五、(1)Ajax原理及使用
Ajax原理
Ajax介绍
什么是Ajax技术
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),AJAX不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术。它是一套综合了多项技术的浏览器端网页开发技术。这些技术包括Javascript、XHTML和CSS、DOM、XML和XMLHttpRequest。
通过在浏览器与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
为什么要采用Ajax技术
优点:
使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据。这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变的html代码信息。
- 1. 减轻服务器负担,按需要获得数据。
- 2. 无刷新更新页面,减少用户的实际和心理的等待时间。
- 3. 更好的用户体验。
- 4. 减轻宽带的负担。
- 5. 主流浏览器支持。
缺点:
- 1. AJAX大量使用了Javascript和AJAX引擎,,使用AJAX的程序必须测试针对各个浏览器的兼容性。
- 2. AJAX更新页面内容的时候并没有刷新整个页面,因此,网页的后退功能是失效的。
- 3. 对搜索引擎支持不好。
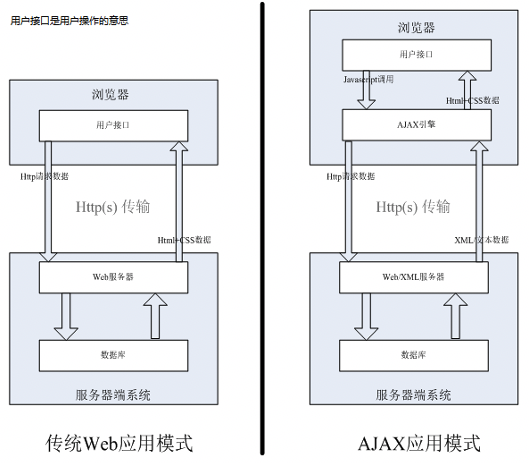
Ajax的原理
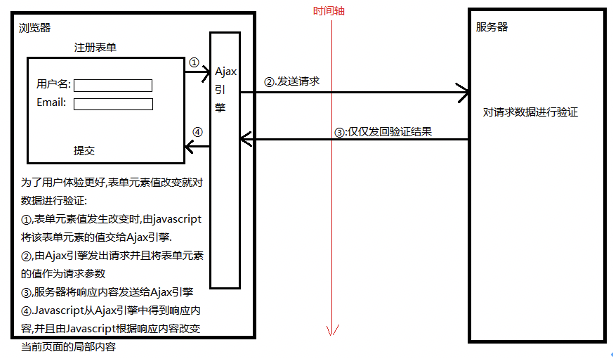
Ajax的原理简单来说通过浏览器的javascript对象XmlHttpRequest(Ajax引擎)对象来向服务器发异步请求并接收服务器的响应数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。即用户的请求间接通过Ajax引擎发出而不是通过浏览器直接发出,同时Ajax引擎也接收服务器返回响应的数据,所以不会导致浏览器上的页面全部刷新。

举例:
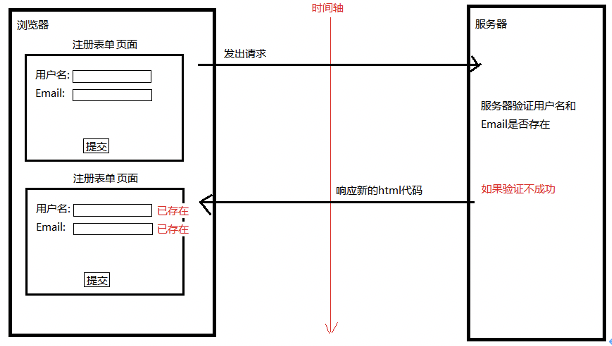
传统方式:浏览器向后端发送请求,后端响应数据给前端,浏览器接收数据,渲染页面,浏览器要“刷新”。

Ajax方式:浏览器创建ajax对象,ajax对象向后端发送请求,后端接收请求响应数据给前端,ajax对象接收响应数据通过dom操作更新视图,整个过程浏览器“不刷新”。

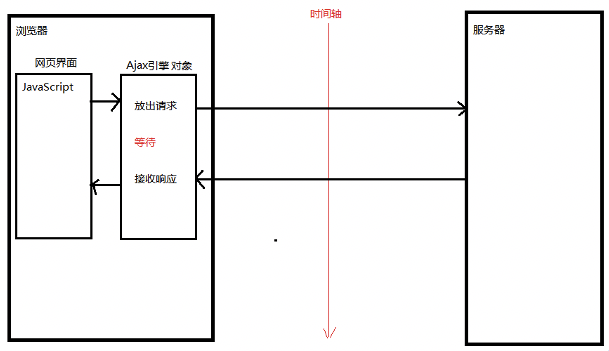
真正的请求是由Ajax引擎发出.不是由浏览器窗口发出,所以浏览器窗口是不会刷新的, Ajax引擎同时也接收服务器返回的响应内容。
Ajax引擎
什么是Ajax引擎
Ajax引擎就是XMLHttpRequest对象,所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。它同是也是一个Javascript对象。
为什么使用Ajax引擎
Ajax引擎(XMLHttpRequest)是Ajax综合技术的核心,其作为浏览器页面和服务器交互的一个桥梁.

通常是Javascript监听浏览器网页事件(点击,提交,更改等),由Javascript创建Ajax引擎对象,通过Ajax引擎对象发出请求.Ajax引擎等待并且接收服务器的响应内容,Javascript再从Ajax引擎对象中获取响应内容并且改变网页界面显示效果。
如何创建Ajax引擎对象
非IE浏览器和高版本的IE浏览器:var obj = new XMLHttpRequest();
低版本的IE浏览器:var obj = new ActiveXObject(“Microsoft.XMLHTTP”);
Ajax对象属性和方法
方法:
| abort | 取消当前请求 |
| getAllResponseHeaders | 获取响应的所有http头 |
| getResponseHeader | 从响应信息中获取指定的http头 |
| open(方式get/post,url地址,同步异步) | 创建一个新的http请求,打开请求,并指定此请求的方法、URL以及验证信息(用户名/密码) |
| send() | 发送请求到http服务器并接收回应 |
| setRequestHeader | 单独指定请求的某个http头,header()设置http头协议信息 |
属性:
|
onreadystatechange* |
指定当readyState属性改变时的事件处理句柄。只写 |
| readyState | 返回当前请求的状态,只读.,ajax行进过程中不同状态 |
| responseBody | 将回应信息正文以unsigned byte数组形式返回.只读 |
| responseStream | 以Ado Stream对象的形式返回响应信息。只读 |
| responseText | 将响应信息作为字符串返回.只读 |
| responseXML | 将响应信息格式化为Xml Document对象并返回,只读 |
| status | 返回当前请求的http状态码.只读,200 ok 304 缓存 ; 404 not found; 403 没有权限 501 服务器级别错误 |
| statusText | 返回当前请求的响应行状态,只读 ok not found forbidden |
使用ajax发送get请求
//1.创建ajax对象 var xhr = new XMLHttpRequest(); //2.配置请求方式和请求地址 xhr.open(“get”,”xxx地址”); //如果要传入参数 xhr.open(“get”,”xxx地址?参数名1=参数值1&参数名2=参数值2”) //3.发送请求 xhr.send(); //4.监听状态变化&接收响应数据 xhr.onreadystatechange = function(){ if(xhr.readyState===4 && xhr.status===200){ var data = xhr.reponseText; } }
使用Ajax引擎对象的完整步骤(使用get发送请求)
1.创建ajax对象:XMLHttpRequest是ajax引擎对象,挂载在window下,通过new创建。
var xhr = new XMLHttpRequest();
2.配置请求方式和地址
- open('参数1','参数2','参数3')
- '参数1':请求方式
- '参数2':请求地址
- '参数3':true|false 控制是否是异步
xhr.open('get','./serve/data.json');
3.发送:send方法发送请求,可以传入参数。
xhr.send();
4.监听状态和接收数据:onreadystatechange是一个监听事件(监听ajax对象的状态(readyState)变化,整个过程中readyState状态值会不断发生改变)
readyState:一共有五个值(状态4需要记忆)
- 0 刚创建的ajax对象状态为0
- 1 调用了open方法之后
- 2 后端接收请求
- 3 后端处理数据,响应数据中,数据可能没有完全传输完
- 4 数据传输完成已就绪,放在responseText属性中。
status:状态码
responseText:存放后端响应的数据,是字符串格式
xhr.onreadystatechange = function(){ // console.log(xhr.readyState); if(xhr.readyState===4 && xhr.status===200){ var data = xhr.responseText; console.log(data); } }
使用Ajax引擎对象的完整步骤(使用post发送请求)
//1.创建ajax对象 var xhr = new XMLHttpRequest(); //2.配置请求方式和请求地址 xhr.open(“post”,'xxx地址'); //3.设置请求头 xhr.setRequestHeader(“Content-Type”,”application/x-www-form-encoded”); //4.发送 xhr.send(); //5.监听状态和接收数据 xhr.onreadystatechange = function(){ if(xhr.readyState===4 && xhr.status===200){ var data = xhr.responseText; } }
案例:Ajax发送GET方式的请求
GET方式的请求通过url地址传递请求参数
ajax引擎对象.open(‘GET’,’可以带参数的url地址’);
ajax引擎对象.onreadystatechanage = function(){};
ajax引擎对象.send();
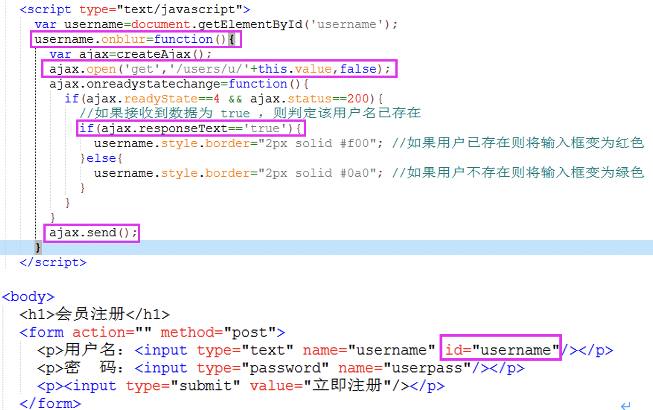
1. 注册页面中的Javascript和HTML代码:

userReg.html get方式
<script src="ajax.js" type="text/javascript" charset="utf-8"></script>
<form>
<p>账号 <input type="text" name="username" id="username" />
<span id="errorMSG"></span></p>
<p>密码 <input type="password" name="pwd" id="pwd" /> </p>
<p><input type="submit" name="btnTJ" id="btnTJ" value="提交" /></p>
</form>
<script type="text/javascript">
var userName=document.getElementById("username");
var errorMSG=document.getElementById("errorMSG");
userName.onblur=function () {
//1
var ajax=createXHR();
//2 get方式把传送的值附在网址后面
ajax.open("GET","/users/u/"+userName.value);
//3
ajax.onreadystatechange=function () {
if(ajax.readyState==4 && ajax.status==200)
{
//根据服务器端返回的结果判断是否能注册
var result=ajax.responseText;
if(result=="true")
{
userName.style.border="solid 2px red";
errorMSG.innerHTML="<font color=red>账号存在,不能注册</font>"
}
else
{
userName.style.border="solid 2px green";
errorMSG.innerHTML="<font color=green>恭喜,可以注册</font>"
}
}
};
//4用户名已存在,不允许注册
ajax.send();
}
</script>
//提交后响应:用户名已存在,不允许注册
案例:Ajax发送POST方式的请求
POST方式的请求通过send方法传递请求参数
ajax引擎对象.open(‘POST,’url地址’);
ajax引擎对象.onreadystatechanage = function(){};
ajax引擎对象.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');//仿form的数据提交给服务器
ajax引擎对象.send(‘name1=value1&name2=value2’);
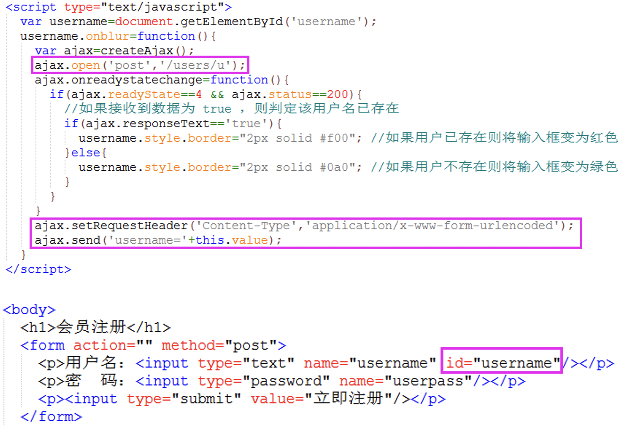
1. 注册页面中的Javascript代码:

userReg.html post方式
<script src="ajax.js" type="text/javascript" charset="utf-8"></script> <form> <p>账号 <input type="text" name="username" id="username" /> <span id="errorMSG"></span></p> <p>密码 <input type="password" name="pwd" id="pwd" /></p> <p><input type="submit" name="btnTJ" id="btnTJ" value="提交" /></p> </form> <script type="text/javascript"> var userName=document.getElementById("username"); var errorMSG=document.getElementById("errorMSG"); userName.onblur=function () { //1 var ajax=createXHR(); //2 post方式把传送的值通过send发送 ajax.open("POST","/users/checkUser/"); //3 ajax.onreadystatechange=function () { if(ajax.readyState==4 && ajax.status==200) { //根据服务器端返回的结果判断是否能注册 var result=ajax.responseText; if(result=="true") { userName.style.border="solid 2px red"; errorMSG.innerHTML="<font color=red>账号存在,不能注册</font>" }else { userName.style.border="solid 2px green"; errorMSG.innerHTML="<font color=green>恭喜,可以注册</font>" } } }; //4-1 设置为表单post方式发送 ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //4-2 post方式把传送的值通过send发送 ajax.send("username="+userName.value); } </script> //提交后的请求和响应:未找到数据,允许用户注册 //数据已存在,不允许注册
同步和异步
- 同步:就是在发出一个功能调用时,在没有得到结果之前,不能够继续调用其他功能。
- 异步:异步的概念和同步相对。当一个异步过程调用发出后,调用者不能立刻得到结果,程序继续向下执行。实际处理这个调用的部件在完成后,通过状态、通知和回调来通知调用者。
- 同步是阻塞模式,异步是非阻塞模式。
发送请求的区别:
- 同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
- 异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式。
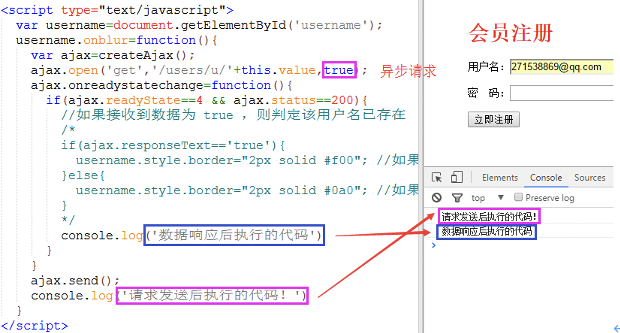
Ajax中的异步
Ajax中的异步请求是异步的真正的实现,是指用户页面(HTML)没有直接和服务器打交道而是通过Ajax引擎间接和服务器打交道的, 而用户页面和Ajax引擎打交道时并不会等待服务器返回的响应内容,而页面中的Javascript代码继续执行,也可以继续发出新的Ajax请求。
Ajax异步实现
- Ajax引擎通过open方法指定是否为异步请求或者是同步请求.
- ajax引擎读对象.open(方式get/post,url地址,同步异步). 第三个参数为true表示异步,默认为true
- 异步请求是Ajax引擎对象发出请求后不会等待响应的返回,javascript代码继续向下执行.

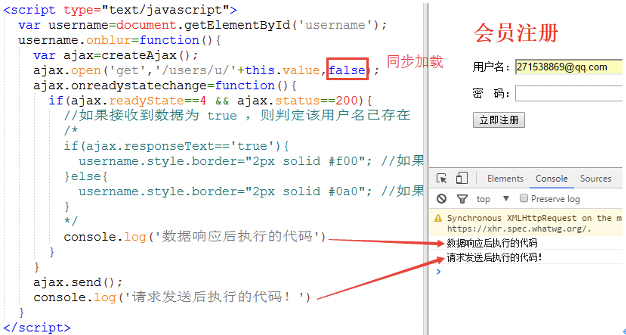
Ajax同步实现
- ajax引擎读对象.open(方式get/post,url地址,同步异步). 第三个参数为false表示同步.
- 同步只有在发出请求后写代码得到响应结果时用到.

