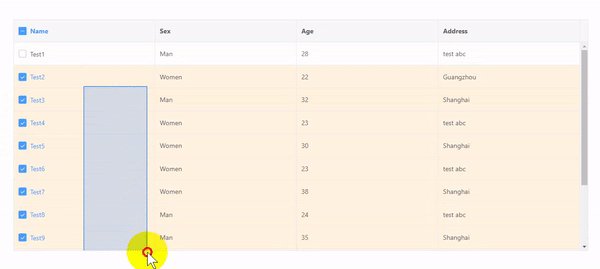
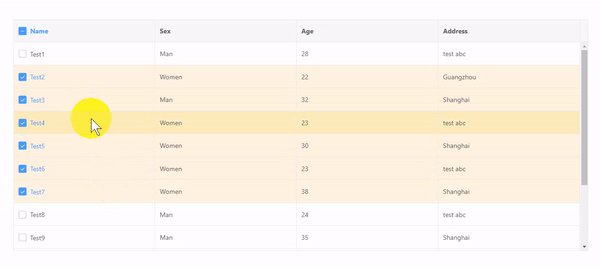
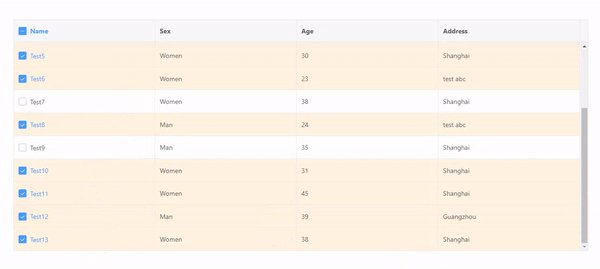
vxe-table 实现复选框多选,鼠标拖拽选择、鼠标拖拽范围选择
通过 range 启用范围选中,启用后鼠标按住复选框的列,向上或向下滑动选取,支持快捷键;
MouseLeft 按住复选框的列,向上或向下滑动选取;
MouseLeft + Ctrl 局部选取/取消;

<template>
<div>
<vxe-table
border
height="500"
:column-config="{resizable: true}"
:row-config="{isCurrent: true, isHover: true}"
:data="tableData"
:checkbox-config="{labelField: 'name', highlight: true, range: true}">
<vxe-column type="checkbox" title="Name"></vxe-column>
<vxe-column field="sex" title="Sex"></vxe-column>
<vxe-column field="age" title="Age"></vxe-column>
<vxe-column field="address" title="Address" show-overflow></vxe-column>
</vxe-table>
</div>
</template>
<script>
export default {
data () {
const tableData = [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 23, address: 'test abc' },
{ id: 10005, name: 'Test5', role: 'Develop', sex: 'Women', age: 30, address: 'Shanghai' },
{ id: 10006, name: 'Test6', role: 'Designer', sex: 'Women', age: 23, address: 'test abc' },
{ id: 10007, name: 'Test7', role: 'PM', sex: 'Women', age: 38, address: 'Shanghai' },
{ id: 10008, name: 'Test8', role: 'Designer', sex: 'Man', age: 24, address: 'test abc' },
{ id: 10009, name: 'Test9', role: 'Test', sex: 'Man', age: 35, address: 'Shanghai' },
{ id: 10010, name: 'Test10', role: 'Develop', sex: 'Women', age: 31, address: 'Shanghai' },
{ id: 10011, name: 'Test11', role: 'PM', sex: 'Women', age: 45, address: 'Shanghai' },
{ id: 10012, name: 'Test12', role: 'Test', sex: 'Man', age: 39, address: 'Guangzhou' },
{ id: 10013, name: 'Test13', role: 'Develop', sex: 'Women', age: 38, address: 'Shanghai' }
]
return {
tableData
}
}
}
</script>



