linux系统tomcat部署SpringBoot+vue前后端分离项目正式部署
如果还没有安装jdk、mysql、tomcat可以先参考我的另一篇博客,linux系统tomcat部署SpringBoot+vue前后端分离项目准备工作
如果准备工作已经做完了,那么就开始正式部署吧。
上一篇仅仅安装成功了,既没有创建数据库,也没有导入数据,也没有将前后台文件放上来,接下来就一一进行操作。
上传数据库的sql文件,上传方式在上一篇博客中有详细介绍,就不再追叙。
1、进入mysql的安装目录,找到bin目录,在该文件夹下输入./mysql -u用户名 -p 然后回车,输入密码,再次回车就能进入mysql了,对了,前提是mysql的服务已经启动了,mysql的服务启动命令是,service mysql start
[root@localhost static]$cd /usr/local/mysql/ [root@localhost mysql]$ls bin data docs include lib LICENSE man README share support-files [root@localhost mysql]$cd bin/ [root@localhost bin]$pwd /usr/local/mysql/bin [root@localhost bin]$clear [root@localhost bin]$pwd /usr/local/mysql/bin [root@localhost bin]$ls innochecksum myisamlog mysqladmin mysql_config mysqld_multi mysql_embedded mysqlpump mysql_ssl_rsa_setup mysqlxtest resolve_stack_dump lz4_decompress myisampack mysqlbinlog mysql_config_editor mysqld_safe mysqlimport mysql_secure_installation mysqltest_embedded perror zlib_decompress myisamchk my_print_defaults mysqlcheck mysqld mysqldump mysql_install_db mysqlshow mysql_tzinfo_to_sql replace myisam_ftdump mysql mysql_client_test_embedded mysqld-debug mysqldumpslow mysql_plugin mysqlslap mysql_upgrade resolveip [root@localhost bin]$./mysql -uroot -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 80 Server version: 5.7.33 MySQL Community Server (GPL) Copyright (c) 2000, 2021, Oracle and/or its affiliates. Oracle is a registered trademark of Oracle Corporation and/or its affiliates. Other names may be trademarks of their respective owners. Type 'help;' or '\h' for help. Type '\c' to clear the current input statement. mysql>
2、创建数据库,show databases;显示现在已经存在的数据库,create database 数据库名;创建数据库的命令,创建后再次show databases;就能看到刚才创建的数据库了,use 数据库名; 开始进入该数据库,source sql的存放路径;就可以导入sql了。
mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | firewall_new | | mysql | | performance_schema | | sys | +--------------------+ 5 rows in set (0.06 sec) mysql> create database mydata; Query OK, 1 row affected (0.03 sec) mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | firewall_new | | mydata | | mysql | | performance_schema | | sys | +--------------------+ 6 rows in set (0.00 sec)
mysql> use mydata
Database changed
mysql> source /opt/myfile/xxx.sql
数据库导入成功,检查一下表的个数,再执行个查询sql确认一下,然后就可以打包后台程序了,因为spring是内置tomcat,我这次是打算打成war包,部署在tomcat上,那么就需要特殊处理一下。
1、将打包方式修改为war的方式,修改pom文件
<packaging>war</packaging>
2、移除内置tomcat,我使用的是spring-boot-starter-web-services,有的是在spring-boot-starter-web这个引入的下面,最主要是找到内置spring-boot-starter-tomcat,也可能存在父依赖中。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web-services</artifactId>
<!-- 移除嵌入式tomcat插件 打包-->
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
</dependency>
3、添加Tomcat servlet-api的依赖
<!--打包war-->
<dependency>
<groupId>org.apache.tomcat</groupId>
<artifactId>tomcat-servlet-api</artifactId>
<version>8.0.36</version>
<scope>provided</scope>
</dependency>
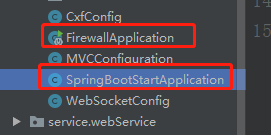
4、增加SpringBootStartApplication类,我们需要类似于web.xml的配置方式来启动spring上下文了,在Application类的同级添加一个SpringBootStartApplication类,其代码如下:
package com.interact.firewall; import org.springframework.boot.builder.SpringApplicationBuilder; import org.springframework.boot.web.servlet.support.SpringBootServletInitializer; public class SpringBootStartApplication extends SpringBootServletInitializer { @Override protected SpringApplicationBuilder configure(SpringApplicationBuilder builder) { // 注意这里要指向原先用main方法执行的Application启动类 return builder.sources(FirewallApplication.class); } }
文件路径,跟启动类同级

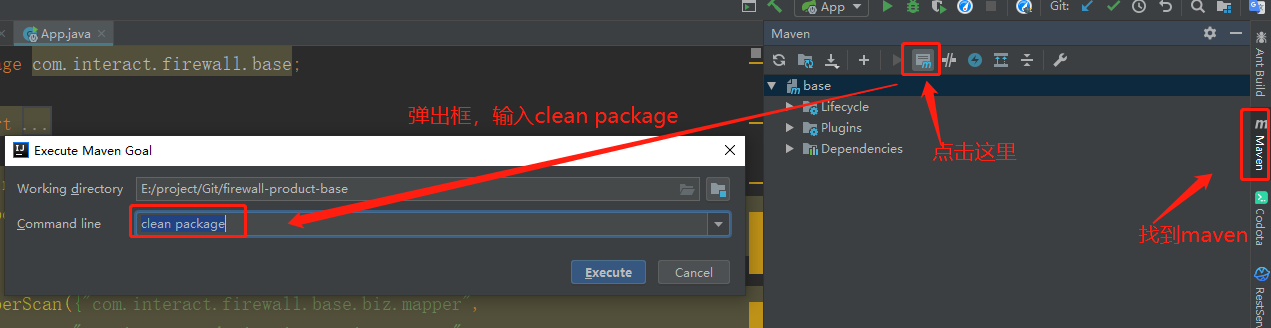
5、打包部署,在maven命令行里输入:clean package 即可, 等待打包完成,出现[INFO] BUILD SUCCESS即为打包成功,如下图操作,

