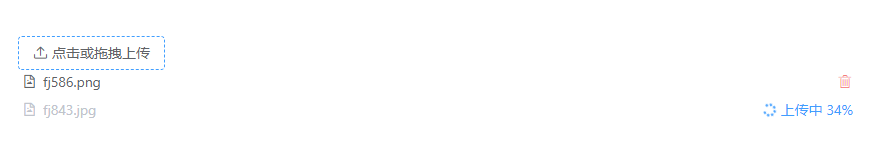
vxe-upload 上传附件显示进度


<template>
<div>
<vxe-upload v-model="fileList" multiple show-progress :upload-method="uploadMethod"></vxe-upload>
</div>
</template>
<script>
import axios from 'axios'
export default {
data () {
const fileList = []
const uploadMethod = ({ file }) => {
const formData = new FormData()
formData.append('file', file)
return axios.post('/api/pub/upload/single', formData).then((res) => {
return {
...res.data
}
})
}
return {
fileList,
uploadMethod
}
}
}
</script>



