二、(9)JavaScript常见交互效果
JavaScript-交互效果
返回顶部
效果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1{height: 200px;} .btns{ position: fixed; right: 100px; bottom: 50px; width: 60px; text-align: center; cursor: pointer; display: none; } #closebtn{ border: #c2c2c2 solid 1px; margin: 0; font: 15px/2em "宋体",Serif; } #topbtn{ background: #dddddd; height: 60px; font: 24px/60px Arial; } </style> </head> <body> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <h1>多复制几行,需要滚动条!!!</h1> <div class="btns"> <p id="closebtn">X关闭</p> <div id="topbtn">Top</div> </div> <script> //点击top回到顶部 topbtn.onclick=function () { //利用定时器制作动画效果 var timer=setInterval(function () { var y=window.scrollY- 50; //当滚动到顶部就清除定时器 if (y<=0){ clearInterval(timer); } window.scroll(0,y); },50); } //点击关闭隐藏 closebtn.onclick=function () { this.parentNode.style.display="none"; } //当滚动条滑动到一定程度时显示top按钮 window.onscroll=function () { if (scrollY>=200){ topbtn.parentNode.style.display="block"; }else { topbtn.parentNode.style.display="none"; } } </script> </body> </html>
正则表达式
概念
正则表达式:是一种字符串中查找、替换、拆分、数据匹配的模式。
正则表达式的定义
1.字面量方式(常用):
var reg=/正则表达式规则/修饰符;
2.实例化方式:
var reg=new RegExp("正则表达式","修饰符");
3.修饰符:
- i 不区分大小写
- m 多行匹配,如果在一行找不到就继续找下一行直到结束
- g 全局匹配,找到一个继续找下一个
4.正则表达式的使用
1)正则表达式对象方法:
正则表达式.test(字符串) //测试字符串中是否能找到正则表达式匹配结果,返回真或假
正则表达式.exec(字符串) // 匹配出字符串和正则表达式的子字符串
2)字符串对象方法:
字符串.match(正则表达式) //匹配字符串
字符串.replace(正则表达式,""**) // 替换匹配到的字符
字符串.split(正则表达式) //将正则表达式匹配到的字符作为拆分间隔符
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /** * 正则表达式:是一种字符串中查找、替换、拆分、数据匹配的模式 * 正则表达式的定义: * 1.字面量方式(常用): * var reg=/正则表达式规则/修饰符; * * 2.实例化方式: * var reg=new RegExp("正则表达式","修饰符"); * * 3.修饰符: * i 不区分大小写 * m 多行匹配,如果在一行找不到就继续找下一行直到结束 * g 全局匹配,找到一个继续找下一个 * * 4.正则表达式的使用: * 1)正则表达式对象方法: * 正则表达式.test(字符串) //测试字符串中是否能找到正则表达式匹配结果,返回真或假 * 正则表达式.exec(字符串) // 匹配出字符串和正则表达式的子字符串 * 2)字符串对象方法: * 字符串.match(正则表达式) //匹配字符串 * 字符串.replace(正则表达式,""**) // 替换匹配到的字符 * 字符串.split(正则表达式) //将正则表达式匹配到的字符作为拆分间隔符 */ var str="姓名:张三,年龄:90,电话:13900000000,爱好:打篮球。姓名:李四,电话:15912341234"; //字面量方式 var reg=/[0-9]{11}/g; console.log(str.match(reg)); //实例化方式 var reg1=new RegExp("[0-9]{11}","g"); //对象方法 console.log(reg.test(str));//test console.log(reg.exec(str));//exec console.log(str.match(reg1));//匹配字符串 console.log(str.replace(reg,"***"));//字符串替换 console.log(str.split(reg));//以XX作为间隔拆分 </script> </body> </html>
正则表达式的编写
正则表达式的编写:三段式:字符+数量+匹配模式
1.匹配字符
- [0-9] 匹配到括号中出现的所有字符(0123456789)
- [a-z] 小写字母
- [A-Z] 大写字母
- [A-z] 不区分大小写
- \d 匹配数字,相当于[0-9]
- \D 匹配非数字,除数字以外的所有字符
- \w 匹配单词字符,相当于[0-9A-z]
- \W 匹配非单词字符
- \t 匹配table键(缩进符)
- \r 匹配回车符
- \n 匹配换行符
- . 匹配除换行以外的所有字符
- ^ 字符串开始
- $ 字符串结束
