使用 vxe-table 复选框启用 checkbox-config.reserve 跨页多选时,如何保留勾选状态,自动根据勾选来决定半选状态
使用 vxe-table 复选框启用 checkbox-config.reserve 跨页多选时,如何保留勾选状态,自动根据勾选来决定半选状态
查看官网:https://vxetable.cn
gitbub:https://github.com/x-extends/vxe-table
gitee:https://gitee.com/x-extends/vxe-table
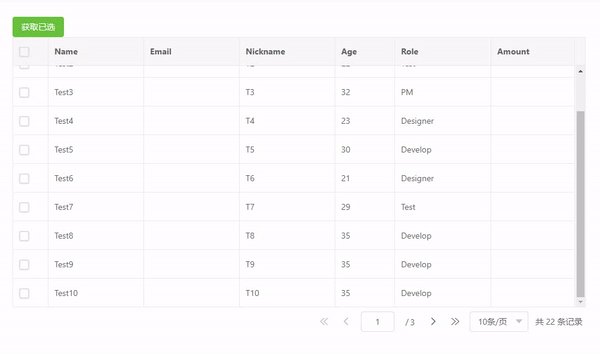
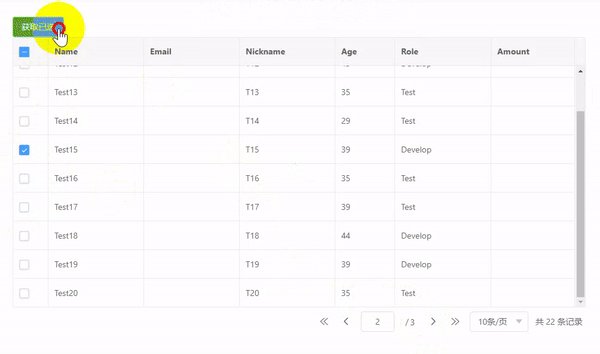
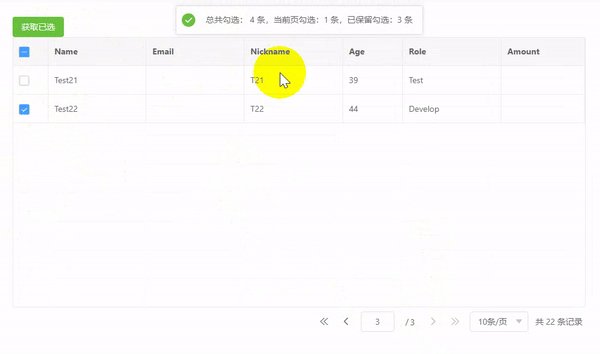
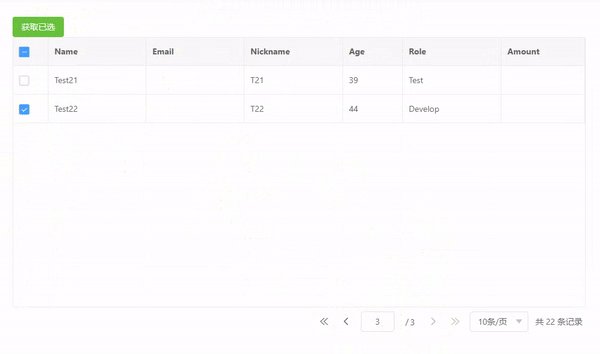
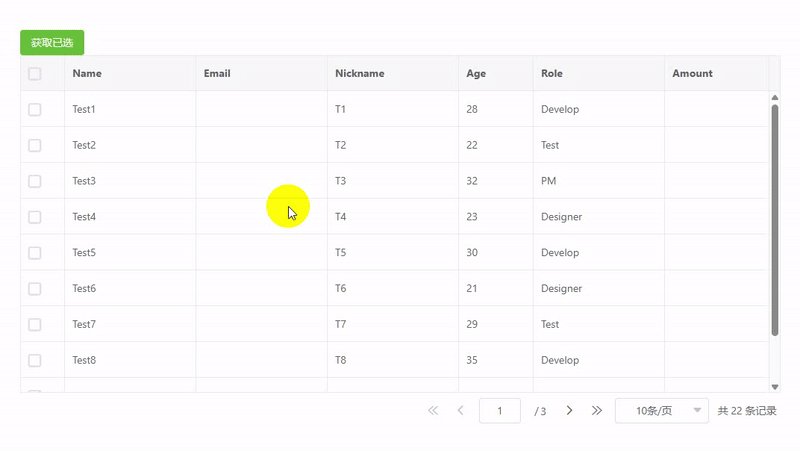
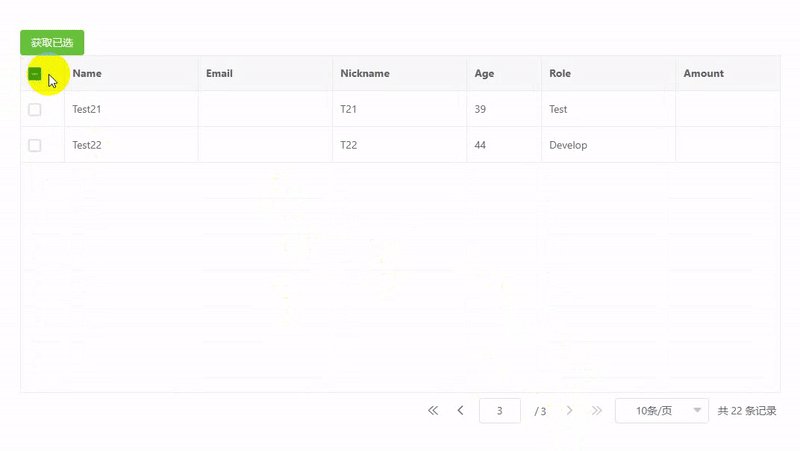
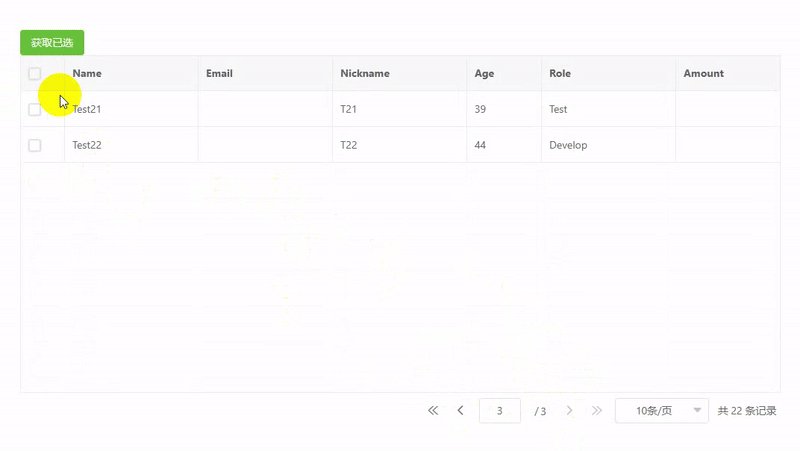
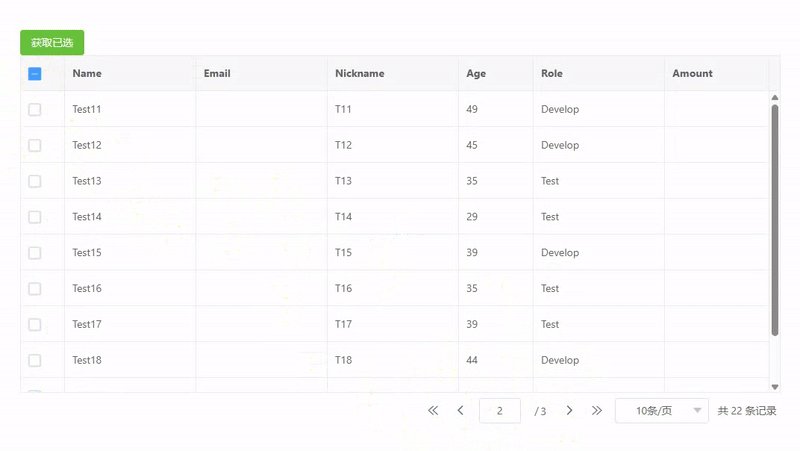
效果
未启用跨页状态显示时

启用跨页状态显示时,当使用数据分页与复选框多页选中时,可以通过 checkbox-config.reserve 启用,将不会自动清除勾选数据,如果清除,可以调用 clearCheckboxReserve 方法手动清除已保留的选中数据

代码
<template>
<div>
<vxe-button status="success" @click="getSelectEvent">获取已选</vxe-button>
<vxe-grid ref="gridRef" v-bind="gridOptions" v-on="gridEvents"></vxe-grid>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
import { VxeUI } from 'vxe-table'
const gridRef = ref()
const allList = [
{ id: 10001, name: 'Test1', nickname: 'T1', role: 'Develop', sex: 'Man', age: 28, address: 'Shenzhen' },
{ id: 10002, name: 'Test2', nickname: 'T2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', nickname: 'T3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', nickname: 'T4', role: 'Designer', sex: 'Women', age: 23, address: 'test abc' },
{ id: 10005, name: 'Test5', nickname: 'T5', role: 'Develop', sex: 'Women', age: 30, address: 'Shanghai' },
{ id: 10006, name: 'Test6', nickname: 'T6', role: 'Designer', sex: 'Women', age: 21, address: 'Shenzhen' },
{ id: 10007, name: 'Test7', nickname: 'T7', role: 'Test', sex: 'Man', age: 29, address: 'Shenzhen' },
