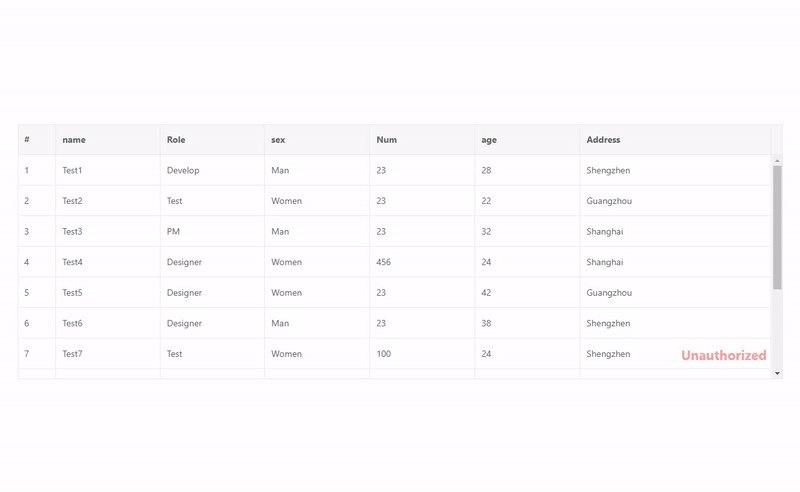
vxe-table 实现查找与替换功能
查找与替换,通过 keyboard-config.isFNR 启用,支持快捷键
Ctrl + F 查找数据,全表或指定区域查找数据 ;
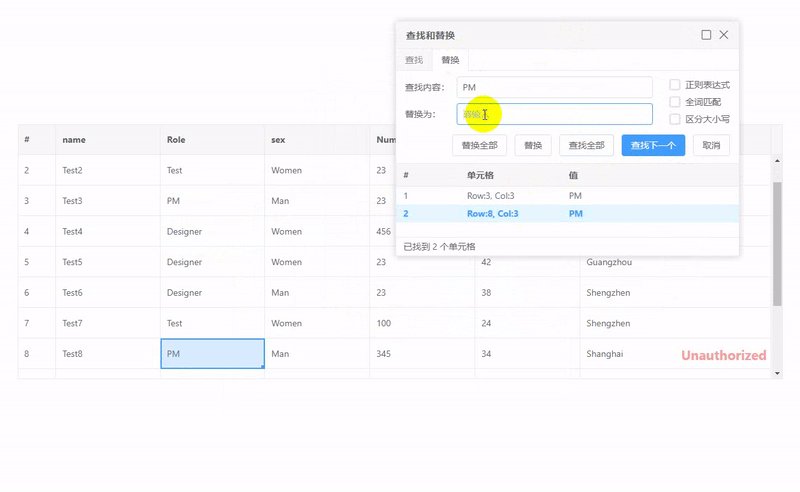
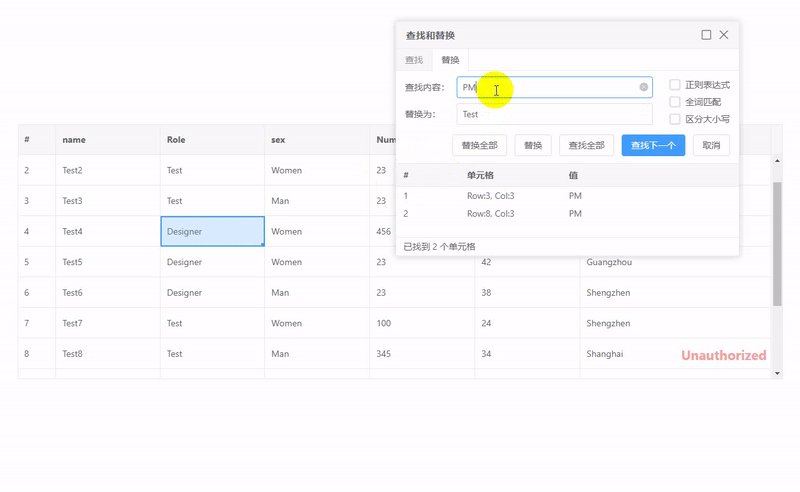
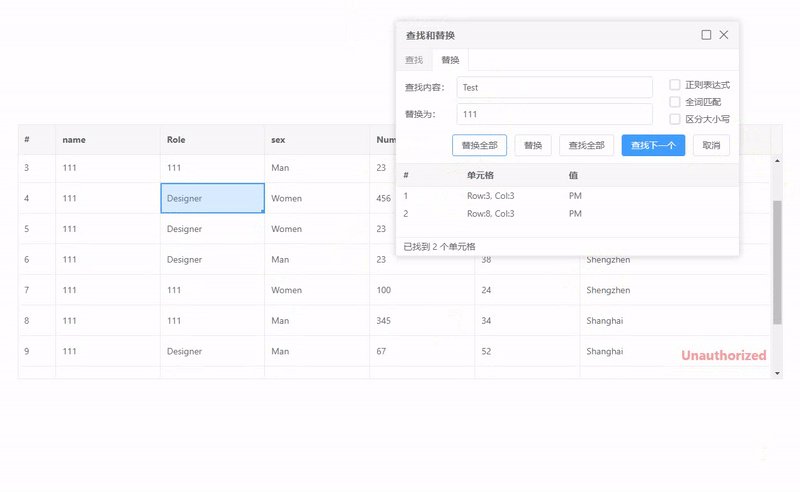
Ctrl + H 替换数据,全表或指定区域替换数据 ;

<template>
<div>
<vxe-table
border
show-overflow
height="500"
:column-config="{resizable: true}"
:mouse-config="{area: true}"
:keyboard-config="{isFNR: true}"
:data="tableData">
<vxe-column type="seq" width="60"></vxe-column>
<vxe-column field="name" title="Name"></vxe-column>
<vxe-column field="role" title="Role"></vxe-column>
<vxe-column field="sex" title="Sex"></vxe-column>
<vxe-column field="num" title="Num"></vxe-column>
<vxe-column field="age" title="Age"></vxe-column>
<vxe-column field="address" title="Address" width="300"></vxe-column>
</vxe-table>
</div>
</template>
<script setup>
import { ref } from 'vue'
const tableData = ref([
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', num: 23, age: 28, address: 'Shengzhen' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', num: 23, age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', num: 23, age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', num: 456, age: 24, address: 'Shanghai' },
{ id: 10005, name: 'Test5', role: 'Designer', sex: 'Women', num: 23, age: 42, address: 'Guangzhou' },
{ id: 10006, name: 'Test6', role: 'Designer', sex: 'Man', num: 23, age: 38, address: 'Shengzhen' },
{ id: 10007, name: 'Test7', role: 'Test', sex: 'Women', num: 100, age: 24, address: 'Shengzhen' },
{ id: 10008, name: 'Test8', role: 'PM', sex: 'Man', num: 345, age: 34, address: 'Shanghai' },
{ id: 10009, name: 'Test9', role: 'Designer', sex: 'Man', num: 67, age: 52, address: 'Shanghai' },
{ id: 10010, name: 'Test10', role: 'Test', sex: 'Women', num: 23, age: 44, address: 'Guangzhou' },
{ id: 10011, name: 'Test11', role: 'Designer', sex: 'Man', num: 56, age: 52, address: 'Shanghai' },
{ id: 10012, name: 'Test12', role: 'Test', sex: 'Women', num: 23, age: 16, address: 'Guangzhou' }
])
</script>



