HTML标签(下) 表格、列表、表单、
- 1.表格标签
表格是实际开发中非常常用的标签:
1.1.表格的主要作用:
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
总结:表格不是用来布局页面的,而是用来展示数据的.
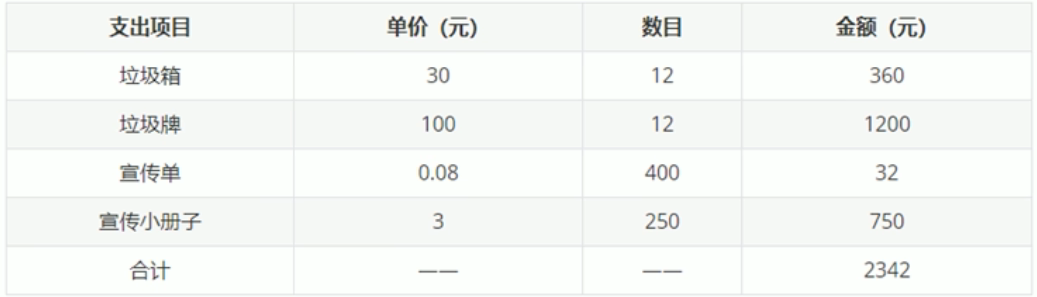
例如:

1.2.表格的基本语法:
<table>
<tr>
<th>姓名</th>
....
</tr>
<tr>
<td>单元格内的文字</td>
.....
</tr>
......
</table>
1. <table> </table>是用于定义表格的标签。
2.<th>标签表示HTML表格的表头部分(table head的缩写)一般表头单元格位于表格的第一行或第一列,
常用于表格第一行, 表头单元格里面的文本内容加粗居中显示
3.. <tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中。
4. <td> </td>用于定义表格中的单元格,必须嵌套在<tr> </tr>标签中。
5. 字母td指表格数据( table data ) ,即数据单元格的内容。
<body>
<table>
<tr><th>姓名</th> <th>性别</th> <th> 年龄</th></tr>
<tr><td>刘德华</td> <td> 男</td> <td> 56 </td></tr>
<tr><td>张学友</td> <td> 男</td> <td> 58 </td></tr>
<tr><td>郭富城</td> <td> 男</td> <td> 51 </td></tr>
<tr><td>黎明</td> <td> 男</td> <td> 57 </td></tr>
</table>
</body>
结果类似于:

1.3.表格属性
表格标签这部分属性我们实际开发我们不常用,后面通过CSS来设置.
目的有2个:
1.记住这些英语单词,后面CSS会使用.
2.直观感受表格的外观形态.
属性名 属性值 描述
align left、center、 right 规定表格相对周围元素的对齐方式。
border 1或“” 规定表格单元是否拥有边框,默认为"",表示没有边框
cellpadding 像素值 规定单元边沿与其内容之间的空白,默认1像素。
cellspacing 像素值 规定单元格之间的空白,默认2像素。
width 像素值或百分比 规定表格的宽度。
代码示例:
<table align=" center" border="1" cellpadding="0" cellspacing="0" width="500" height=" 249>
<tr><th>姓名</th> <th>性别</th> <th> 年龄</th></tr>
<tr><td>刘德华</td> <td>男</td> <td> 56 </td></tr>
<tr><td>张学友</td> <td> 男</td> <td> 58 </td></tr>
<tr><td>郭富堿</td> <td>男</td> <td> 51 </td></tr>
<tr><td>黎明</td> <td> 男</td> <td> 57 </td></tr>
</table>
1.4.表格结构标签
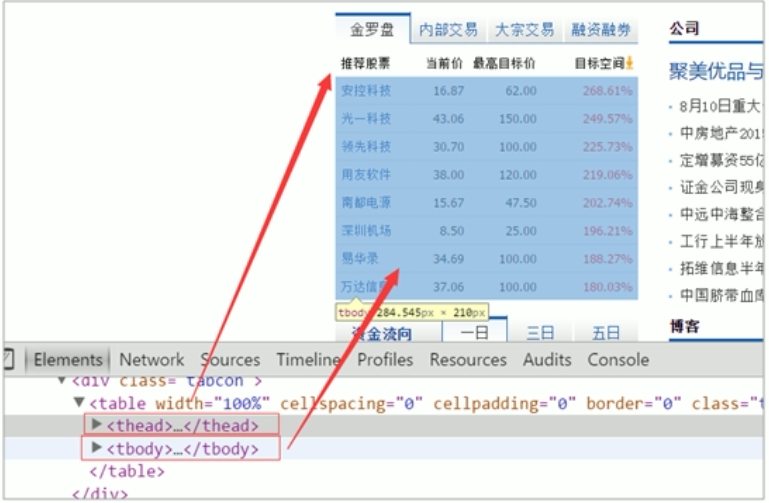
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分.
在表格标签中,分别用: <thead>标签表格的头部区域、<tbody> 标签表格的主体区域.这样可以更好的分清表格结构。

1. <thead> </thead> :用于定义表格的头部。<thead>内部必须拥有<tr>标签。一 般是位于第一行。
2. <tbody> </tbody> :用于定义表格的主体,主要用于放数据本体。
3.以上标签都是放在<table> </table>标签中。
1.5.合并单元格
特殊情况下,可以把多个单元格合并为一个单元格,这里最简单的合并单元格即可.
1.合并单元格方式:
●跨行合并: rowspan=”合并单元格的个数"
●跨列合并: colspan=”合并单元格的个数"
2.目标单元格:(写合并代码)
●跨行:最上侧单元格为目标单元格,写合并代码
●跨列:最左侧单元格为目标单元格,写合并代码
3.合并单元格的步骤:
1. 先确定是跨行还是跨列合并。
2.找到目标单元格.写上合并方式=合并的单元格数量。比如: <tdcolspan= "2” > </td>。
3.删除多余的单元格。
< body>
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
<!-- 删掉了 <td></td> -->
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- 删掉了 <td></td> -->
<td></td>
<td></td>
</tr>
</table>
</body>
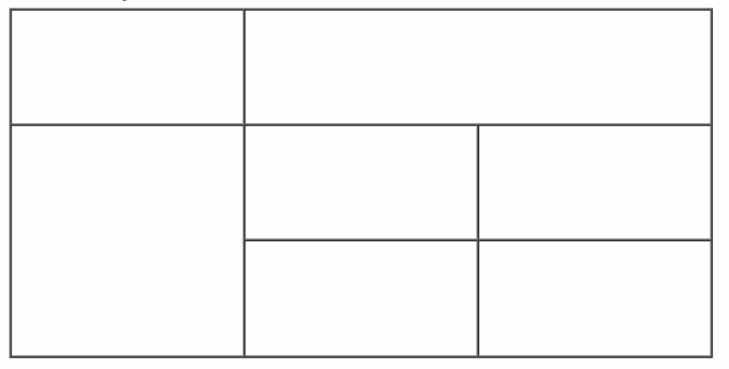
结果:

- 2.列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、 有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。

2.1无序列表(重点)
<ul>标签示HTML页面中项目的无列表, -般会以项目符号现列表项,而列表项使用<li>标签定义。
无序列表的基本语法格式如下:
<ul>
<li>列表项1 </li>
<li>列表项2 </li>
<li>列表项3 </li>
</ul>
1.无序列表的各个列表项之间没有顺序级别之分,并列的。
2. <ul> </ul>中只能嵌套<li></li> ,直接在<ul> </ul>标签中输入其他标签或者文字的做法是不被允许的。
3. <li>与</li>之间相当于一个容器,可以容纳所有元素。
4.无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置。
代码示例:
< body>
<h4>您喜欢的食物?</h4>
<ul>
<li>榴莲</li>
<li>嗅豆腐</li>
<li>鲱鱼罐头</li>
</ul>
</body>
结果:

2.2有序列表(理解)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中, <ol>标签用于定义有序列表,列表排序以数字来显示,组使用<li> 标签来定义列表项。
有序列表的基本语法格式如下:
<ol>
<li>列表项1 <li>
<li>列表项2 </li>
<li>列表项3 </li>
...
</o1>
1. <ol> </ol>中只能嵌套<li></li> ,直接在<o|> </ol>标签中输入其他标签或者文字的做法是不被允许的。
2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
3.有序列表会带有自己样式属性,但在实际使用时,我们会使用CSS来设置。
代码示例:
<body>
<h4>粉丝排行榜</h4>
<ol>
<li>刘德华10000</li>
<li>刘若英1000</1i>
<li>pink老师 1</1i>
</ol>
</body>
结果:

2.3自定义列表(重点)
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

在HTML标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt> (定义项目/名字)和<dd> (描述每一个项目/名字) 一起使用。
其基本语法如下:
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> </dl>
1. <dI> </dl>里面只能包含<dt>和<dd>。
2. <dt>和<dd>个数没有限制, 经常是一个<dt>对应多个<dd>。
代码示例:
1 2 3 4 5 6 7 8 | <em id="__mceDel"><em id="__mceDel"><em id="__mceDel"><body> <dl> <dt>关注我们</dt> <dd>新浪微博</dd> <dd>官方微信</dd> <dd>联系我们</dd> </dl> </body><br></em></em></em> |
结果:

- 3.表单标签
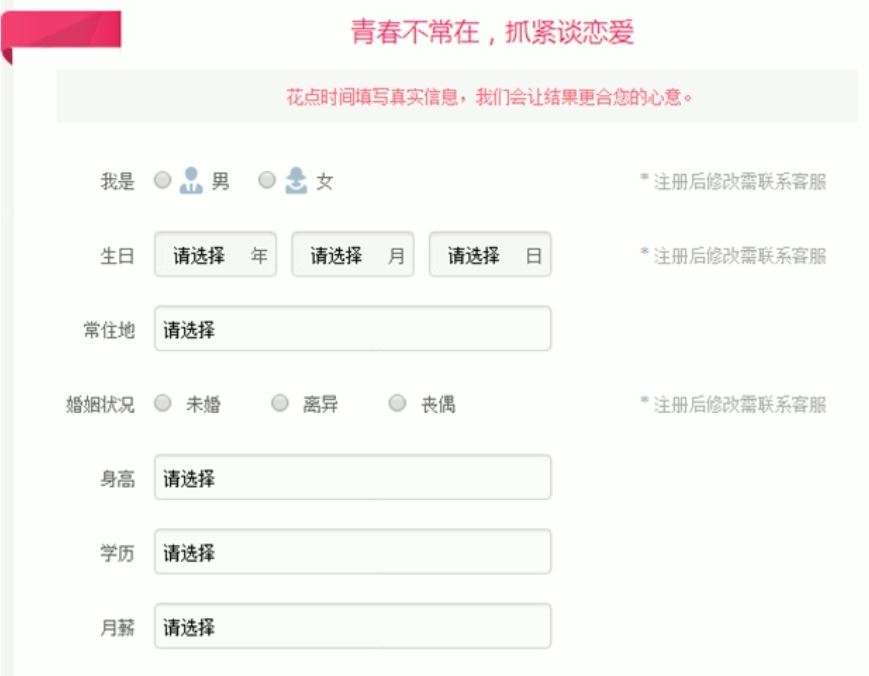
网页中的表单展示:

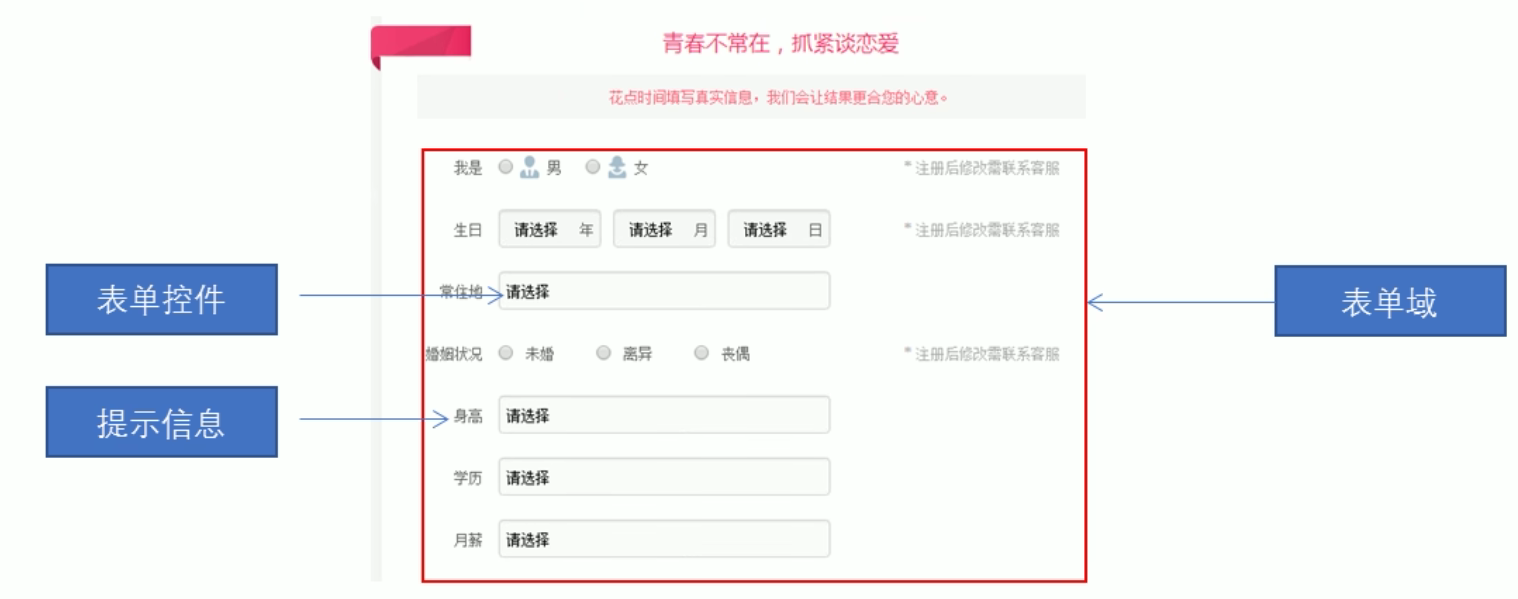
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。

3.1表单域
表单域是一个包含表单元素的区域。
在HTML标签中,<form> 标签用于定义表单域,以实现用户信息的收集和传递。
<form>会把它范围内的表单元素信息提交给服务器.
<form action="url地址” method="提交方式” name="表单域名称">
各种表单元素控件
</form>
常用属性:
属性 属性值 作用
action ur|地址 用于指定接收并处理表单数据的服务器程序的url地址。
method get/post 用于设置表单数据的提交方式,其取值为get或post.
name 名称 用于指定表单的名称,以区分同-个页面中的多个表单域。
3.2表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
3.2.1. input输入表单元素
●<input/>标签为单标签
在英文单词中, input是输入的意思,而在表单元素中<input>标签用于收集用户信息。
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
- type 属性的属性值及其描述如下:
属性值 描述
button 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)。
checkbox 定义复选框。
file 定义输入字段和"浏览"按钮,供文件上传。
hidden 定义隐藏的输入字段。
image 定义图像形式的提交按钮。
password 定义密码字段。该字段中的字符被掩码。
radio 定义单选按钮。
reset 定义重置按钮。重置按钮会清除表单中的所有数据。
submit 定义提交按钮。提交按钮会把表单数据发送到服务器。
text 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符。
●type 属性设置不同的属性值用来指定不同的控件类型
<body>
<form>
<!-- text 文本框用户可以里面输入任何文字-->
用户名:<input type= "text"> <br>
<!-- password 密码框用户看不见输入的密码-->
密码: <input type="password" > <br>
<!-- radio 单选按钮可以实现多选一-->
性别:男<input type="radio"> 女<input type="radio"> 人妖<input type="radio">
<br>
<!-- checkbox 复选框 可以实现多选-->
爱好:吃饭<input type="checkbox"> 睡觉<input type="checkbox"> 打豆豆 <input type="checkbox" >
<!-- 点击了提交按钮,可以把表单域 from 里的表单元素 里面的值 提交给后台服务器-->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素初始值的默认状态-->
<input type="reset" value="重新填写">
<!-- 普通按钮button 后期结合js 搭配使用-->
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域 使用场景 上传文件使用的-->
上传头像: <input type="file">
</form>
</body>
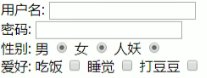
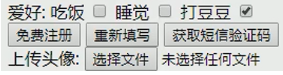
结果:


- input属性 除type属性外,<input>标签还有其他很多属性,其常用属性如下:
属性 属性值 描述
name 由用户自定义 定义input元素的名称。
value 由用户自定义 规定input元素的值。
checked checked 规定此input元素首次加载时应当被选中。
maxlength 正整数 规定输入字段中的字符的最大长度。
1. name 和value是每个表单元素都有的属性值主要给后台人员使用.
2. name表单元素的名字,要求单选按钮和复选框要有相同的name值
3. checked属性主要针对于单选按钮和复选框,主要作用一打开页面,就要可以默认选中某个表单元素.
4. maxlength 是用户可以在表单元素输入的最大字符数,一般较少使用.
<body> <form action="xxx.php" method="get"> <!-- text 文本框用户可以里面输入任何文字--> 用户名: <input type="text" name="username" value="请输入用户名" maxlength="6"> <br> <!-- password 密码框用户看不见输入的密码--> 密码: <input type="password" name="pwd" > <br> <!-- radio 单选按钮 可以实现多选一 --> <!-- name是表单元素名字这里性别单选按钮必须有相同的名字name才可以实现多选1-->
<!-- 单选按钮和复选按钮可以设置checked属性,当页面打开的时候就可以默认选中这个按钮--> 性别:男<input type="radio" name="sex" value="男" checked="checked"> 女 <input type="radio" name="sex" value=" 女"> 人妖<input type="radio" name="sex" value="人妖"> <br>
<!-- checkbox 复选框 可以实现多选--> 爱好:吃饭<input type="checkbox" name=" hobby" value="吃饭" checked="checked"> 睡觉< input type="checkbox" name="hobby" checked="checked"> 打豆豆 <input type="checkbox" name="hobby">
<br>
<!-- 点击了提交按钮,可以把表单域 from 里的表单元素 里面的值 提交给后台服务器-->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素初始值的默认状态-->
<input type="reset" value="重新填写">
<!-- 普通按钮button 后期结合js 搭配使用-->
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域 使用场景 上传文件使用的-->
上传头像: <input type="file">
</form> </body>
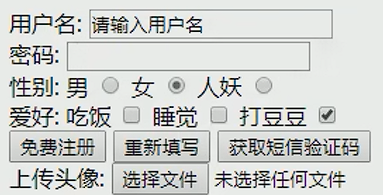
最终效果:

- <label>标签
<label>标签为input元素定义标注(标签)。
<label>标签用于绑定一个表单元素 当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上用来增加用户体验.
语法:
<label for="sex">男</1abe1>
<input type="radio" name="sex" id="sex" />
代码示例:
<body >
<label for="text"> 用户名:</label> <input type="text" id="text" >
<input type= "radio" id="nan"> <label for="nan">男</label>
<input type="radio" id="nan"> <label for="nan "></1abe1>
</body>
3.2.2. select 下拉表单元素
使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
1. <select>中少包含一对<option>。
2. 在<option>中定义selected= “selected "时,当前项即为默认选中项。
代码示例:
<body>
<form>
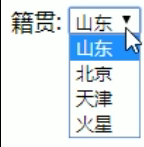
籍贯:
<select>
<option>山东</option>
<option>北京</option>
<option>天津</ option>
<option selected="selected">火星</option>
</select>
</form>
</body>
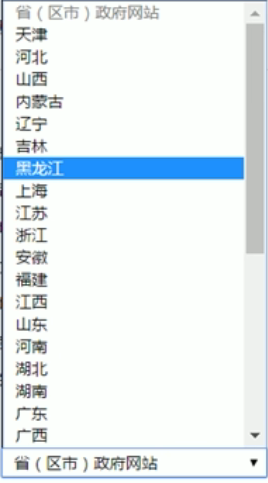
结果:


3.2.3. textarea 文本域元素
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea> 标签。
在表单元素中,<textarea>标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
<textarea rows="3" cols="20">
文本内容
</textarea>
1.通过<textarea>标签可以轻松地创建多行文本输入框。
2. cols= "每行中的字符数”, rows=“示的行数”, 我们在实际开发中不会使用,都是用CSS来改变大小。
代码示例:
<body >
<form>
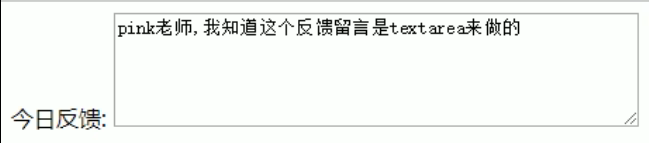
今日反馈:
<textarea cols="50" rows="5">pink 老师,我知道这个反馈留言是textarea来做的</textarea>
</form>
</body>
结果:

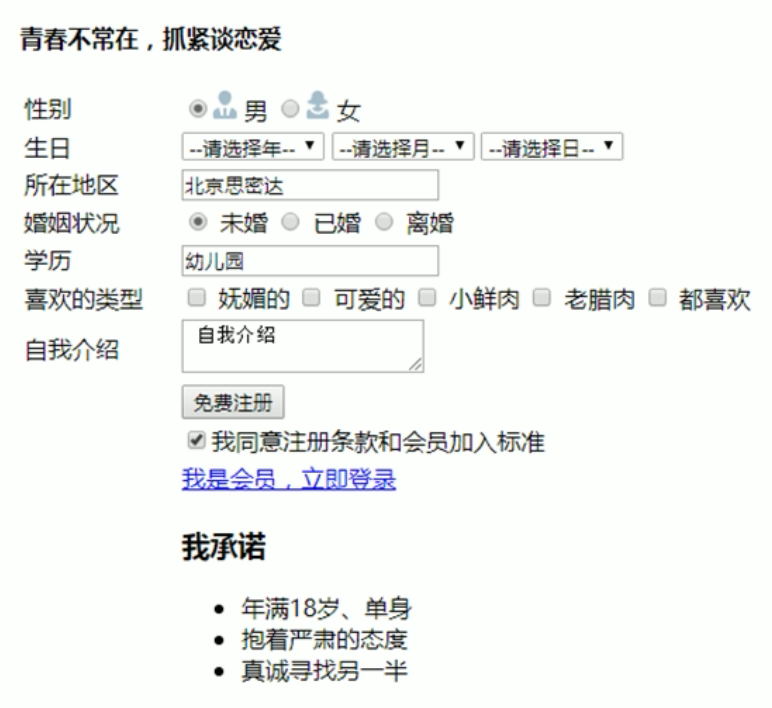
最终练习:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h4>青春不常在,抓紧谈恋爱</h4> <table width="500"> <!-- 第一行 --> <tr> <td>性别:</td> <td> <input type="radio" name="sex" id="nan"> <label for="nan"><img src=" images/man.jpg" >男</label> <input type="radio" name= "sex" id="nv "> <label for="nv"><img src=" images/women.jpg">女</label> </td> </tr> <!-- 第二行 --> <tr> <td>生日:</td> <td> <select> <option>--请选择年份--</option> <option>2001</option> <option>2002</option> <option>2003</option> </select> <select> <option>--请选择月份--</option> <option>1</option> <option>2</option> <option>3</option> </select> <select> <option>--请选择日--</option> <option>1</option> <option>2</option> <option>3</option> </select> </td> </tr> <!-- 第三行 --> <tr> <td>所在地区</td> <td><input type="text" value="北京思密达" ></td> </tr> <!-- 第四行 --> <tr> <td>婚姻状况:</td> <td> <input type="radio" name= "marry">未婚 <input type="radio" name= "marry">已婚 <input type="radio" name= "marry">离婚 </td> </tr> <!-- 第五行 --> <tr> <td>学历:</td> <td><input type="text" value="博士后" ></td> </tr> <!-- 第六行 --> <tr> <td>喜欢的类型:</td> <td> <input type="checkbox" name="love" >妩媚的 <input type="checkbox" name="love" >可爱的 <input type="checkbox" name="love" >小鲜肉 <input type="checkbox" name="love" >老腊肉 <input type="checkbox" name="love" checked="checked" >都喜欢 </td> </tr> <!-- 第七行 --> <tr> <td>个人介绍</td> <td> <textarea>个人简介</textarea> </td> </tr> <!-- 第八行 --> <tr> <td></td> <td> <input type="submit" value="免费注册"> </td> </tr> <!-- 第九行 --> <tr> <td></td> <td> <input type="checkbox" checked="checked"> 我同意注册条款和会员加入标准 </td> </tr> <!-- 第十行 --> <tr> <td></td> <td> <a href="#" >我是会员,立即登录</a> </td> </tr> <!-- 第十一行 --> <tr> <td></td> <td> <h4>我承诺</h4> <ul> <li>年满18岁、单身</li> <li>抱着严肃的态度</li> <li>真诚寻找另一半</li> </ul> </td> </tr> </table> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构