AJAX ControlToolkit学习日志-TextBoxWatermarkExtender(28)
TextBoxWatermarkExtender用于对TextBox添加水印效果。
下面请看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabeld Web Project项目工程,命名为TextBoxWatermarkExtender1。
2)在Default.aspx中添加两个TextBox,分别用于输入FirstName 和LastName。然后对每个TextBox添加一个TextBoxWatermarkExtender控件,用于添加水印效果。
代码如下:
属性说明:
TargetControlID:该控件的目标关联控件。
WatermarkCssClass:产生水印效果的css样式。
WatermarkText:有水印效果时,水印上的文本。
3)要看到水印效果的关键的css样式。
代码如下:
4)在页面上添加一个UpdatePanel控件,在该控件中添加一个Button和Label,用于显示用户的输入。
代码如下:
Button按钮的处理代码:
 this.message.Text = "欢迎你:" + this.txtFirstName.Text + " " + this.txtLastName.Text;
this.message.Text = "欢迎你:" + this.txtFirstName.Text + " " + this.txtLastName.Text;

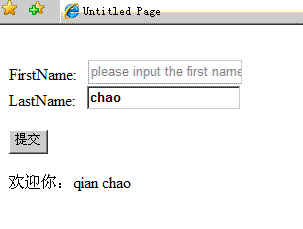
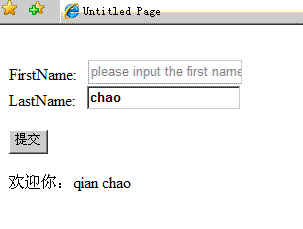
5)按下CTRL+F5,在浏览器里查看效果。
效果图如下:

下面请看一个示例:
1)在VS2005中新建一个ASP.NET AJAX-Enabeld Web Project项目工程,命名为TextBoxWatermarkExtender1。
2)在Default.aspx中添加两个TextBox,分别用于输入FirstName 和LastName。然后对每个TextBox添加一个TextBoxWatermarkExtender控件,用于添加水印效果。
代码如下:
1 FirstName:
FirstName:
2 <asp:TextBox ID="txtFirstName" runat="server" CssClass="unwatermarked"></asp:TextBox>
<asp:TextBox ID="txtFirstName" runat="server" CssClass="unwatermarked"></asp:TextBox>
3 <cc1:textboxwatermarkextender id="TextBoxWatermarkExtender1" runat="server" targetcontrolid="txtFirstName" WatermarkCssClass="watermarked" WatermarkText="please input the first name"></cc1:textboxwatermarkextender>
<cc1:textboxwatermarkextender id="TextBoxWatermarkExtender1" runat="server" targetcontrolid="txtFirstName" WatermarkCssClass="watermarked" WatermarkText="please input the first name"></cc1:textboxwatermarkextender>
4 <br />
<br />
5 LastName:
LastName:
6 <asp:TextBox ID="txtLastName" runat="server" CssClass="unwatermarked"></asp:TextBox>
<asp:TextBox ID="txtLastName" runat="server" CssClass="unwatermarked"></asp:TextBox>
7 <cc1:textboxwatermarkextender id="TextBoxWatermarkExtender2" runat="server" targetcontrolid="txtLastName" WatermarkCssClass="watermarked" WatermarkText="please input the last name"></cc1:textboxwatermarkextender>
<cc1:textboxwatermarkextender id="TextBoxWatermarkExtender2" runat="server" targetcontrolid="txtLastName" WatermarkCssClass="watermarked" WatermarkText="please input the last name"></cc1:textboxwatermarkextender>
8 <br />
<br />
 FirstName:
FirstName: 2
 <asp:TextBox ID="txtFirstName" runat="server" CssClass="unwatermarked"></asp:TextBox>
<asp:TextBox ID="txtFirstName" runat="server" CssClass="unwatermarked"></asp:TextBox> 3
 <cc1:textboxwatermarkextender id="TextBoxWatermarkExtender1" runat="server" targetcontrolid="txtFirstName" WatermarkCssClass="watermarked" WatermarkText="please input the first name"></cc1:textboxwatermarkextender>
<cc1:textboxwatermarkextender id="TextBoxWatermarkExtender1" runat="server" targetcontrolid="txtFirstName" WatermarkCssClass="watermarked" WatermarkText="please input the first name"></cc1:textboxwatermarkextender>4
 <br />
<br />5
 LastName:
LastName: 6
 <asp:TextBox ID="txtLastName" runat="server" CssClass="unwatermarked"></asp:TextBox>
<asp:TextBox ID="txtLastName" runat="server" CssClass="unwatermarked"></asp:TextBox>7
 <cc1:textboxwatermarkextender id="TextBoxWatermarkExtender2" runat="server" targetcontrolid="txtLastName" WatermarkCssClass="watermarked" WatermarkText="please input the last name"></cc1:textboxwatermarkextender>
<cc1:textboxwatermarkextender id="TextBoxWatermarkExtender2" runat="server" targetcontrolid="txtLastName" WatermarkCssClass="watermarked" WatermarkText="please input the last name"></cc1:textboxwatermarkextender>8
 <br />
<br />属性说明:
TargetControlID:该控件的目标关联控件。
WatermarkCssClass:产生水印效果的css样式。
WatermarkText:有水印效果时,水印上的文本。
3)要看到水印效果的关键的css样式。
代码如下:
1 .watermarked {
.watermarked {
2 height:20px;
height:20px;
3 width:150px;
width:150px;
4 padding:2px 0 0 2px;
padding:2px 0 0 2px;
5 border:1px solid #BEBEBE;
border:1px solid #BEBEBE;
6 background-color:#F0F8FF;
background-color:#F0F8FF;
7 color:gray;
color:gray;
8 }
}
 .watermarked {
.watermarked {2
 height:20px;
height:20px;3
 width:150px;
width:150px;4
 padding:2px 0 0 2px;
padding:2px 0 0 2px;5
 border:1px solid #BEBEBE;
border:1px solid #BEBEBE;6
 background-color:#F0F8FF;
background-color:#F0F8FF;7
 color:gray;
color:gray;8
 }
} 4)在页面上添加一个UpdatePanel控件,在该控件中添加一个Button和Label,用于显示用户的输入。
代码如下:
1 <asp:UpdatePanel ID="UpdatePanel1" runat="server">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
2 <ContentTemplate>
<ContentTemplate>
3 <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="提交" />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="提交" />
4 <br />
<br />
5 <br />
<br />
6 <asp:Label ID="message" runat="server"></asp:Label>
<asp:Label ID="message" runat="server"></asp:Label>
7 </ContentTemplate>
</ContentTemplate>
8 </asp:UpdatePanel>
</asp:UpdatePanel>
 <asp:UpdatePanel ID="UpdatePanel1" runat="server">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">2
 <ContentTemplate>
<ContentTemplate>3
 <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="提交" />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="提交" />4
 <br />
<br />5
 <br />
<br />6
 <asp:Label ID="message" runat="server"></asp:Label>
<asp:Label ID="message" runat="server"></asp:Label>7
 </ContentTemplate>
</ContentTemplate>8
 </asp:UpdatePanel>
</asp:UpdatePanel>Button按钮的处理代码:
 this.message.Text = "欢迎你:" + this.txtFirstName.Text + " " + this.txtLastName.Text;
this.message.Text = "欢迎你:" + this.txtFirstName.Text + " " + this.txtLastName.Text;
5)按下CTRL+F5,在浏览器里查看效果。
效果图如下:





 }
}
