vue学习遇到的问题
1、vue脚手架的安装,解决链接:https://www.cnblogs.com/qcq0703/p/14439467.html
2、2.2.0+ 的版本里,当在组件上使用 v-for 时,key 现在是必须的
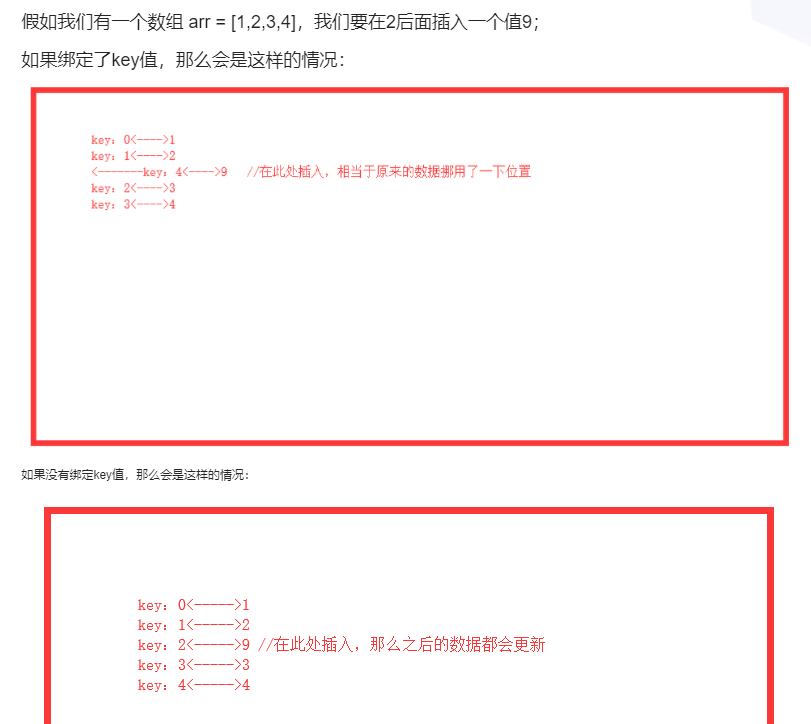
3、当Vue更新V-for渲染的元素列表是,默认“就地更新的策略。如果顺序改变,vue不会移动dom元素,而是就地渲染每个元素。key是识别机制的一个通用机制。
4、vue取值的时候有两种方式,{{str}}两个大括号取值,:str="str" :变量名取值
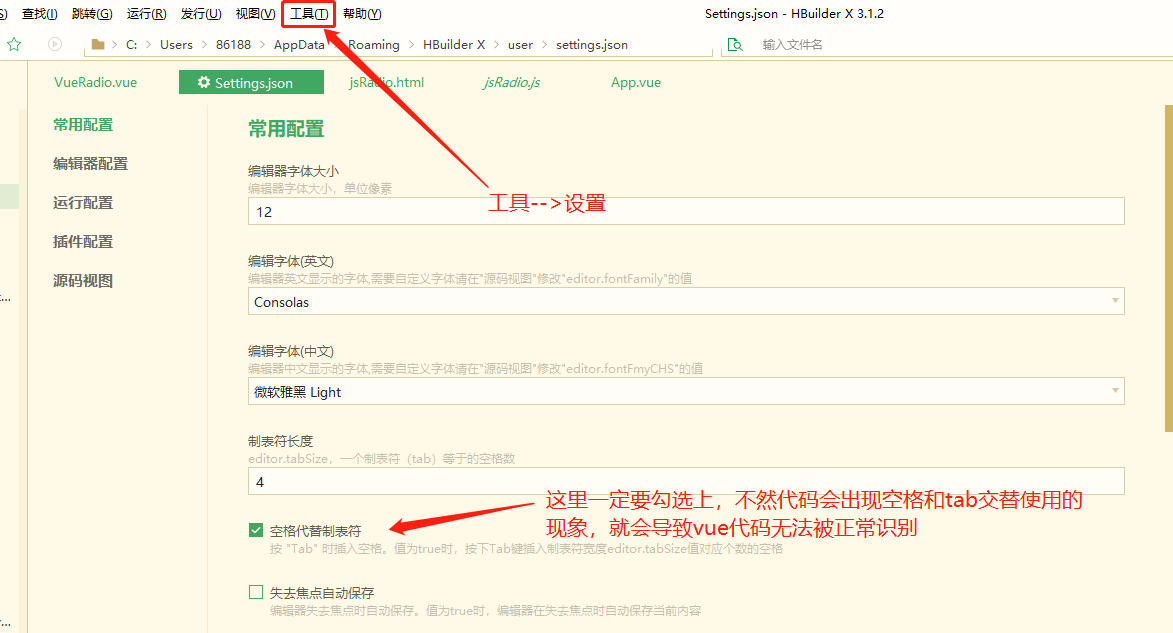
5、使用Hbuilder编写vue代码时,一定要注意格式,提前将编辑器设置好,详情看下面图片。
6、不要使用eslink格式化插件会报错:Elements in iteration expect to have 'v-bind:key' directives.

就地更新解释如下图: