WPF学习之四:x:Shared概述
一、含义
X:Shared用于指定请求资源时创建实例的两种方式。
X:Shared = “true”(默认):表示所有请求都是共享同一个实例。一般不显示指定。
X:Shared = “false”:表示每次请求都创建一个新的实例。
二、使用
1、x:Shared = “true”的情况
该例子用于展示所有Button的颜色一起变化的情况。
(1) 在新建的Window上拖放三个Button。Button1和Button2是用于展示颜色的变化。如下图所示:
代码如下:
(2) 在Window级别创建一个SolidColorBrush资源。代码如下:
注意其中加了x:Shared = “true”,表示所有对该资源的请求,都使用其创建的唯一实例。其实如果是true的话,可以省略。
(3) 在buttonA和buttonB上通过DynamicResource方式引用该资源。如果通过StaticResource方式引用,那么运行时的更改变不能反映到界面上。
代码如下:
(4) 在第三个按钮上添加事件处理程序,这段程序里做的是获取button1按钮上属性Background中的资源,并把它改成Green。代码如下:
2
3 brush.Color = Colors.Green;
4
(5) 最后界面如下:
点击变色按钮前:
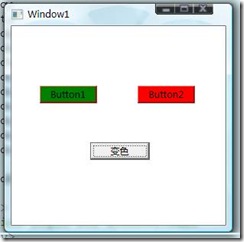
点击变色按钮后:
2、使用x:Shared = “false”
该实例展示只有当前获取到的Background对应的按钮颜色才会改变。
该实例大部分同上例相同,下面只展示其不同部分。
(1) 声明资源,将x:Shared设置为”false”。代码如下:
注意其中x:Shared=”false”,表示对该资源的每次请求,都将创建一个新的实例与需要的元素相对应。
(2) 界面浏览
点击变色按钮前:
点击变色按钮后:
三、总结
通过以上两个例子,应该对x:Shared这个属性有了大致的了解。
1、 x:Shared = “true”,对每次请求的资源都使用同个实例。
2、 x:Shared = “false”,对每次请求的资源都创建一个新的实例。按照MSDN说法:使用的其中一种情况为:把继承自FrameworkElement或FrameworkContentElement的派生类做为资源,这样就可以达到在一个集合中多次引用同个资源。
四、注意
根据MSDN的文档描述有下面几个情况需要注意:
1、 包含使用x:Shared属性的项的ResourceDictionary必须是已编译的。这个ResourceDictionary不能放在松散的Xaml中或用于主题中。
2、 包含使用x:Shared属性的项的ResourceDictionary不能嵌套在另一个ResourceDictionary中。