2.数量
- * 前面匹配的字符出现0次或多次
- + 前面匹配的字符出现1次或多次
- {n} 字符出现n次
- {n,m} n<=数量<=m
- {n,} n次以上
3.匹配模式
- 贪婪模式:默认
- 饥饿模式:尽可能匹配少的
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> /* 正则表达式的编写: 三段式:字符+数量+匹配模式 1.匹配字符 [0-9] 匹配到括号中出现的所有字符(0123456789) [a-z] 小写字母 [A-Z] 大写字母 [A-z] 不区分大小写 \d 匹配数字,相当于[0-9] \D 匹配非数字,除数字以外的所有字符 \w 匹配单词字符,相当于[0-9A-z] \W 匹配非单词字符 \t 匹配table键(缩进符) \r 匹配回车符 \n 匹配换行符 . 匹配除换行以外的所有字符 ^ 字符串开始 $ 字符串结束 2.数量 * 前面匹配的字符出现0次或多次 + 前面匹配的字符出现1次或多次 {n} 字符出现n次 {n,m} n<=数量<=m {n,} n次以上 3.匹配模式 贪婪模式:默认 饥饿模式:尽可能匹配少的 */ var reg=/\D+/g; var str="张三:Hello World !!! 123"; console.log(str.match(reg)); </script> </body> </html>
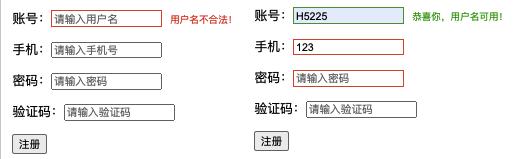
注册表单验证
效果:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> span{ font-size: 12px; margin-left: 10px; } .red{color: #f00;} .green{color: #0a0;} </style> </head> <body> <form action="login.php" method="post" id="myform"> <p>账号:<input type="text" name="username" id="username" placeholder="请输入用户名" />
<span id="usernameinfo" ></span></p> <p>手机:<input type="number" name="phone" id="phone" placeholder="请输入手机号"/></p> <p>密码:<input type="password" name="pad" id="pad" placeholder="请输入密码"/></p> <p>验证码:<input type="text" name="captcha" id="captcha" placeholder="请输入验证码"/></p> <P><button type="submit">注册</button></P> </form> <script> /** * 失去焦点时做客户端验证,验证用户名,密码,手机号,验证码是否符合格式要求 * 用户名;2字以上,12字以下 * 手机号11位数字,1开头 * 密码:6个字以上,16个字以下,由字母数字下划线组成 * 验证码6位 */ //定义一个全局状态对象,用于保存验证状态 var checkstate={username:0,phone:0,pad:0,captcha:0}; //用户名验证 username.onblur=function () { var reg=/^\w{2,12}$/;//正则表达式 if (reg.test(this.value)){ this.style.border="2px solid #0a0"; usernameinfo.innerHTML="恭喜你,用户名可用!" usernameinfo.className="green"; checkstate.username=1;//通过用户名验证时,将状态修改为1,表示已通过 }else{ this.style.border="2px solid #f00"; usernameinfo.innerHTML="用户名不合法!" usernameinfo.className="red"; checkstate.username=0;//未通过验证,将状态修改为0 } } //手机号验证 phone.onblur=function () { var reg=/^1[356789]\d{9}$/; if (reg.test(this.value)){ this.style.border="2px solid #0a0"; checkstate.phone=1; }else{ this.style.border="2px solid #f00"; checkstate.phone=0; } } //密码验证 pad.onblur=function () { var reg=/^[A-z0-9_]{6,16}$/; if (reg.test(this.value)){ this.style.border="2px solid #0a0"; checkstate.pad=1; }else{ this.style.border="2px solid #f00"; checkstate.pad=0; } } //验证码 captcha.onblur=function () { var reg=/^\d{6}$/; if (reg.test(this.value)){ this.style.border="2px solid #0a0"; checkstate.captcha=1; }else{ this.style.border="2px solid #f00"; checkstate.captcha=0; } } //提交按钮,再次验证所有表单信息是否合法 myform.onsubmit=function () { //遍历checkstate状态信息 var flag=true; for (var i in checkstate){ if (checkstate[i]===0){ var obj = document.getElementById(i); obj.style.border="2px solid #f00"; // alert("不能提交,有输入未通过验证!"); flag=false; } } return flag; } </script> </body> </html>
