vxe-table 集成 echarts 实现单元格图表功能,柱状图、饼图、折线图、右键菜单加载表格渲染
实现表格通过右键菜单渲染折线图、饼图、柱状图等

<template>
<div>
<vxe-grid
v-bind="gridOptions"
@menu-click="menuClickEvent">
</vxe-grid>
</div>
</template>
<script>
export default {
data () {
const gridOptions = {
border: true,
height: 500,
showOverflow: true,
columnConfig: {
resizable: true
},
editConfig: {
mode: 'cell',
trigger: 'dblclick'
},
mouseConfig: {
area: true // 是否开启区域选取
},
keyboardConfig: {
isArrow: true,
isShift: true,
isTab: true,
isEnter: true,
isEdit: true,
isDel: true,
isEsc: true,
isFNR: true // 是否开启查找与替换
},
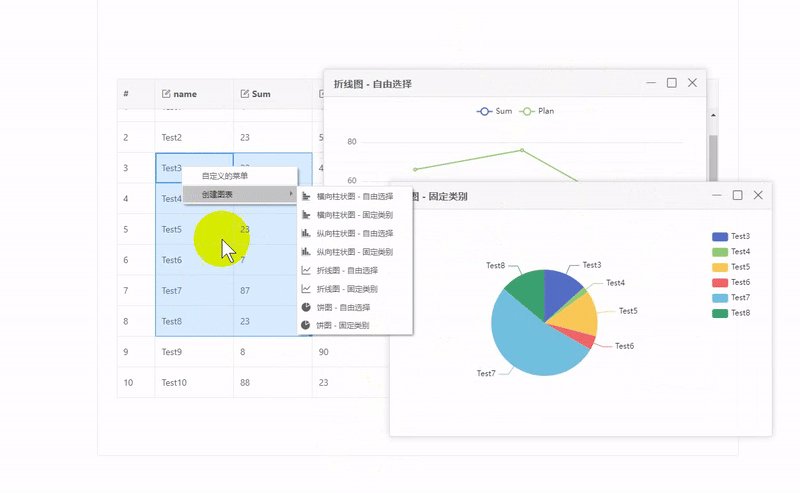
menuConfig: {
body: {
options: [
[
{ code: 'myCode', name: '自定义的菜单' }
],
// vxe-table-plugin-charts 之后可以直接使用内置 code,也可以自行实现
[
{
name: '创建图表',
children: [
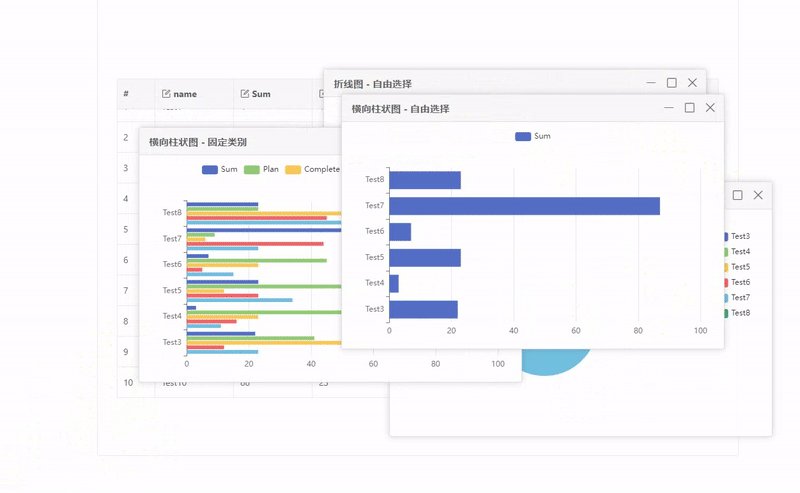
{ code: 'CHART_BAR_X_AXIS', name: '横向柱状图 - 自由选择', prefixIcon: 'vxe-icon-chart-bar-x' },
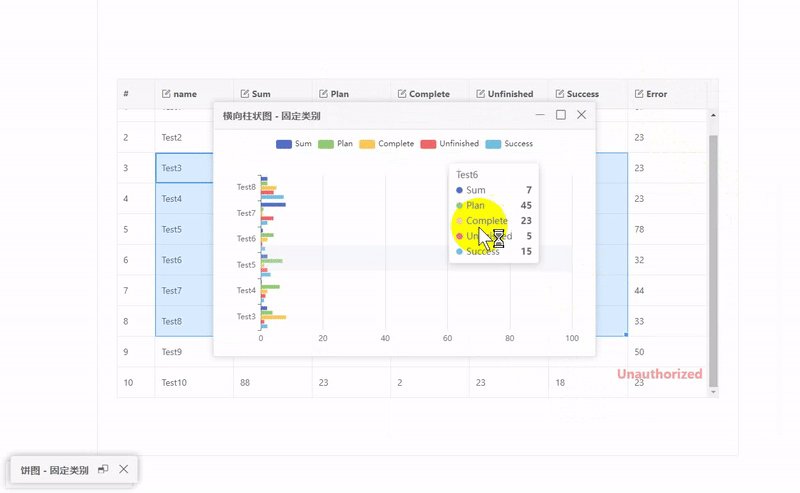
{ code: 'CHART_BAR_X_AXIS', name: '横向柱状图 - 固定类别', prefixIcon: 'vxe-icon-chart-bar-x', params: { category: 'name' } },
{ code: 'CHART_BAR_Y_AXIS', name: '纵向柱状图 - 自由选择', prefixIcon: 'vxe-icon-chart-bar-y' },
{ code: 'CHART_BAR_Y_AXIS', name: '纵向柱状图 - 固定类别', prefixIcon: 'vxe-icon-chart-bar-y', params: { category: 'name' } },
{ code: 'CHART_LINE', name: '折线图 - 自由选择', prefixIcon: 'vxe-icon-chart-line' },
{ code: 'CHART_LINE', name: '折线图 - 固定类别', prefixIcon: 'vxe-icon-chart-line', params: { category: 'name' } },
{ code: 'CHART_PIE', name: '饼图 - 自由选择', prefixIcon: 'vxe-icon-chart-pie' },
{ code: 'CHART_PIE', name: '饼图 - 固定类别', prefixIcon: 'vxe-icon-chart-pie', params: { category: 'name' } }
]
}
]
]
}
},
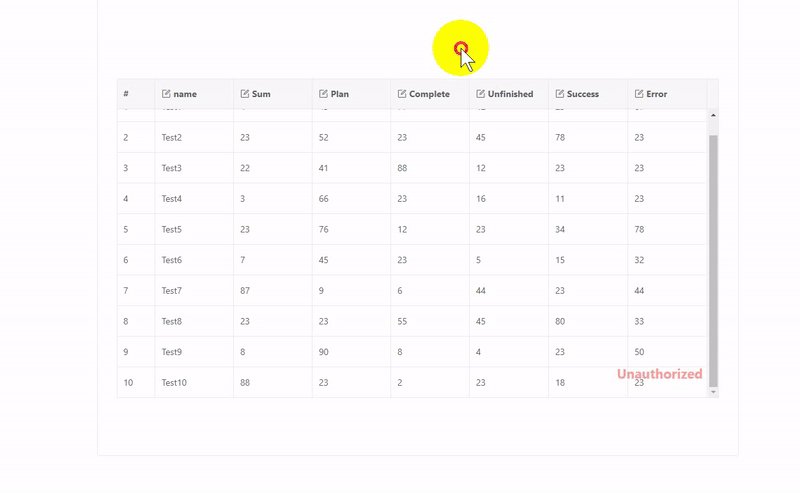
columns: [
