六、(3)CSS3(伸缩布局、Web字体、过渡)
CSS3-伸缩布局、Web字体、过渡
Flex(伸缩布局)
flexBox、伸缩盒子布局、弹性盒子布局。
兼容:
- -webkit- : Chrome、safari
- -moz- : firefox
- -ms- : ie
- -o- : opera
flex布局有两根轴线
1.一根是主轴(默认从左往右)
主轴起点:主轴与左边框的交叉点
主轴终点: 主轴与有边框的交叉点
2.一根是交叉轴(默认从上往下)
交叉轴起点:交叉轴与上边框的交叉点
交叉轴终点:交叉轴与下边框的交叉点
flex属性
父容器属性(6个):
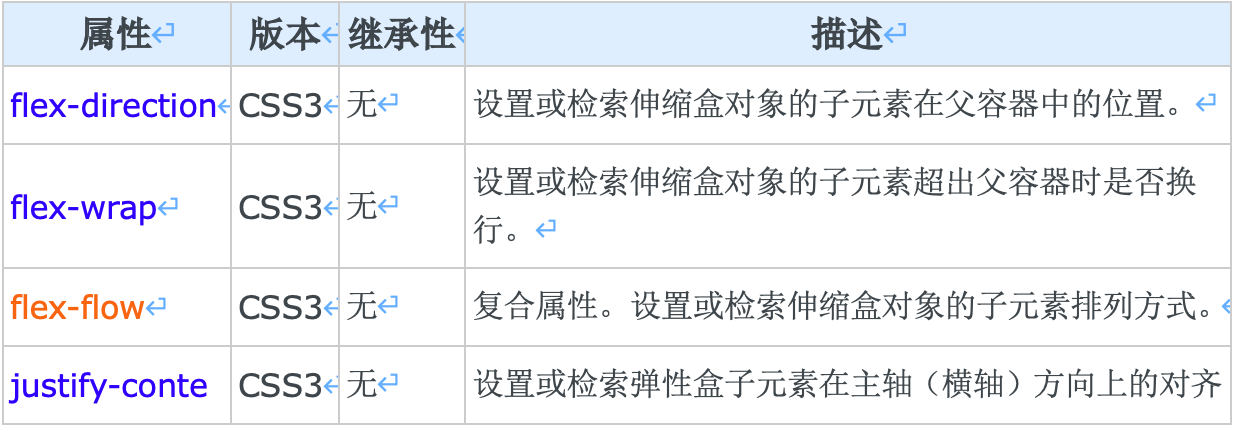
1)flex-direction 设置主轴方向
row | row-reverse | column | column-reverse
从左往右 从右往左 从上往下 从下往上
2)flex-wrap 是否换行
nowrap | wrap | wrap-reverse
不换行 换行 换行且反转
3)flex-flow 以上两个属性的复合
flex-flow: <flex-direction> || <flex-wrap>;
主轴方向 是否换行
4)justify-content 设置主轴的对齐方式
flex-start | flex-end | center | space-between | space-around
主轴起点对齐 主轴终点对齐 居中 两端对其 间距等分
5)align-items 设置交叉轴的对齐方式
flex-start | flex-end | center | baseline | stretch
交叉轴起点对齐 交叉轴终点对齐 居中 文字基线对齐 拉伸
6)align-content 设置多根轴线的对齐方式
flex-start | flex-end | center | space-between | space-around | stretch
交叉轴起点对齐 交叉轴终点对齐 居中 两端对齐 间隔等分 拉伸
项目属性(6个):
1)order 排序
值越大越靠后,值越小越靠前 默认值为0
2)flex-grow 按比例放大
正数 按比例放大 默认值为0(不放大)
3)flex-shrink 按比例缩小
正数 按比例缩小 默认值为1
4)flex-basis 基准值
配合关闭放大 和 关闭缩小使用 基准值设置的值就是所占的主轴空间的值
5)flex 以上三个属性的复合属性
flex-grow flex-shrink flex-basis
放大 缩小 基准值
6)align-self 单独的对齐方式
auto | flex-start | flex-end | center | baseline | stretch
默认 交叉轴起点对齐 交叉轴终点对齐 居中 文字基线对齐 拉伸


Web字体
Embedded Open Type(.eot)格式
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有IE4+;
TureType(.ttf)格式
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
Web Open Font Format(.woff)格式
woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
SVG(.svg)格式
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
OpenType(.otf)格式
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,支持这种字体的浏览器有Firefox3.5+、Chrome4.0+、Safari3.1+、Opera10.0+、iOS Mobile、Safari4.2+;
过渡
transition:过渡动画
语法:transition:[transition-property ] || [ transition-duration ] || [ transition-timing-function ] || [ transition-delay ]
默认值:看每个独立属性
取值:
- [ transition-property ]: 检索或设置对象中的参与过渡的属性,比如width,height,all;
- [ transition-duration ]: 检索或设置对象过渡的持续时间,单位为秒,比如1s,0.5s
- [ transition-timing-function ]: 检索或设置对象中过渡的动画类型
linear: 线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0)
ease: 平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0)
ease-in: 由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0)
ease-out: 由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0)
ease-in-out: 由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
cubic-bezier(<number>, <number>, <number>, <number>): 特定的贝塞尔曲线,类型,4个数值需在[0, 1]区间内。
面试题
1. 如何在保证页面美观的情况下尽量减少图片的数量?