使用jQuery发送ajax的三种不同方式
//1.get $.get('xxx地址',{ “属性名1”:”属性值1”, “属性名2”:”属性值2” },function(data){ //data存储就是后端响应的数据 console.log(data); }); //2.post $.post('xxx地址',{ “属性名1”:”属性值1”, “属性名2”:”属性值2” },function(data){ //data存储就是后端响应的数据 console.log(data); }); //3.万能模式 $.ajax({ url:”xxx地址”, type:”请求方式”, dataType:”json” , //告诉后端我们想要的数据格式 data:{ “参数名1”:”参数值1”, “参数名2”:”参数值2” }, success:function(data){ //data存放的就是后端响应的数据 console.log(data); } })
JSON
定义
- JSON(JavaScript Object Notation)的中文名字是javaScript对象表示法, 是一种轻量级的数据存储和交换格式。
- json是前后端数据传输的一种格式
- 是一个对象,以键值对的方式存在,如果是以.json结尾的文件,键(key)一定要以“双引号”括起来。
为什么要使用JSON
JSON 比 XML 更小、更快,更易解析。
类似 XML
- 1. JSON 是纯文本
- 2. JSON 具有“自我描述性”(人类可读)
- 3. JSON 具有层级结构(值中存在值)
- 4. JSON 可通过 JavaScript 进行解析
- 5. JSON 数据更加适合于AJAX 进行传输
相比 XML 的不同之处
- 1. 没有结束标签
- 2. 更短
- 3. 读写的速度更快
- 4. JSON格式的字符串能够使用内建的 JavaScript eval() 方法进行解析成JSON对象
- 5. 使用数组
- 6. 不使用保留字
对于 AJAX 应用程序来说,JSON 比 XML 更快更易使用.
缺点: JSON不能被其他程序验证是否有效. 例如dtd验证xml,但不能够验证JSON
语法
1. 简单JSON对象语法: {‘名字’:’值’} 表示对象
2. 简单的数组JSON对象语法: [{‘名字’:’值’}] 表示数组,只是数组中存放JSON对象
3. 数组和JSON语法混用:即:数组中可以包含JSON对象,JSON对象中也可以包含JSON对象,JSON对象也包含数组。
{‘名字’:[{‘名字’:值},{‘名字’:值}]}: 表示值是一个数组,数组中存放的多个对象.
语法细节:
- 数据在名称/值对中
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
JSON 数据的书写格式是:名称/值对。
名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值,冒号相当于等号.
名称书写要求: 可以使用单引号和双引号,也可以不写.
值的要求:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
如何使用JSON
JSON是Javascript中的对象,MongoDB返回的数据就是JSON格式的字符串,通过Ajax请求得到后可以直接使用。
大写的JSON是一个js内置对象,有两个方法:
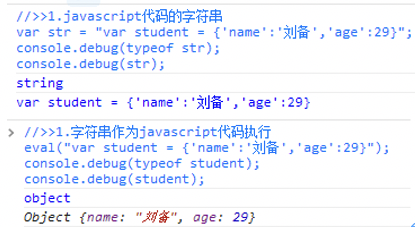
- a. parse 把字符串格式的json数据转换为对象
- b. stringify 把json对象转换为字符串.
第一个案例:
javascript代码作为字符串:

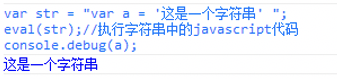
执行字符串中的javascript代码:

第二个案例:

作业
1. JSON方式(用json数据)验证Email是否已经存在,存在提示错误。
2. 用原生js方式分别编写ajax发送get请求和post请求的代码
get方式:
<script>
//1 创建ajax对象
let xhr=new XMLHttpRequest();
//2 配置地址和请求方式
xhr.open("get","./date.json?name=hdy&&pwd=123",true);
//3 发送
xhr.send();
//4 监听状态
xhr.onreadystatechange=function () {
if (xhr.readyState===4 && xhr.status===200){
let parse = JSON.parse(xhr.responseText);
console.log(parse);
}
}
</script>
post方式:
<script> let xhr = new XMLHttpRequest();//1.创建 xhr.open("post", "./date.json");//2.配置地址 //3.设置请求头 xhr.setRequestHeader('Content-Type', 'application/x-www-form-encoded'); //4.发送 // xhr.send();//不传参数 xhr.send("name=hdy&&email=374644472@qq.com");//传参数 //5.监听状态变化&&接收数据 xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { let text = xhr.responseText; console.log(text) } } </script>
3. 编写jquery发送ajax请求的三种方式
get方式:
<script>
// 1.get方式
$.get("./date.json", {
username:"admin",
pad:"123"
},function (date) {
//date存放的就是后端响应数据
console.log(date);
});
</script>
post方式:
<script>
// 2.post方式
$.post("./date.json",{
username:"hdy",
pwd:"123"
},function (date) {
//date存放的就是后端响应数据
console.log(date)
});
</script>
jQuery发送ajax万能方式:
<script>
//3.jQuery发送ajax万能方式
$.ajax({
url:"./date.json",
type:"post",
//请求参数
data:{
user:"hdy",
pwd:"123",
email:"374644472@qq.com"
},
dataType:"json",
success:function (data) {
//date存放的就是后端响应数据
console.log(data)
}
});
</script>
面试题
1. Ajax的跨域问题如何解决?
2. 不用JSONP如何实现跨域?




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义