分享 vxe-table 实现打印出货单、自定义打印单据
在公司开发列表时,经常会遇到需求打印出货单,接下来分享如何在 vxe-table 灵活的使用打印功能,非常简单就能实现能自定义的出货单打印。
安装
npm install vxe-pc-ui@4.3.2 vxe-table@4.9.3
// ...
import VxeUI from 'vxe-pc-ui'
import 'vxe-pc-ui/lib/style.css'
import VxeUITable from 'vxe-table'
import 'vxe-table/lib/style.css'
// ...
createApp(App).use(VxeUI).use(VxeUITable).mount('#app')
// ...
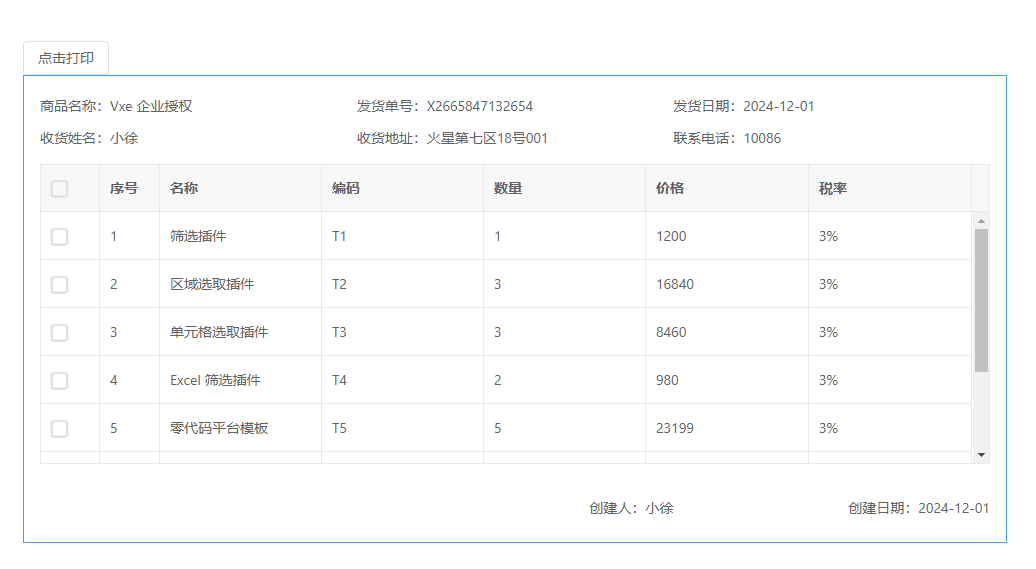
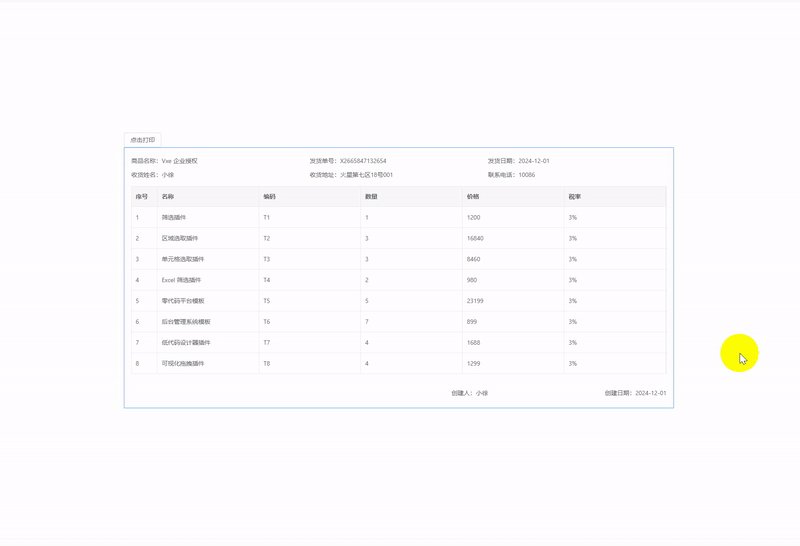
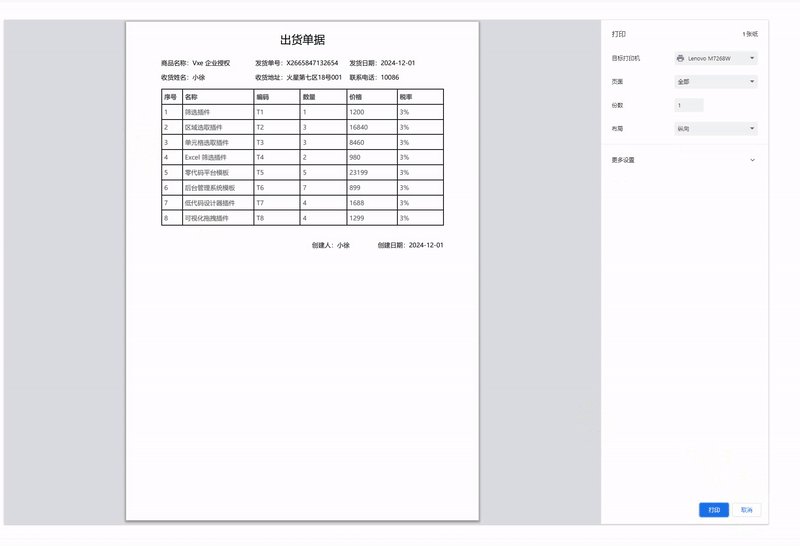
页面效果
页面上的打印区用蓝色边框标注了,方便看出效果

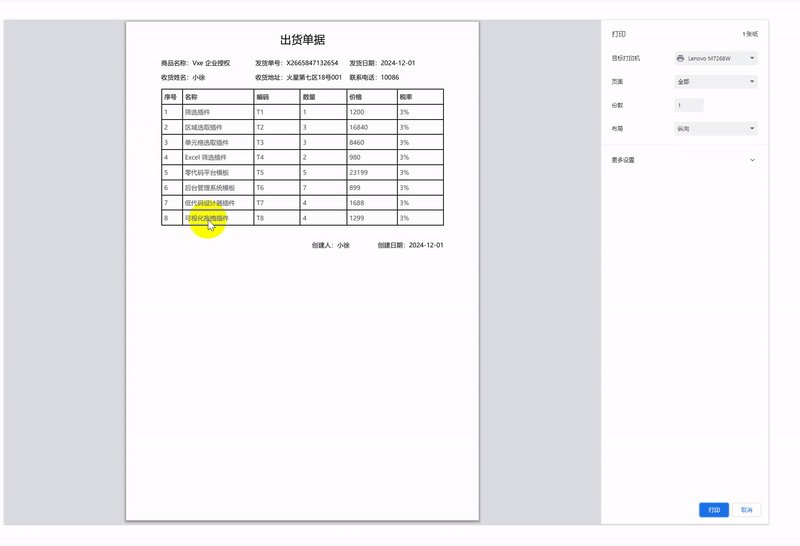
点击打印后,完整的将指定的区域打印出来,也可以添加自定义内容,非常灵活。
不仅支持去掉页头、页尾,自定义标题、分页等等,灵活自定义程度非常高

<template>
<div>
<vxe-button content="点击打印" @click="printEvent"></vxe-button>
<div style="border: 1px solid #409eff; padding: 16px">
<div ref="topElRef">
<div style="margin-bottom: 8px;">
<div style="display: inline-block;width: 100%;">
<div style="float: left; width: 33.33%;height: 28px;line-height: 28px;">商品名称:Vxe 企业授权</div>
<div style="float: left; width: 33.33%;height: 28px;line-height: 28px;">发货单号:X2665847132654</div>
<div style="float: left; width: 33.33%;height: 28px;line-height: 28px;">发货日期:2024-12-01</div>
</div>
<div style="display: inline-block;width: 100%;">
<div style="float: left; width: 33.33%;height: 28px;line-height: 28px;">收货姓名:小徐</div>
<div style="float: left; width: 33.33%;height: 28px;line-height: 28px;">收货地址:火星第七区18号001</div>
<div style="float: left; width: 33.33%;height: 28px;line-height: 28px;">联系电话:10086</div>
</div>
</div>
</div>
<vxe-table
border
ref="tableRef"
height="300"
:print-config="{}"
:data="tableData">
<vxe-column type="checkbox" width="60"></vxe-column>
<vxe-column type="seq" width="60"></vxe-column>
<vxe-column field="name" title="名称"></vxe-column>
<vxe-column field="code" title="编码"></vxe-column>
<vxe-column field="num" title="数量"></vxe-column>
<vxe-column field="price" title="价格"></vxe-column>
<vxe-column field="taxRate" title="税率"></vxe-column>
</vxe-table>
<div ref="bottomElRef">
<div style="margin-top: 30px;text-align: right;">
<div style="display: inline-block;width: 100%;">
<div style="float: left; width: 33.33%;height: 28px;line-height: 28px;"></div>
<div style="float: left; width: 33.33%;height: 28px;line-height: 28px;">创建人:小徐</div>
<div style="float: left; width: 33.33%;height: 28px;line-height: 28px;">创建日期:2024-12-01</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import { VxeUI } from 'vxe-table'
export default {
data () {
const tableData = [
{ id: 10001, name: '筛选插件', code: 'T1', price: 1200, num: 1, taxRate: '3%' },
{ id: 10002, name: '区域选取插件', code: 'T2', price: 16840, num: 3, taxRate: '3%' },
{ id: 10003, name: '单元格选取插件', code: 'T3', price: 8460, num: 3, taxRate: '3%' },
{ id: 10004, name: 'Excel 筛选插件', code: 'T4', price: 980, num: 2, taxRate: '3%' },
{ id: 10005, name: '零代码平台模板', code: 'T5', price: 23199, num: 5, taxRate: '3%' },
{ id: 10006, name: '后台管理系统模板', code: 'T6', price: 899, num: 7, taxRate: '3%' },
{ id: 10007, name: '低代码设计器插件', code: 'T7', price: 1688, num: 4, taxRate: '3%' },
{ id: 10008, name: '可视化拖拽插件', code: 'T8', price: 1299, num: 4, taxRate: '3%' }
]
return {
tableData
}
},
methods: {
async printEvent () {
const $table = this.$refs.tableRef
if ($table) {
const printRest = await $table.getPrintHtml()
const topEl = this.$refs.topElRef
const bottomEl = this.$refs.bottomElRef
const topHtml = topEl ? topEl.innerHTML : ''
const bottomHtml = bottomEl ? bottomEl.innerHTML : ''
VxeUI.print({
title: '出货单据',
pageBreaks: [
// 第一页
{
bodyHtml: topHtml + printRest.html + bottomHtml
}
]
})
}
}
}
}
</script>



