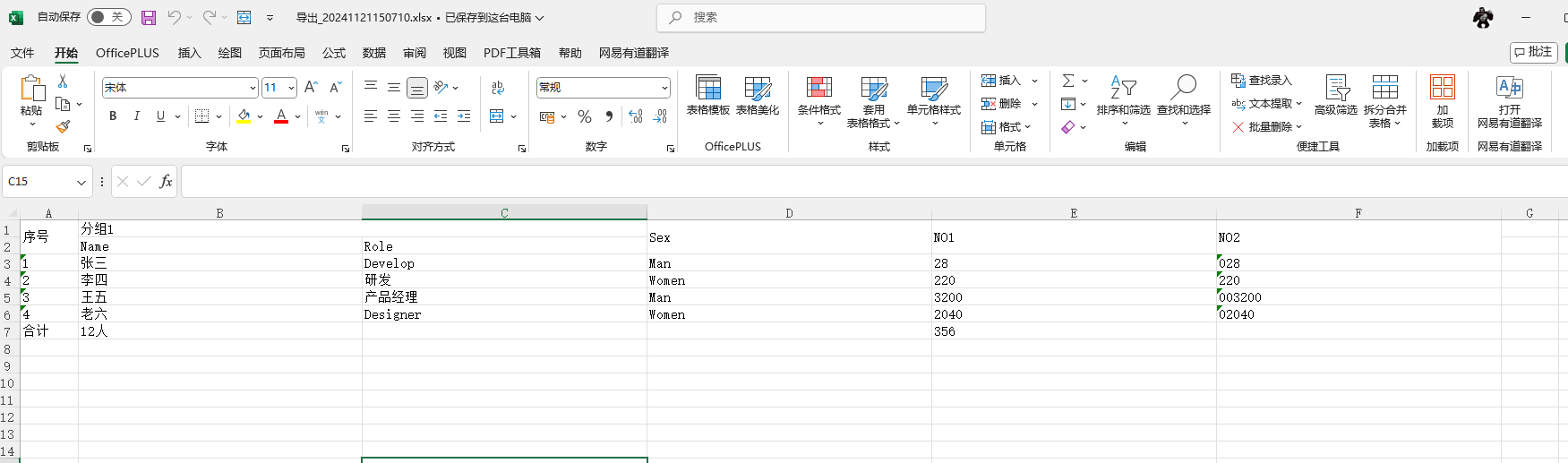
vxe-table 表格导出 xlsx 文件
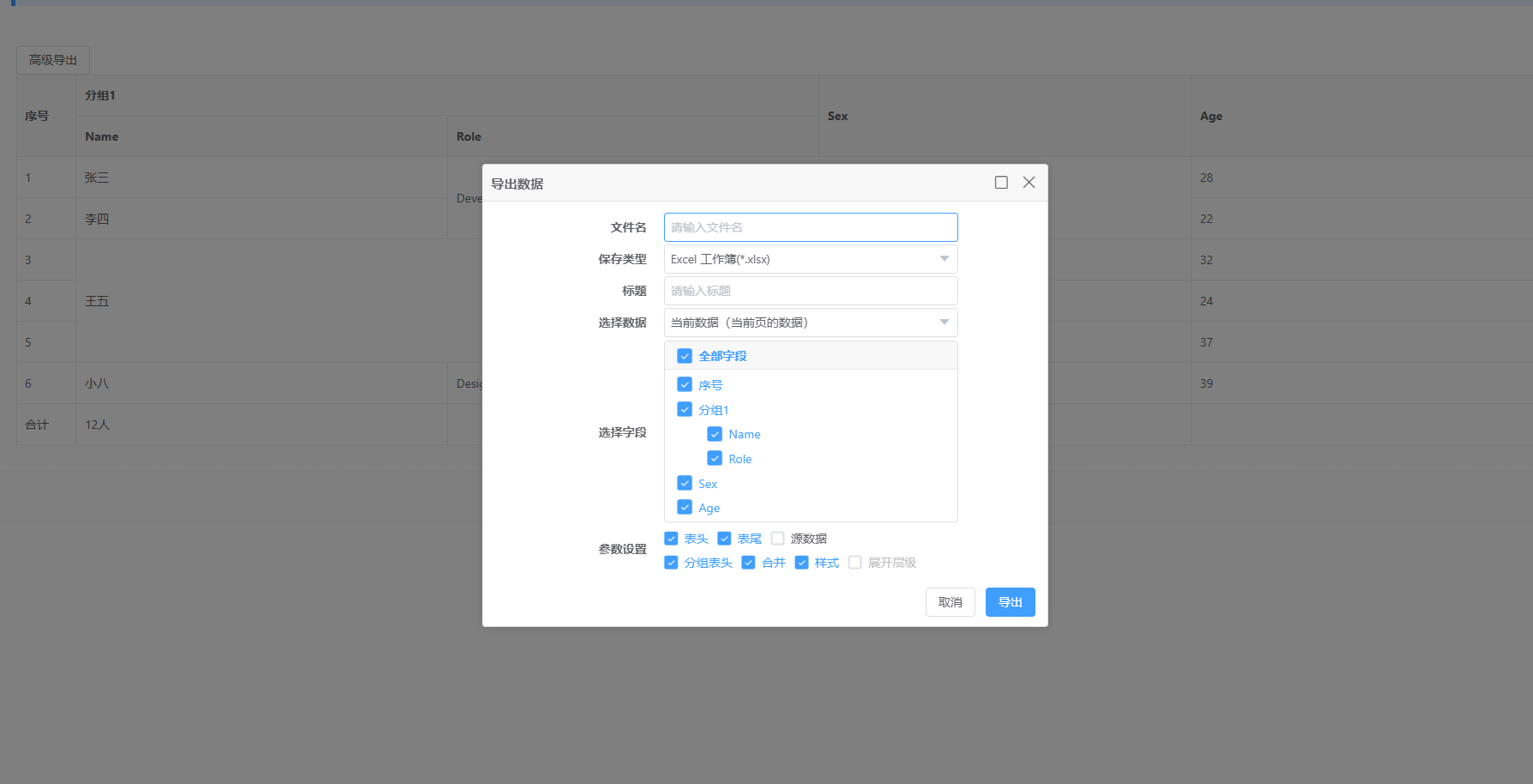
通过手动调用 exportData 方法可以直接导出文件,导出时单元格类型默认是自动转换的,如果是需要字符串类型,可以通过 column.cell-type 设置,也可以调用 openExport 方法打开导出面板
npm install vxe-pc-ui@4.3.2 vxe-table@4.9.3 @vxe-ui/plugin-export-xlsx@4.0.7 exceljs@4.2.1
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/exceljs@4.4.0/dist/exceljs.min.js"></script>
// ...
import { VxeUI } from 'vxe-pc-ui'
import VxeUIPluginExportXLSX from '@vxe-ui/plugin-export-xlsx'
// ...
// 确保 window.ExcelJS 变量存在即表示安装完成
VxeUI.use(VxeUIPluginExportXLSX)




<template>
<div>
<vxe-button @click="exportEvent">高级导出</vxe-button>
<vxe-table
border
show-footer
ref="tableRef"
:export-config="{type: 'xlsx'}"
:data="tableData"
:merge-cells="mergeCells"
:footer-data="footerData">
<vxe-column field="seq" type="seq" width="70"></vxe-column>
<vxe-colgroup title="分组1">
<vxe-column field="name" title="Name"></vxe-column>
<vxe-column field="role" title="Role"></vxe-column>
</vxe-colgroup>
<vxe-column field="sex" title="Sex"></vxe-column>
<vxe-column field="age" title="Age"></vxe-column>
</vxe-table>
</div>
</template>
<script>
export default {
data () {
const tableData = [
{ id: 10001, name: '张三', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: '李四', role: 'Test', sex: 'Women', age: 22, address: '广东省' },
{ id: 10003, name: '王五', role: 'PM', sex: 'Man', age: 32, address: '上海' },
{ id: 10004, name: '老六', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' },
{ id: 10005, name: '小七', role: 'Designer', sex: 'Man', age: 37, address: '广东省' },
{ id: 10006, name: '小八', role: 'Designer', sex: 'Man', age: 39, address: 'Shanghai' }
]
const mergeCells = [
{ row: 0, col: 2, rowspan: 2, colspan: 2 },
{ row: 2, col: 1, rowspan: 3, colspan: 2 }
]
const footerData = [
{ seq: '合计', name: '12人', no1: 356 }
]
return {
tableData,
mergeCells,
footerData
}
},
methods: {
exportEvent () {
const $table = this.$refs.tableRef
if ($table) {
$table.openExport()
}
}
}
}
</script>