{ id: 10008, name: 'Test8', nickname: 'T8', role: 'Develop', sex: 'Man', age: 35, address: 'test abc' },
{ id: 10009, name: 'Test9', nickname: 'T9', role: 'Develop', sex: 'Man', age: 35, address: 'Shenzhen' },
{ id: 100010, name: 'Test10', nickname: 'T10', role: 'Develop', sex: 'Man', age: 35, address: 'Guangzhou' },
{ id: 100011, name: 'Test11', nickname: 'T11', role: 'Develop', sex: 'Man', age: 49, address: 'Guangzhou' },
{ id: 100012, name: 'Test12', nickname: 'T12', role: 'Develop', sex: 'Women', age: 45, address: 'Shanghai' },
{ id: 100013, name: 'Test13', nickname: 'T13', role: 'Test', sex: 'Women', age: 35, address: 'Guangzhou' },
{ id: 100014, name: 'Test14', nickname: 'T14', role: 'Test', sex: 'Man', age: 29, address: 'Shanghai' },
{ id: 100015, name: 'Test15', nickname: 'T15', role: 'Develop', sex: 'Man', age: 39, address: 'Guangzhou' },
{ id: 100016, name: 'Test16', nickname: 'T16', role: 'Test', sex: 'Women', age: 35, address: 'Guangzhou' },
{ id: 100017, name: 'Test17', nickname: 'T17', role: 'Test', sex: 'Man', age: 39, address: 'Shanghai' },
{ id: 100018, name: 'Test18', nickname: 'T18', role: 'Develop', sex: 'Man', age: 44, address: 'Guangzhou' },
{ id: 100019, name: 'Test19', nickname: 'T19', role: 'Develop', sex: 'Man', age: 39, address: 'Guangzhou' },
{ id: 100020, name: 'Test20', nickname: 'T20', role: 'Test', sex: 'Women', age: 35, address: 'Guangzhou' },
{ id: 100021, name: 'Test21', nickname: 'T21', role: 'Test', sex: 'Man', age: 39, address: 'Shanghai' },
{ id: 100022, name: 'Test22', nickname: 'T22', role: 'Develop', sex: 'Man', age: 44, address: 'Guangzhou' }