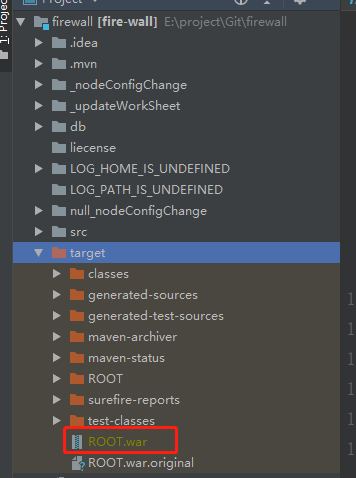
6、然后把target目录下的war包放到tomcat的webapps目录下(war包可自行重命名),启动tomcat,即可自动解压部署

[root@localhost webapps]$pwd /usr/tomcat/apache-tomcat-8.5.61/webapps [root@localhost webapps]$ls docs examples firewall firewall.war host-manager manager ROOT static static.zip
7、将vue前端项目,通过npm run build,将前端打包
E:\project\Git\firewall-ui>npm run build
8、打包完成后,找到对应的dist文件夹,将其中的index.html和static文件夹,上传到linux

9、将static文件夹和index.html放入tomca上部署后台项目的静态资源下,/usr/tomcat/apache-tomcat-8.5.61/webapps/firewall/WEB-INF/classes/static
[root@localhost static]$pwd /usr/tomcat/apache-tomcat-8.5.61/webapps/firewall/WEB-INF/classes/static
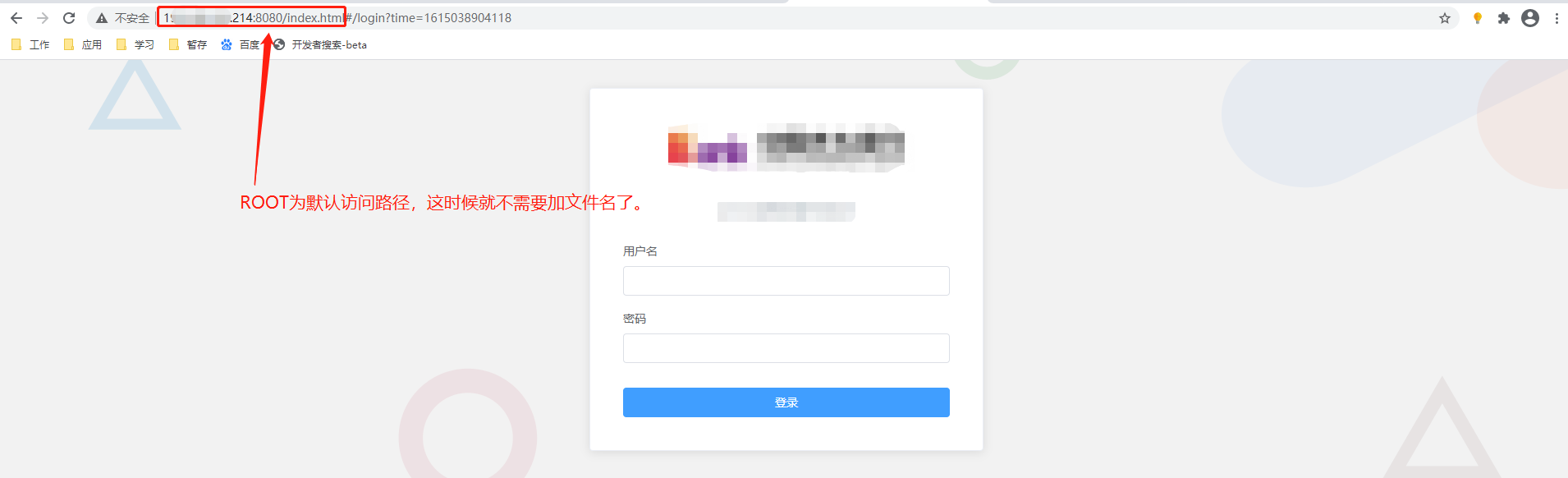
10、启动项目即可访问,访问时,如果修改war名称,需要添加该war名称,比如改名为firewall.war,访问时,http://192.168.199.214:8080/firewall/。

需要注意如果只是输入ip+端口,默认走的是ROOT,页面会显示tomcat的默认页面。

还需要注意的是,配置文件中的一些路径,项目根路径、数据存放路径、配置文件路径等等,需要处理的最好都细心处理一下。
或者直接将原来的ROOT文件夹删除,然后将咱们后台打包好的ROOT.war,放上去,也可以直接访问,下边这个标红的ROOT.war就是我们自己项目打的war包
[root@localhost webapps]$ls docs examples host-manager manager ROOT ROOTBak ROOT.war [root@localhost webapps]$