学习前端总结
什么是表达式?
在页面中能够得到结果,那么就代表是表达式。
如下图:在控制台输入1==1 回车得到true,true就是一个结果,所以1==1 就是一个表达式

只输入一个数字2,回车也能得到一个值2,所以2也是一个表达式

输入一个不带引号的字符,则没有结果,直接报错,所以就不是表达式

带引号'123',则代表是一个字符串,基本数据类型都可以是一个表达式,但是如果没有引号则代表是一个变量,找不到这个变量则没有返回值。

总结:分类如下
- 单值表达式:不使用运算符的表达式
- 简单表达式:不能再分解的表达式
- 复杂表达式:需要其它表达式参与的表达式
- 复合表达式:由运算符将多个单值表达式结合而成的表达式
所有表达式均有返回值
一个变量初始值为undefined,所以有一种写法,当condition这个变量没有赋值的时候直接这么用则返回false。
var condition;
if(condition){
alert("true") }else{
alert("false")
}
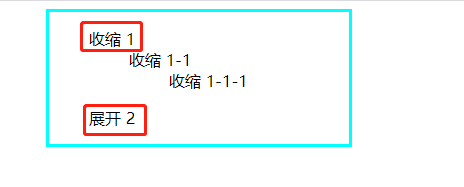
实现一个树节点:
最终展示效果:

使用vue的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>Document</title>
</head>
<style>
li {
list-style: none;
}
</style>
<body>
<template id="treenode">
<ul>
<div @click="condition = !condition">
<span>{{condition ? "收缩":"展开"}}</span>
{{node.title}}
</div>
<li v-show="condition">
<tree-node v-for="(item2, index) in node.children" :key="index" :node="item2"></tree-node>
</li>
</ul>
</template>
<div id="app" style="margin: auto; width: 300px; border-color: aqua; border-style: solid">
<tree-node v-for="(item, index) in treeList" :key="index" :node="item"></tree-node>
</div>
<script>
Vue.component('tree-node', {
props: ['node'],
template: '#treenode',
data: function () {
return {
condition: true
}
}
})
var vm = new Vue({
el: '#app',
data: {
treeList: [
{
title: '1',
children: [
{
title: '1-1',
children: [
{
title: '1-1-1'
}
]
}
]
},
{
title: '2',
children: [
{
title: '2-1'
}
]
}
]
}
})
</script>
</body>
</html>
用jequery的写法:
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="http://libs.baidu.com/jquery/1.8.1/jquery.min.js"></script>
<script src="./tree.js"></script>
</head>
<style>
* {
padding: 0px;
margin: 0px;
}
li {
list-style: none;
}
.item {
padding-left: 20px;
}
.toggle {
margin-right: 20px;
}
</style>
<body style="background: #888888">
<div style="margin: 30px auto; width: 300px; border: 1px solid #ccc; padding: 20px">
<ul id="tree"></ul>
</div>
</body>
<script>
let data = [
{
title: '1',
children: [
{
title: '1-1',
children: [
{
title: '1-1-1'
}
]
}
]
},
{
title: '2',
children: [
{
title: '2-1',
children: [
{
title: '2-1-1'
}
]
}
]
}
]
$(function () {
tree.init('tree', data, {
toggle: function (t) {
alert(t)
}
})
})
</script>
</html>
js代码
var tree = { buildHtml: function (list) { let html = '' for (let i = 0; i < list.length; i++) { let toggle = '' if (list[i].children && list[i].children.length > 0) { toggle = "<span class='toggle'>收缩</span>" } html += "<li class='item'><div>" + toggle + list[i].title + '</div>' let childHtml = '<ul>' if (list[i].children && list[i].children.length > 0) { childHtml += this.buildHtml(list[i].children) } childHtml += '</ul>' html += childHtml html += '</li>' } return html }, init: function (id, data, eventFn) { let html = this.buildHtml(data) $('#' + id).html(html) $(document).on('click', '.toggle', function () { if ($(this).text() == '展开') { $(this).text('收缩') } else { $(this).text('展开') } let display = $(this).parent().next().data('display') if (display != 'none') { display = 'none' } else { display = 'block' } $(this).parent().next().data('display', display) $(this).parent().next().css({ display: display }) if (eventFn && eventFn.toggle) { eventFn.toggle(display) } }) } }
由此可以比较出来,vue不用直接操作dom元素,直接将数据绑定即可,扩展修改时不需要那么复杂操作,jquery直接操作dom元素时,一旦需要扩展优化需要修改的地方会很多很多。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号