{ type: 'seq', width: 60 },
{ field: 'name', title: 'name', editRender: { name: 'input' } },
{ field: 'num1', title: 'Sum', editRender: { name: 'input' } },
{ field: 'num2', title: 'Plan', editRender: { name: 'input' } },
{ field: 'num3', title: 'Complete', editRender: { name: 'input' } },
{ field: 'num4', title: 'Unfinished', editRender: { name: 'input' } },
{ field: 'num5', title: 'Success', editRender: { name: 'input' } },
{ field: 'num6', title: 'Error', editRender: { name: 'input' } }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', num1: 4, num2: 45, num3: 77, num4: 42, num5: 23, num6: 67 },
{ id: 10002, name: 'Test2', role: 'Test', num1: 23, num2: 52, num3: 23, num4: 45, num5: 78, num6: 23 },
{ id: 10003, name: 'Test3', role: 'PM', num1: 22, num2: 41, num3: 88, num4: 12, num5: 23, num6: 23 },
{ id: 10004, name: 'Test4', role: 'Designer', num1: 3, num2: 66, num3: 23, num4: 16, num5: 11, num6: 23 },
{ id: 10005, name: 'Test5', role: 'Designer', num1: 23, num2: 76, num3: 12, num4: 23, num5: 34, num6: 78 },
{ id: 10006, name: 'Test6', role: 'Designer', num1: 7, num2: 45, num3: 23, num4: 5, num5: 15, num6: 32 },
{ id: 10007, name: 'Test7', role: 'Test', num1: 87, num2: 9, num3: 6, num4: 44, num5: 23, num6: 44 },
{ id: 10008, name: 'Test8', role: 'PM', num1: 23, num2: 23, num3: 55, num4: 45, num5: 80, num6: 33 },
{ id: 10009, name: 'Test9', role: 'Designer', num1: 8, num2: 90, num3: 8, num4: 4, num5: 23, num6: 50 },
{ id: 10010, name: 'Test10', role: 'Test', num1: 88, num2: 23, num3: 2, num4: 23, num5: 18, num6: 23 }
]
}
return {
gridOptions
}
},
methods: {
menuClickEvent ({ menu }) {
switch (menu.code) {
case 'myCode':
alert('自定义菜单')
break
}
}
}
}
</script>



