AJAX ControlToolkit学习日志-ToggleButton(29)
ToggleButtonExtender控件用于扩展CheckBox控件,以图形方式来显示。同样可以进行选择和不选。
下面来看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为ToggleButtonExtender1。
2)在页面上拖放一个UpdatePanel控件,在该控件里拖放两个CheckBox,分别为这两个CheckBox添加一个ToggleButtonExtender控件。然后再在UpdatePanel里添加一个Button和Label,用于显示用户的选择。
代码如下:
属性说明:
CheckedImageAlternateText:选中CheckBox中图像的替换文本。
CheckedImageUrl:选中CheckBox中图像的路径。
UncheckedImageAlternateText:未选中CheckBox中图像的替换文本。
UncheckedImageUrl:未选中CheckBox中图像的路径。
ImageHeight:图像的高度。
ImageWidth:图像的宽度。
TargetControlID:该控件的目标控件。
3)对Button添加事件处理,用于显示选中的信息。
代码如下:
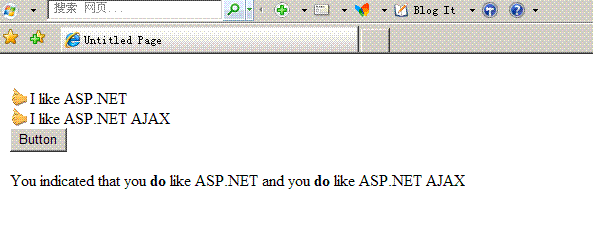
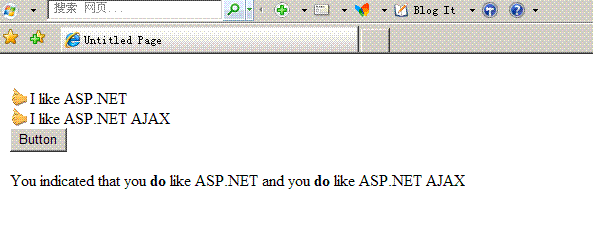
4)按下CTRL+F5,在浏览器中查看效果。
效果图如下:

下面来看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabled Web Project项目工程,命名为ToggleButtonExtender1。
2)在页面上拖放一个UpdatePanel控件,在该控件里拖放两个CheckBox,分别为这两个CheckBox添加一个ToggleButtonExtender控件。然后再在UpdatePanel里添加一个Button和Label,用于显示用户的选择。
代码如下:
1 <asp:UpdatePanel ID="UpdatePanel1" runat="server">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
2 <ContentTemplate>
<ContentTemplate>
3 <asp:CheckBox ID="CheckBox1" runat="server" Checked="True" Text="I like ASP.NET" />
<asp:CheckBox ID="CheckBox1" runat="server" Checked="True" Text="I like ASP.NET" />
4 <cc1:ToggleButtonExtender ID="ToggleButtonExtender1" runat="server" CheckedImageAlternateText="Check"
<cc1:ToggleButtonExtender ID="ToggleButtonExtender1" runat="server" CheckedImageAlternateText="Check"
5 CheckedImageUrl="ToggleButton_Checked.gif" ImageHeight="19" ImageWidth="19" TargetControlID="CheckBox1"
CheckedImageUrl="ToggleButton_Checked.gif" ImageHeight="19" ImageWidth="19" TargetControlID="CheckBox1"
6 UncheckedImageAlternateText="UnCheck" UncheckedImageUrl="ToggleButton_UnChecked.gif">
UncheckedImageAlternateText="UnCheck" UncheckedImageUrl="ToggleButton_UnChecked.gif">
7 </cc1:ToggleButtonExtender>
</cc1:ToggleButtonExtender>
8 <asp:CheckBox ID="CheckBox2" runat="server" Checked="True" Text="I like ASP.NET AJAX" /><br />
<asp:CheckBox ID="CheckBox2" runat="server" Checked="True" Text="I like ASP.NET AJAX" /><br />
9 <cc1:ToggleButtonExtender ID="ToggleButtonExtender2" runat="server" CheckedImageAlternateText="Check"
<cc1:ToggleButtonExtender ID="ToggleButtonExtender2" runat="server" CheckedImageAlternateText="Check"
10 CheckedImageUrl="ToggleButton_Checked.gif" ImageHeight="19" ImageWidth="19" TargetControlID="CheckBox2"
CheckedImageUrl="ToggleButton_Checked.gif" ImageHeight="19" ImageWidth="19" TargetControlID="CheckBox2"
11 UncheckedImageAlternateText="UnCheck" UncheckedImageUrl="ToggleButton_UnChecked.gif">
UncheckedImageAlternateText="UnCheck" UncheckedImageUrl="ToggleButton_UnChecked.gif">
12 </cc1:ToggleButtonExtender>
</cc1:ToggleButtonExtender>
13 <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" /><br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" /><br />
14 <br />
<br />
15 <asp:Label ID="Label1" runat="server"></asp:Label>
<asp:Label ID="Label1" runat="server"></asp:Label>
16 </ContentTemplate>
</ContentTemplate>
17 </asp:UpdatePanel>
</asp:UpdatePanel>
 <asp:UpdatePanel ID="UpdatePanel1" runat="server">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">2
