纯生js实现Element中input组件的部分功能,修改为组件版,可扩充的
上一篇写的不能叫组件,只能是用js、html、css画了一个组件,不能算是真正的组件,
经过大神指导,这次的内容才算是一个最基础的input密码框组件。
首先说一下,比上个版本不同的是:
1、优化了命名污染的问题
2、优化了图标定位问题
3、优化了上个所谓组件不能复用的问题
4、优化了无法扩展方法、扩展属性、扩展校验等功能
5、优化了方法清晰化
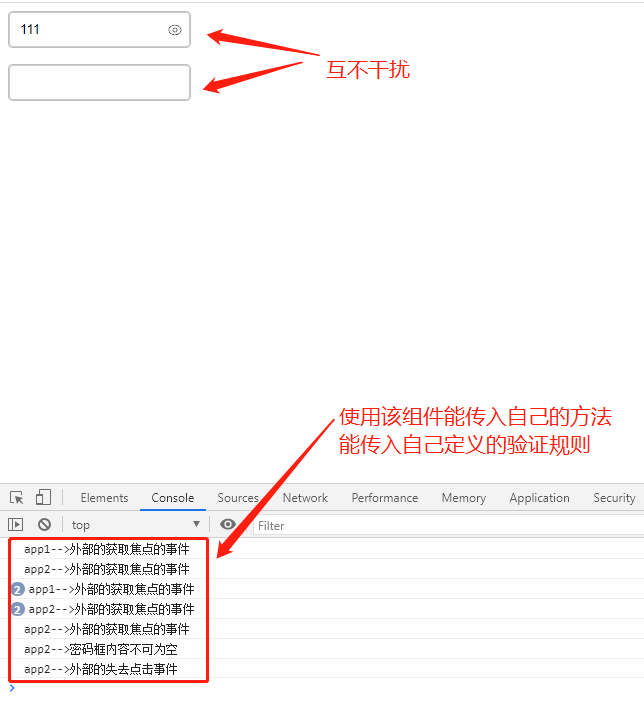
实现效果:

HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js实现input组件</title>
<script src="../js/jsInput2.js"></script>
<link rel="stylesheet" type="text/css" href="../css/jsInput2.css" />
</head>
<body>
<div id="app1"></div>
<br />
<div id="app2"></div>
<script>
var qcqInput = new qcq_input({
el: 'app1',
event: {
focus: function() {
console.log("app1-->外部的获取焦点的事件")
},
unfocus: function() {
console.log("app1-->外部的失去焦点事件")
}
},
valid: {
notNull: {
isTrue: true,
msg: 'app1-->密码框内容不可为空'
},
}
});
var qcqInput = new qcq_input({
el: 'app2',
event: {
focus: function() {
console.log("app2-->外部的获取焦点的事件")
},
unfocus: function() {
console.log("app2-->外部的失去焦点事件")
}
},
valid: {
notNull: {
isTrue: true,
msg: 'app2-->密码框内容不可为空'
},
}
});
</script>
</body>
</html>
JS代码:
function qcq_input(params) { let obj = { el: params.el, value: function() { return document.getElementById(this.el).getElementsByClassName("qcq_input_pre")[0].value }, myEvent: params.event, valid: params.valid } let mySelf = { init: function() { //创建模板 this.methods.createTemplate(this.utils); //点击眼睛显示密码 this.methods.showPassword(this.utils); //输入框获取焦点的时候 显示眼睛 this.methods.getFocus(this.utils); //输入框失去焦点的时候 隐藏眼睛 this.methods.outFocus(this.utils); }, utils: { getElementObj: function getElementObj(claName) { return document.getElementById(obj.el).getElementsByClassName(claName)[0]; } }, methods: { //创建模板 createTemplate: function createTemplate() { //添加验证 if (obj.el == undefined || obj.el == null || obj.el == "") { console.log("节点id为空") } var html = '<div class="qcq_input_div">'; html += '<input class="qcq_input_pre" type="password"/>'; html += '<span class="qcq_input_span"></span></div>'; document.getElementById(obj.el).innerHTML = html; }, //点击眼睛显示密码 showPassword: function showPassword(utils) { //添加事件监听 而且是要给el也就是需要添加的节点id下的点击事件 utils.getElementObj("qcq_input_span").addEventListener("mousedown",function() { var inputObj = utils.getElementObj("qcq_input_pre"); //使用getAttribute兼容性更好 var inputType = inputObj.getAttribute("type"); inputType = (inputType == "password") ? "text" : "password"; inputObj.setAttribute("type", inputType); utils.getElementObj("qcq_input_pre").focus(); }) //鼠标弹上来的时候也要将焦点给input utils.getElementObj("qcq_input_span").addEventListener("mouseup",function() { utils.getElementObj("qcq_input_pre").focus(); }) }, //输入框获取焦点的时候 显示眼睛 getFocus: function getFocus(utils) { utils.getElementObj("qcq_input_pre").addEventListener("focus",function() { utils.getElementObj("qcq_input_span").style.display = "block"; if (typeof obj.myEvent.focus == "function") { obj.myEvent.focus(); } }) }, //输入框失去焦点的时候 隐藏眼睛 outFocus: function outFocus(utils) { utils.getElementObj("qcq_input_pre").addEventListener("focusout",function() { var value = utils.getElementObj("qcq_input_pre").value; if (obj.valid.notNull.isTrue === true) { if (!value) { console.log(obj.valid.notNull.msg) } } //只要输入框中存在值 那么眼睛不消失 if (!value) { utils.getElementObj("qcq_input_span").style.display = "none" if (typeof obj.myEvent.unfocus == "function") { obj.myEvent.unfocus(); } } }) } }, } mySelf.init(); return obj; }
CSS代码:标红是新的知识点
.qcq_input_div{ height: 35px; border: #C0C0C0 1px solid; min-width: 150px; display: inline-block; margin: 0px; padding: 0px; position: relative; border-radius: 5px; } .qcq_input_pre{ border-radius: 5px; height: 35px; width: 100px; box-sizing: border-box; border: none; } .qcq_input_span{ position: absolute; background-image: url(../image/eye.svg); background-repeat: no-repeat; background-size: 45%; background-position: center; width: 30px; height: 35px; z-index: 5; top: 0px; bottom: 0px; right: 0px; display: none; } .qcq_input_div > input{ margin: 0px; padding: 0px; line-height: 35px; border-radius: 4px; border: 1px solid #ccc; height: 100%; width: 100%; box-sizing: border-box; padding-left: 10px !important; }


