HTML 常用标签(上)、路径、链接(内外锚)、特殊字符
- 4.4文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要.
语义 标签 说明
加粗 <strong></strong>或者<b></b> 更推荐使用<strong>标签加粗语义更强烈 倾斜 <em></em>或者<i></i> 更推荐使用<em>标签加粗语义更强烈 删除线 <del></del>或者<s></s> 更推荐使用<de)>标签加粗语义更强烈 下划线 <ins></ins>或者<u></u> 更推荐使用<ins>标签加粗语义更强烈
- 4.5 <div>和<span>标签
<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的。
<div>这是头部,我是一个div标签我一个人单独占一行</div>
<span>今日价格</span>
div是division的缩写,表示分割、分区, span 意为跨度、跨距。
特点:
1. <div>标签用来布同,但是现在行只能放一个<div>. 大盒子
2. <span>标签用来布局,-行上可以多个<span>.小盒子
- 4.6 图像标签和路径(重点)
1.图像标签
图像标签的其他属性:
属性 属性值 说明
src 图片路径 必须属性
alt 文本 替换文本。图像不能显示的文字
title 文本 提示文本。鼠标放到图像上,显示的文字
width 像素 设置图像的宽度
height 像素 设置图像的高度
border 像素 设置图像的边框粗细
代码示例:
<title>图像标签</title> < /head> < body> <h4>图像标签的使用:</h4> <img src="img.jpg" /> <h4> alt 替换文本图像显示不出来的时候用文字替换:</h4> <img src=" img1.jpg" alt="我是pink老师"/> <h4> title提示文本鼠标放到图像上,提示的文字:</h4> <img src="img.jpg" alt=" 我是pink老师” title="我是pink老师思密达"/>
<h4> width 给图像设定宽度:</h4>
<img src="img. jpg" alt="我是pink老师”title=""我是pink老师思密达”width="500" />
<h4> height 给图像设定高度:</h4>
<img src=" img. jpg” alt="我是pink老师”title="我是pink老师思密达” height="100"/>
<h4> border 给图像设定边框:</h4>
<img src=" img. jipg” alt="我是pink老师”title="我是pink老师思密达"width="500" border="15"/>
</body>
2.路径(前期铺垫知识)
(1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第- -层就是根目录
(2)路径之相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于HTML页面的位置
相对路径分类 符号 说明 同一级路径 图像文件位于HTML文件同-级如<img src="baidu.gif" /> 下一级路径 / 图像文件位于HTML文件下一级如<img src="images/baidu.gif" /> 上一级路径 ../ 图像文件位于HTML文件上一级如<img src-"../baidu.gif" />
(3)路径之绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,"D:\web\img\ogo.gif" 或完整的网络地址http://www.itcast.cn/images/logo.gif" .
- 4.7超链接标签(重点)
1.链接的语法格式
<a href="跳转目标" target=" 目标窗口的弹出方式">文本或图像</a>
单词anchor [' axenke(r)]的缩写,意为:锚。
两个属性的作用如下:
属性 作用
href 用于指定链接目标的url地址,(必须属性) 当为标签应用href属性时,它就具有了超链接的功能
target 用于指定链接页面的打开方式,其中_self为默认值表示当前窗口打开,_blank为在新窗口中打开方式。
2.链接分类:
(1)外部链接: 例如< a href-thtt:// www.baidu.com">百度</a>.
(2)内部链接:网站内部页面之间的相互链接直接链接内部页面名称即可,例如< a href= "index.html">首页</a>.
(3)空链接: 如果当时没有确定链接目标时, <a href="#">首页</a>。
(4)下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。
(5)网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
(6)锚点链接:点我们点击链接,可以快速定位到页面中的某个位置.
●在链接文本的href属性中,设置属性值为#名字的形式,如<a href= "#two">第2集</a>
●找到目标位置标签,里面添加一个id属性=刚才的名字, 如: <h3 id="two" >第2集介绍</h3>
<body>
<h4>1.外部链接</h4>
<a href="http://www.qq. com" target=" blank"> 腾讯</a>
target 打开窗口的方式 默认的值是 _self (当前窗口打开页面) _blank (新窗口打开页面)
<a href="http://www.itcast. cn" target="_blank">传智播客</a>
<h4>2.内部链接:网站内部页面之间的相互链接</h4>
<a href=" gongsijianjie.htm1" target="_blank">公司简介</a>
<h4>3.空链接:#</h4>
<a href="#" >公司地址</a>
<h4>4.下载链接:地址链接的是 文件.exe 或者是zip等压缩包形式</h4>
<a href=" img.zip">下载文件</a>
<h4>5.网页元素的链接</h4>
<a href="http://www.baidu.com"><img src="img.jpg" /></a>
<h4>6.锚点链接</h4>
<a href="#live">个人生活</a>
......中间隔着一大串内容....
<h3 id="live">个人生活</h3>
</body>
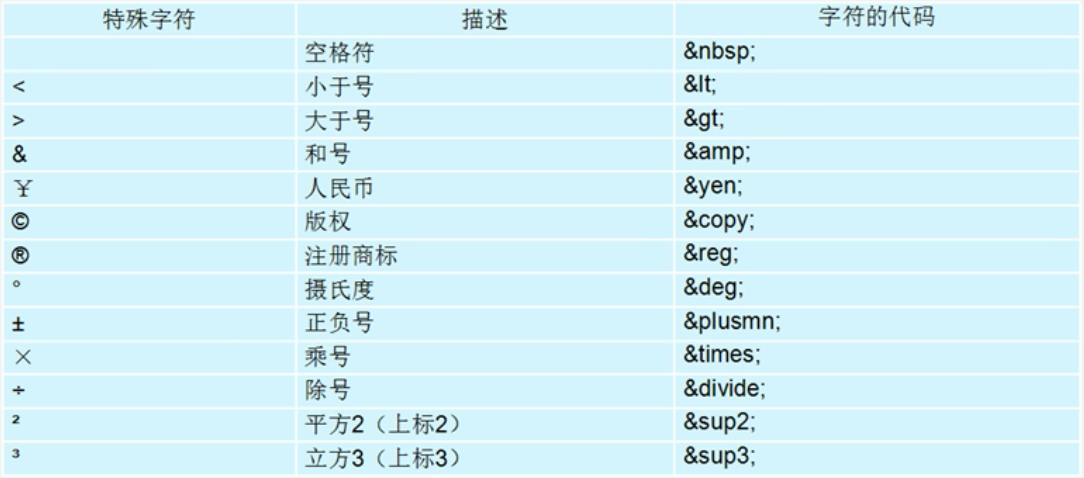
- 5.2特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。

主要用 空格符 大于号 小于号
注释:Ctrl + / 如: <!-- 注释内容 -->
案例:
<body>
<!-- 我想喝手磨咖啡-->
讲  ;   ;   ; 究
<!-- <p> 是一个段落标签-->
&1t; p > 是一个段落标签
</body>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)