vxe-grid 自定义插槽模板
在 vxe-table 中使用 vxe-grid 渲染表格,当配置式不能满足需求时,。需要使用自定义插槽模板来自定义业务需求,实现更灵活的功能。vxe-grid 支持多种自定义方式,可以使用插槽模板,也可以使用插槽来自定义模板。
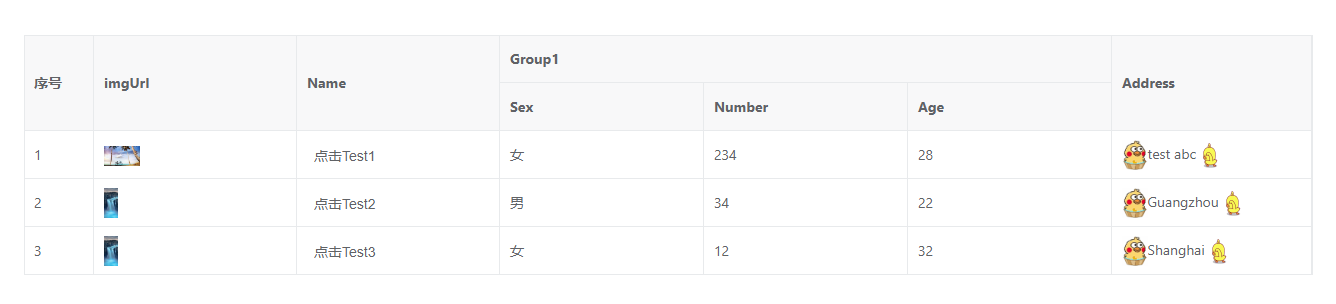
自定义单元格模板

<template>
<div>
<vxe-grid v-bind="gridOptions">
<template #imgUrl_default="{ row }">
<vxe-image :src="row.imgUrl" width="36" height="30"></vxe-image>
</template>
<template #name_default="{ row }">
<vxe-button mode="text" @click="openDetail(row)">点击{{ row.name }}</vxe-button>
</template>
<template #sex_default="{ row }">
<span>{{ formatSex(row) }}</span>
</template>
<template #address_default="{ row }">
<vxe-image src="https://vxeui.com/resource/img/546.gif" width="36" height="30"></vxe-image>
<span>{{ row.address }}</span>
<vxe-image src="https://n.sinaimg.cn/sinacn17/w120h120/20180314/89fc-fyscsmv5911424.gif" width="30" height="30"></vxe-image>
</template>
</vxe-grid>
</div>
</template>
<script setup>
import { reactive } from 'vue'
import { VxeUI } from 'vxe-table'
const gridOptions = reactive({
border: true,
showOverflow: true,
columns: [
{ type: 'seq', width: 70 },
{ field: 'imgUrl', title: 'imgUrl', slots: { default: 'imgUrl_default' } },
{ field: 'name', title: 'Name', slots: { default: 'name_default' } },
{
title: 'Group1',
children: [
{ field: 'sex', title: 'Sex', slots: { default: 'sex_default' } },
{ field: 'num', title: 'Number' },
{ field: 'age', title: 'Age' }
]
},
{ field: 'address', title: 'Address', width: 200, slots: { default: 'address_default' } }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: '0', age: 28, num: 234, imgUrl: 'https://vxeui.com/resource/img/fj577.jpg', address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: '1', age: 22, num: 34, imgUrl: 'https://vxeui.com/resource/img/fj581.jpeg', address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: '0', age: 32, num: 12, imgUrl: 'https://vxeui.com/resource/img/fj581.jpeg', address: 'Shanghai' }
]
})
const formatSex = (row) => {
return row.sex === '1' ? '男' : '女'
}
const openDetail = (row) => {
VxeUI.modal.message({
status: 'success',
content: `点击了${row.name}`
})
}
</script>
自定义表头模板

