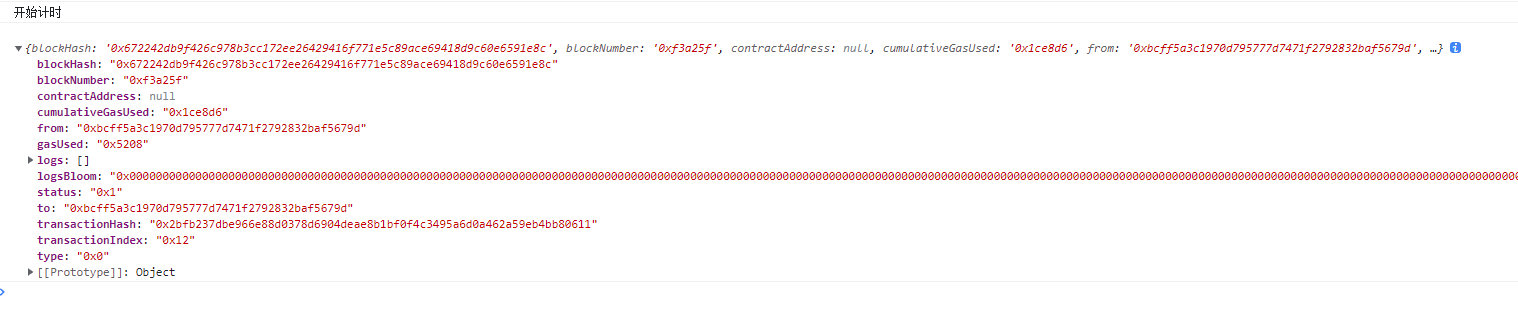
回执单如下,控制台打印输出:

大牛还请指正。