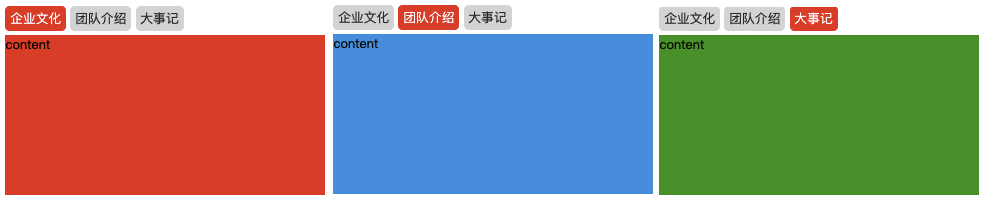
Tab滑动菜单效果
效果:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .btns a{ background: #dddddd; padding: 4px 6px; border-radius: 6px; text-decoration: none; color: #333333; } .btns>a:hover,.btns a.on{ background: red; color: #ffffff; } .box{padding-top: 10px} .box>div{ width: 400px; height: 200px; display: none; } #box1{background: red; display: block;} #box2{background: #00A7EA;} #box3{background: #00aa00;} </style> </head> <body> <div class="btns"> <a href="#" class="on">企业文化</a> <a href="#">团队介绍</a> <a href="#">大事记</a> </div> <div class="box"> <div id="box1">content</div> <div id="box2">content</div> <div id="box3">content</div> </div> <script> //选项卡效果:移动到按钮上显示对应的盒子,切换按钮样式 //1.移动到按钮上 var btns = document.querySelectorAll(".btns a"); var box = document.querySelectorAll(".box div"); for (var i=0;i<btns.length;i++){ //批量绑定事件 btns[i].onmouseover=function () { //清除所有样式 for (var j=0;j<btns.length;j++){ btns[j].className=""; } //给自己加样式 this.className="on"; //隐藏所有盒子 for (var k=0;k<box.length;k++){ box[k].style.display="none"; } //显示当前按钮对应的盒子 box[this.id].style.display="block"; } //绑定事件后,在标签上加属性,保存下标 btns[i].id=i; } </script> </body> </html>
图片轮播动画的制作BannerFocus
效果图:

代码1(简单):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .banner{ width: 1000px; height: 400px; margin: 0 auto; position: relative; } #imgs>img{ width: 1000px; height:400px; display: none; } #imgs>img:first-child{ display: block; } #btns{ position: absolute; top: 350px; width: 100%; text-align: center; } #btns>a{ display: inline-block;/*行内块*/ background: #c2c2c2; border-radius: 100%; width: 16px; height:16px; text-indent: -9999px;/*字符缩进,把文字移走隐藏*/ } #btns>a.on{background: red;} </style> </head> <body> <div class="banner"> <div id="imgs"> <img src="images/01.jpg" alt=""> <img src="images/02.jpg" alt=""> <img src="images/03.jpg" alt=""> <img src="images/04.jpg" alt=""> </div> <div id="btns"> <a href="#" class="on">0</a> <a href="#">1</a> <a href="#">2</a> <a href="#">3</a> </div> </div> <script> /* 轮播图: 1.移动到某个按钮时,显示对应的图 2.让四个图3秒定时滚动 */ var a = btns.children;//得到所有的元素 var img=imgs.children;//得到所有图片 //批量绑定事件 for (var i=0;i<a.length;i++){ //为每一个按钮绑定事件 a[i].onmouseover=function () { show(this.innerText); } } var i=1;//从1开始定时切换,刷新页面时就是0 setInterval(function () { show(i%a.length);//通过整除取余让四个图不断切换 i++; },1000); //函数封装 function show(n) { //去除所有按钮的样式on for (var j=0;j<a.length;j++){ a[j].className=""; } //给当前鼠标移动到的位置添加样式on a[n].className="on"; //隐藏所有图 for (var k=0;k<img.length;k++){ img[k].style.display="none"; } //显示当前按钮对应的图 img[n].style.display="block"; } </script> </body> </html>