 <ContentTemplate>
<ContentTemplate>3
 <asp:CheckBox ID="CheckBox1" runat="server" Checked="True" Text="I like ASP.NET" />
<asp:CheckBox ID="CheckBox1" runat="server" Checked="True" Text="I like ASP.NET" />4
 <cc1:ToggleButtonExtender ID="ToggleButtonExtender1" runat="server" CheckedImageAlternateText="Check"
<cc1:ToggleButtonExtender ID="ToggleButtonExtender1" runat="server" CheckedImageAlternateText="Check"5
 CheckedImageUrl="ToggleButton_Checked.gif" ImageHeight="19" ImageWidth="19" TargetControlID="CheckBox1"
CheckedImageUrl="ToggleButton_Checked.gif" ImageHeight="19" ImageWidth="19" TargetControlID="CheckBox1"6
 UncheckedImageAlternateText="UnCheck" UncheckedImageUrl="ToggleButton_UnChecked.gif">
UncheckedImageAlternateText="UnCheck" UncheckedImageUrl="ToggleButton_UnChecked.gif">7
 </cc1:ToggleButtonExtender>
</cc1:ToggleButtonExtender>8
 <asp:CheckBox ID="CheckBox2" runat="server" Checked="True" Text="I like ASP.NET AJAX" /><br />
<asp:CheckBox ID="CheckBox2" runat="server" Checked="True" Text="I like ASP.NET AJAX" /><br />9
 <cc1:ToggleButtonExtender ID="ToggleButtonExtender2" runat="server" CheckedImageAlternateText="Check"
<cc1:ToggleButtonExtender ID="ToggleButtonExtender2" runat="server" CheckedImageAlternateText="Check"10
 CheckedImageUrl="ToggleButton_Checked.gif" ImageHeight="19" ImageWidth="19" TargetControlID="CheckBox2"
CheckedImageUrl="ToggleButton_Checked.gif" ImageHeight="19" ImageWidth="19" TargetControlID="CheckBox2"11
 UncheckedImageAlternateText="UnCheck" UncheckedImageUrl="ToggleButton_UnChecked.gif">
UncheckedImageAlternateText="UnCheck" UncheckedImageUrl="ToggleButton_UnChecked.gif">12
 </cc1:ToggleButtonExtender>
</cc1:ToggleButtonExtender>13
 <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" /><br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" /><br />14
 <br />
<br />15
 <asp:Label ID="Label1" runat="server"></asp:Label>
<asp:Label ID="Label1" runat="server"></asp:Label>16
 </ContentTemplate>
</ContentTemplate>17
 </asp:UpdatePanel>
</asp:UpdatePanel>属性说明:
CheckedImageAlternateText:选中CheckBox中图像的替换文本。
CheckedImageUrl:选中CheckBox中图像的路径。
UncheckedImageAlternateText:未选中CheckBox中图像的替换文本。
UncheckedImageUrl:未选中CheckBox中图像的路径。
ImageHeight:图像的高度。
ImageWidth:图像的宽度。
TargetControlID:该控件的目标控件。
3)对Button添加事件处理,用于显示选中的信息。
代码如下:
1 Label1.Text = string.Format("You indicated that you <b>{0}</b> like ASP.NET and you <b>{1}</b> like ASP.NET AJAX",
Label1.Text = string.Format("You indicated that you <b>{0}</b> like ASP.NET and you <b>{1}</b> like ASP.NET AJAX",
2 (CheckBox1.Checked ? "do" : "do not"), (CheckBox2.Checked ? "do" : "do not"));
(CheckBox1.Checked ? "do" : "do not"), (CheckBox2.Checked ? "do" : "do not"));
 Label1.Text = string.Format("You indicated that you <b>{0}</b> like ASP.NET and you <b>{1}</b> like ASP.NET AJAX",
Label1.Text = string.Format("You indicated that you <b>{0}</b> like ASP.NET and you <b>{1}</b> like ASP.NET AJAX",2
 (CheckBox1.Checked ? "do" : "do not"), (CheckBox2.Checked ? "do" : "do not"));
(CheckBox1.Checked ? "do" : "do not"), (CheckBox2.Checked ? "do" : "do not"));4)按下CTRL+F5,在浏览器中查看效果。
效果图如下: