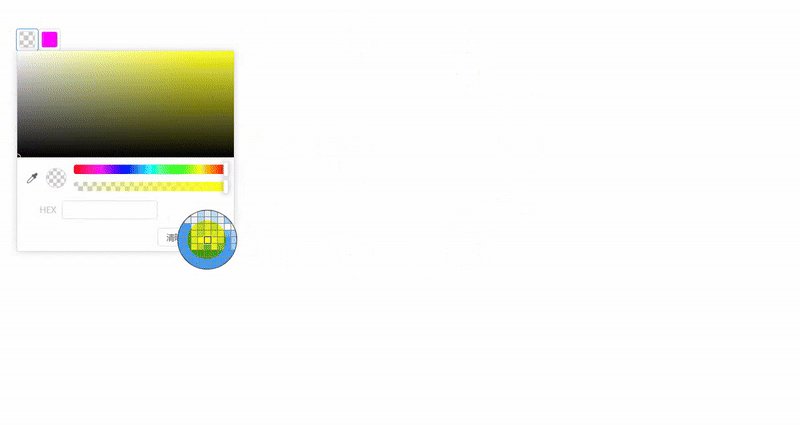
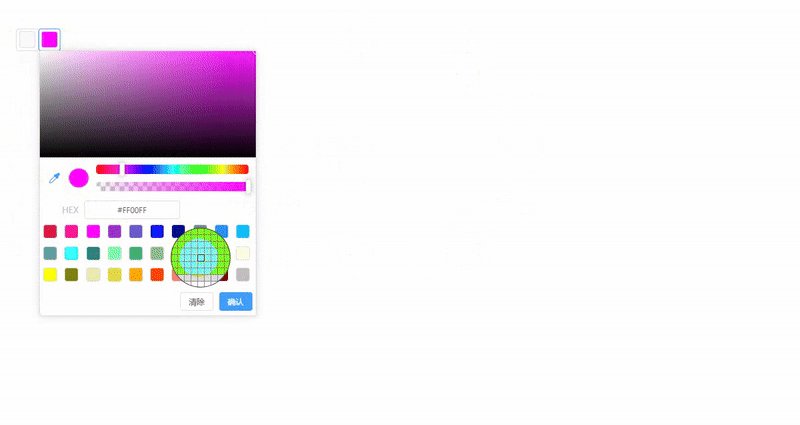
vue vxe-color-picker 颜色选择器,启用取色管功能,选取页面内任意颜色
vue vxe-color-picker 颜色选择器,启用取色管功能,选取页面内任意颜色
官网:https://vxeui.com
github:https://github.com/x-extends/vxe-pc-ui
gitee:https://gitee.com/x-extends/vxe-pc-ui

参数 show-eye-dropper 用于启用取色管功能,需要注意的是指支持谷歌浏览器。
<template>
<div>
<vxe-color-picker v-model="val1" show-eye-dropper clearable></vxe-color-picker>
<vxe-color-picker v-model="val2" :colors="colorList" show-eye-dropper clearable></vxe-color-picker>
</div>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
const val1 = ref('')
const val2 = ref('#FF00FF')
const colorList = ref([
'#DC143C', '#FF1493', '#FF00FF', '#9932CC', '#6A5ACD',
'#0000FF', '#00008B', '#778899', '#1E90FF', '#00BFFF',
'#5F9EA0', '#00FFFF', '#008080', '#7FFFAA', '#3CB371',
'#8FBC8F', '#008000', '#7CFC00', '#556B2F', '#FFFFE0',
'#FFFF00', '#808000', '#EEE8AA', '#FFD700', '#FFA500',
'#FF4500', '#FA8072', '#FF0000', '#800000', '#C0C0C0'
])
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通