代码1(难):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul { margin: 0; padding: 0; list-style: none; } .banner { width: 1000px; height: 400px; margin: 0 auto; overflow: hidden; position: relative; } #imgs > li { float: left; } #btns { position: absolute; top: 350px; width: 100%; text-align: center; } #btns > a { display: inline-block; background: #c2c2c2; width: 16px; height: 16px; border-radius: 100%; margin: 0 4px; text-indent: -9999px; } #btns > a.on { background: red; } </style> </head> <body> <div class="banner"> <ul id="imgs"> <li><img src="images/01.jpg" alt=""></li> <li><img src="images/02.jpg" alt=""></li> <li><img src="images/03.jpg" alt=""></li> <li><img src="images/04.jpg" alt=""></li> </ul> </div> <script> var img = imgs.children; //根据图片的数量自动生成对应的按钮 var html = "<div id='btns'>"; for (var i = 0; i < img.length; i++) { if (i == 0) { html += "<a href='#' class='on'>" + i + "</a>"; } else { html += "<a href='#'>" + i + "</a>"; } } html += "</div>"; document.querySelector(".banner").innerHTML += html; //把第一个图片复制一份成为最后一张图 imgs.innerHTML+=imgs.children[0].outerHTML;//把第一个图添加到最后一个位置 imgs.style.width=imgs.children.length*1000+"px";//根据子元素的个数自动设置宽度 //获取所有的按钮 var btn = document.getElementById("btns").children; var timer1, timer2; //批量绑定事件 for (var i = 0; i < btn.length; i++) { btn[i].onmouseover = function () { show(this.index); clearInterval(timer2);//移动到按钮上时,应该让自动播放停下来 } //移开时让其继续播放 btn[i].onmouseout = function () { scrollIndex = this.index + 1; //移上去时将下标改成当前按钮 autoplay();//函数调用 } btn[i].index = i;//为每一个按钮设置一个索引,通过与图片建立联系 } //使用定时器实现自动播放 var scrollIndex = 1; function autoplay() { timer2 = setInterval(function () { show(scrollIndex % btn.length);//利用整除取余实现轮流播放 scrollIndex++; }, 2000); } autoplay();//函数调用 //函数封装,实现滚动 function show(n) { clearInterval(timer1);// //清除所有样式 for (var j = 0; j < btn.length; j++) { btn[j].className = ""; } btn[n].className = "on";//把当前的设置为on //根据索引计算出要向左移的像素值 // imgs.style.marginLeft=-(this.index*1000)+"px"; var i = 0; timer1 = setInterval(function () { if (i >= 1000) { clearInterval(timer1); } if (n>0){ var start=-(btn[n].index-1); }else { var start=-(btn.index-1); } imgs.style.marginLeft = (start * 1000 - i) + "px"; i += 50; }, 20); } </script> </body> </html>
作业
1. 完成上课演示的三个交互效果
2. 制作一个二级下拉菜单(移到顶级菜单时显示子菜单)
3. 制作一个企业网站,练习HTML和CSS,要做界面交互效果
基础版:只做回到顶部交互
挑战版:完成所有交互效果,如:轮播图、选项卡、回到顶部等
--来自爱说爱笑,浑身骄傲,不哭不闹,无视嘲笑,我是小尾巴,我为自己代言。