]
// 模拟前端分页
const handlePageData = () => {
gridOptions.loading = true
setTimeout(() => {
const { pageSize, currentPage } = gridOptions.pagerConfig
gridOptions.pagerConfig.total = allList.length
gridOptions.data = allList.slice((currentPage - 1) * pageSize, currentPage * pageSize)
gridOptions.loading = false
}, 100)
}
const gridOptions = reactive({
showOverflow: true,
border: true,
loading: false,
height: 500,
rowConfig: {
keyField: 'id'
},
checkboxConfig: {
reserve: true
},
pagerConfig: {
total: 0,
currentPage: 1,
pageSize: 10
},
columns: [
{ type: 'checkbox', width: 60 },
{ field: 'name', title: 'Name', minWidth: 160 },
{ field: 'email', title: 'Email', minWidth: 160 },
{ field: 'nickname', title: 'Nickname', minWidth: 160 },
{ field: 'age', title: 'Age', width: 100 },
{ field: 'role', title: 'Role', minWidth: 160 },
{ field: 'amount', title: 'Amount', width: 140 },
{ field: 'updateDate', title: 'Update Date', visible: false },
{ field: 'createDate', title: 'Create Date', visible: false }
],
data: []
})
const gridEvents = {
pageChange ({ pageSize, currentPage }) {
gridOptions.pagerConfig.currentPage = currentPage
gridOptions.pagerConfig.pageSize = pageSize
handlePageData()
}
}
const getSelectEvent = () => {
const $grid = gridRef.value
if ($grid) {
const selectRecords = $grid.getCheckboxRecords()
const selectReserveRecords = $grid.getCheckboxReserveRecords()
VxeUI.modal.message({
content: `总共勾选: ${selectRecords.length + selectReserveRecords.length} 条,当前页勾选:${selectRecords.length} 条,已保留勾选:${selectReserveRecords.length} 条`,
status: 'success'
})
}
}
handlePageData()
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律