<template>
<div>
<vxe-grid v-bind="gridOptions">
<template #header_name>
<div class="first-col">
<div class="first-col-top">名称</div>
<div class="first-col-bottom">序号</div>
</div>
</template>
<template #header_sex>
<vxe-input v-model="headerSex"></vxe-input>
</template>
<template #header_group1>
<span style="color: red;">自定义列头</span>
</template>
</vxe-grid>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const headerSex = ref('')
const gridOptions = reactive({
border: true,
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name', width: 200, slots: { header: 'header_name' } },
{
title: 'Group1',
field: 'group1',
children: [
{ field: 'sex', title: 'Sex', slots: { header: 'header_sex' } },
{ field: 'num', title: 'Number' },
{ field: 'age', title: 'Age' }
],
slots: { header: 'header_group1' }
},
{ field: 'address', title: 'Address' }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: '0', age: 28, num: 234, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: '1', age: 22, num: 34, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: '0', age: 32, num: 12, address: 'Shanghai' }
]
})
</script>
<style lang="scss" scoped>
.first-col {
position: relative;
height: 20px;
&:before {
content: "";
position: absolute;
left: -22px;
top: 9px;
width: 222px;
height: 1px;
transform: rotate(25deg);
background-color: #e8eaec;
}
.first-col-top {
position: absolute;
right: 4px;
top: -10px;
}
.first-col-bottom {
position: absolute;
left: 4px;
bottom: -10px;
}
}
</style>
自定义表尾模板

<template>
<div>
<vxe-grid v-bind="gridOptions" :footerData="footerData">
<template #num_footer="{ row }">
<span style="color: red">¥{{ row.num }}元</span>
</template>
</vxe-grid>
</div>
</template>
<script setup>
import { computed, reactive } from 'vue'
const sumNum = (list, field) => {
let count = 0
list.forEach(item => {
count += Number(item[field])
})
return count
}
const gridOptions = reactive({
border: true,
showFooter: true,
columns: [
{ field: 'seq', type: 'seq', width: 70 },
{ field: 'name', title: 'Name' },
{ field: 'sex', title: 'Sex' },
{ field: 'num', title: 'Number', slots: { footer: 'num_footer' } },
{ field: 'age', title: 'Age' },
{ field: 'address', title: 'Address' }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: '0', age: 28, num: 234, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: '1', age: 22, num: 34, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: '0', age: 32, num: 12, address: 'Shanghai' }
]
})
const footerData = computed(() => {
return [
{ seq: '合计', num: sumNum(gridOptions.data || [], 'num') }
]
})
</script>
自定义可编辑模板

<template>
<div>
<vxe-grid v-bind="gridOptions">
<template #sex_edit="{ row }">
<vxe-select v-model="row.sex" :options="sexOptions"></vxe-select>
</template>
<template #sex_default="{ row }">
<span>{{ formatSex(row) }}</span>
</template>
<template #num_edit="{ row }">
<vxe-input v-model="row.num"></vxe-input>
</template>
</vxe-grid>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const gridOptions = reactive({
border: true,
editConfig: {
mode: 'cell',
trigger: 'click'
},
columns: [
{ type: 'checkbox', width: 60 },
{ field: 'name', title: 'Name' },
{ field: 'sex', title: 'Sex', editRender: {}, slots: { edit: 'sex_edit', default: 'sex_default' } },
{ field: 'num', title: 'Number', editRender: {}, slots: { edit: 'num_edit' } },
{ field: 'age', title: 'Age' },
{ field: 'address', title: 'Address' }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: '0', age: 28, num: 234, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: '1', age: 22, num: 34, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: '0', age: 32, num: 12, address: 'Shanghai' }
]
})
const sexOptions = ref([
{ label: '男', value: '1' },
{ label: '女', value: '0' }
])
const formatSex = (row) => {
return row.sex === '1' ? '男' : '女'
}
</script>
分类:
vxe-table




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体