AJAX ControlToolkit学习日志-ValidatorCalloutExtender(31)
ValidatorCalloutExtender该控件用于扩展验证控件,对验证控件的错误提示进行样式化及强调化。
下面来看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为ValidatorCalloutExtender1。
2)在页面上拖放2个TextBox,用于输入用户名和电话号码。同时对输入用户名的TextBox,加一个RequiredFieldValidator;对输入电话号码的TextBox,加一个RequiredFieldValidator和RegularExpressionValidator。同时对每个Validator扩展一个ValidatorCalloutExtender。
代码如下:
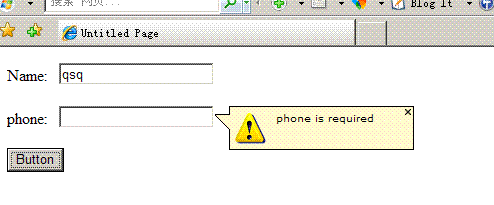
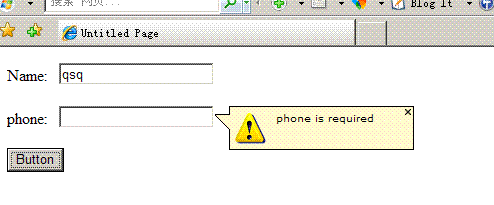
3)按下CTRL+F5,在浏览器里查看效果。
效果图如下:

下面来看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为ValidatorCalloutExtender1。
2)在页面上拖放2个TextBox,用于输入用户名和电话号码。同时对输入用户名的TextBox,加一个RequiredFieldValidator;对输入电话号码的TextBox,加一个RequiredFieldValidator和RegularExpressionValidator。同时对每个Validator扩展一个ValidatorCalloutExtender。
代码如下:
1 <div>
<div>
2 Name:
Name:
3 <asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
4 <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtName"
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtName"
5 Display="None" ErrorMessage="Name is required"></asp:RequiredFieldValidator>
Display="None" ErrorMessage="Name is required"></asp:RequiredFieldValidator>
6 <cc1:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server" TargetControlID="RequiredFieldValidator1">
<cc1:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server" TargetControlID="RequiredFieldValidator1">
7 </cc1:ValidatorCalloutExtender>
</cc1:ValidatorCalloutExtender>
8 <br />
<br />
9 <br />
<br />
10 phone:
phone:
11 <asp:TextBox ID="txtPhone" runat="server" OnTextChanged="TextBox2_TextChanged"></asp:TextBox>
<asp:TextBox ID="txtPhone" runat="server" OnTextChanged="TextBox2_TextChanged"></asp:TextBox>
12 <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtPhone"
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtPhone"
13 Display="None" ErrorMessage="phone is required"></asp:RequiredFieldValidator>
Display="None" ErrorMessage="phone is required"></asp:RequiredFieldValidator>
14 <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtPhone"
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtPhone"
15 Display="None" ErrorMessage="RegularExpressionValidator" ValidationExpression="(\(\d{3}\)|\d{3}-)?\d{8}"></asp:RegularExpressionValidator>
Display="None" ErrorMessage="RegularExpressionValidator" ValidationExpression="(\(\d{3}\)|\d{3}-)?\d{8}"></asp:RegularExpressionValidator>
16 <cc1:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server" TargetControlID="RequiredFieldValidator2">
<cc1:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server" TargetControlID="RequiredFieldValidator2">
17 </cc1:ValidatorCalloutExtender>
</cc1:ValidatorCalloutExtender>
18 <cc1:ValidatorCalloutExtender ID="ValidatorCalloutExtender3" runat="server" TargetControlID="RegularExpressionValidator1">
<cc1:ValidatorCalloutExtender ID="ValidatorCalloutExtender3" runat="server" TargetControlID="RegularExpressionValidator1">
19 </cc1:ValidatorCalloutExtender>
</cc1:ValidatorCalloutExtender>
20 <br />
<br />
21 <br />
<br />
22 <asp:Button ID="Button1" runat="server" Text="Button" /></div>
<asp:Button ID="Button1" runat="server" Text="Button" /></div>
 <div>
<div>2
 Name:
Name: 3
 <asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<asp:TextBox ID="txtName" runat="server"></asp:TextBox>4
 <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtName"
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtName"5
 Display="None" ErrorMessage="Name is required"></asp:RequiredFieldValidator>
Display="None" ErrorMessage="Name is required"></asp:RequiredFieldValidator>6
 <cc1:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server" TargetControlID="RequiredFieldValidator1">
<cc1:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server" TargetControlID="RequiredFieldValidator1">7
 </cc1:ValidatorCalloutExtender>
</cc1:ValidatorCalloutExtender>8
 <br />
<br />9
 <br />
<br />10
 phone:
phone: 11
 <asp:TextBox ID="txtPhone" runat="server" OnTextChanged="TextBox2_TextChanged"></asp:TextBox>
<asp:TextBox ID="txtPhone" runat="server" OnTextChanged="TextBox2_TextChanged"></asp:TextBox>12
 <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtPhone"
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtPhone"13
 Display="None" ErrorMessage="phone is required"></asp:RequiredFieldValidator>
Display="None" ErrorMessage="phone is required"></asp:RequiredFieldValidator>14
 <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtPhone"
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtPhone"15
 Display="None" ErrorMessage="RegularExpressionValidator" ValidationExpression="(\(\d{3}\)|\d{3}-)?\d{8}"></asp:RegularExpressionValidator>
Display="None" ErrorMessage="RegularExpressionValidator" ValidationExpression="(\(\d{3}\)|\d{3}-)?\d{8}"></asp:RegularExpressionValidator>16
 <cc1:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server" TargetControlID="RequiredFieldValidator2">
<cc1:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server" TargetControlID="RequiredFieldValidator2">17
 </cc1:ValidatorCalloutExtender>
</cc1:ValidatorCalloutExtender>18
 <cc1:ValidatorCalloutExtender ID="ValidatorCalloutExtender3" runat="server" TargetControlID="RegularExpressionValidator1">
<cc1:ValidatorCalloutExtender ID="ValidatorCalloutExtender3" runat="server" TargetControlID="RegularExpressionValidator1">19
 </cc1:ValidatorCalloutExtender>
</cc1:ValidatorCalloutExtender>20
 <br />
<br />21
 <br />
<br />22
 <asp:Button ID="Button1" runat="server" Text="Button" /></div>
<asp:Button ID="Button1" runat="server" Text="Button" /></div>3)按下CTRL+F5,在浏览器里查看效果。
效果图如下: