分享个人在项目中使用过最强的企业级表格、顶级表格控件推荐 vxe-table
专业的表格控件 SpreadJS 、ad-grid、vxe-table 对比评测,仅对个人实际使用中的开发体验分享、仅供参考
做过很多大型项目,ERP、企业内部管理系统,一个系统好不好用基本就是看表格做得好不好了。一般业务的列表页面、增删改查页面、表单页面等。
总结实现 Excel 在线协同功能就选 SpreadJS; 一般 ERP 、管理系统可以选 ag-grid 或 vxe-table 都可以。如果是 react 项目或者对超大列表的性能有非常强的要求就选 ag-grid; 如果是 vue 项目就选 vxe-table 可以完全兼容 vue 生态,配合渲染器自定义业务渲染,扩展性非常无敌。
| SpreadJS | ad-grid | vxe-table | |
|---|---|---|---|
| 付费/授权 | 企业版 | 社区版(免费),企业版 | 开源版(免费),企业版 |
| Excel 功能 | 跟 Excel 功能基本一致 | 能 Excel 实现大部分功能 | 能实现 Excel 部分功能 |
| 单元格选择 | 支持 | 支持 | 支持 |
| 全功能按键导航操作 | 支持 | 支持 | 支持 |
| 常用功能 | Excel 表格样式 | 普通表格样式 | 普通表格样式 |
| 行、列拖拽调整宽高 | 支持 | 部分支持 | 部分支持 |
| 自定义列、行、列拖拽排序 | 部分支持 | 支持 | 支持 |
| 树表格 | 支持 | 支持 | 支持 |
| 编辑表格 | 支持 | 支持 | 支持 |
| 编辑控件扩展 | 难,原生js,不依赖框架 | 难,原生js,不依赖框架 | 兼容 vue 所有生态组件,上手简单 |
| 集成图表 | 支持 | 支持 | 支持 echarts 和简单图表 |
| 导入导出打印 | 支持 | 支持 | 支持 |
| 渲染模式 | canvas | html | html |
| 超大量数据列表 | 最大100万行 | 最大100w万行 | 最大60w行/15w列 |
| 渲染性能表 | 强 | 强 | 中等 |
| 使用难度 | 原生 js,上手难 | 原生 js,上手难 | 纯 vue,上手简单 |
| 功能扩展难度 | 难,原生js,不依赖框架 | 难,原生js,不依赖框架 | 兼容 vue 所有生态组件,上手简单 |
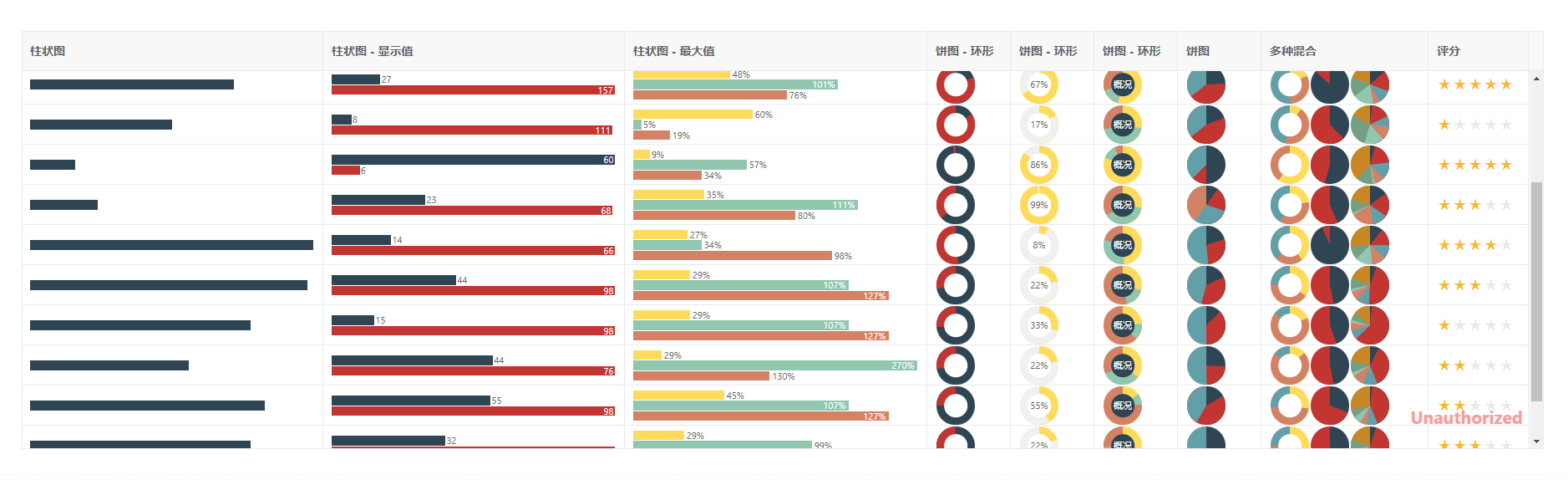
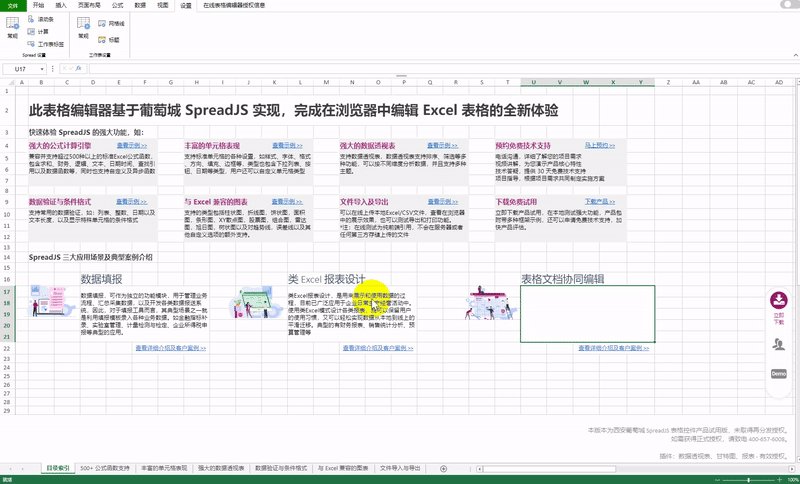
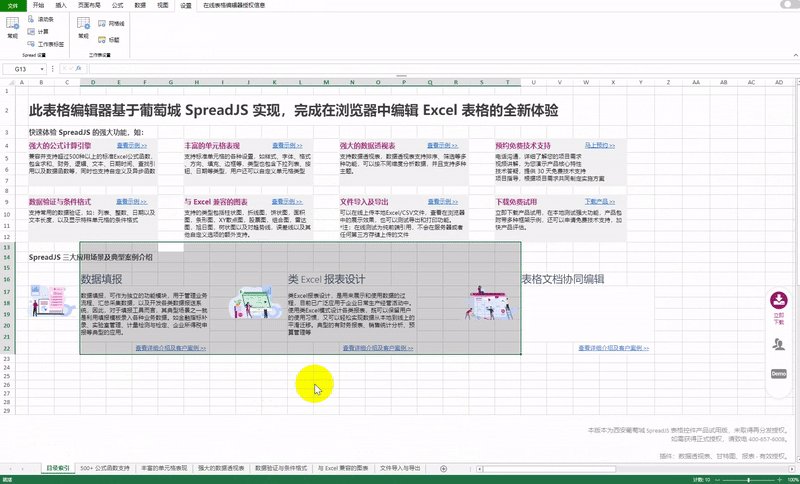
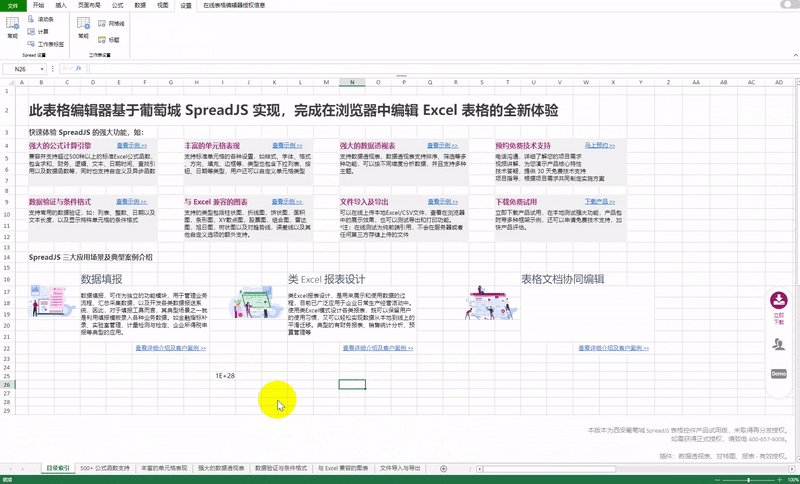
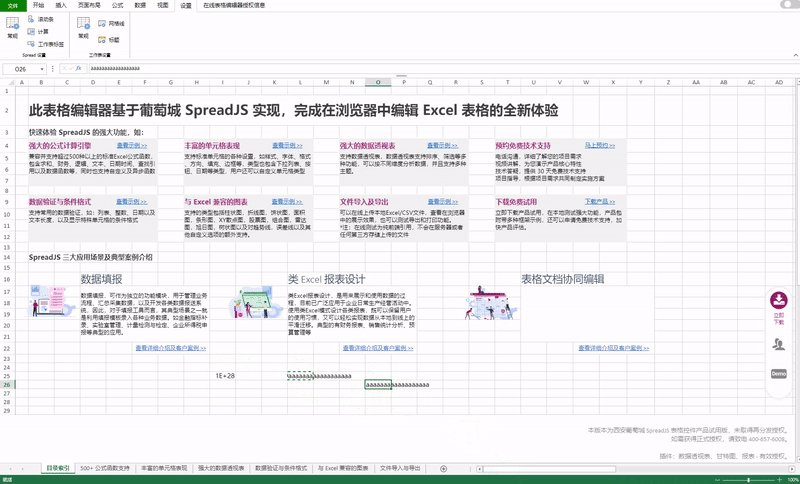
SpreadJS :Excel 网页版
https://demo.grapecity.com.cn/SpreadJS/WebDesigner/index.htmlb
如果项目是需要实现 Excel 功能,基本就是 Web版 Excel,适用于实现在线协同之类的项目,那么是很合适的,如果只是普通表格,那么就不合适了。

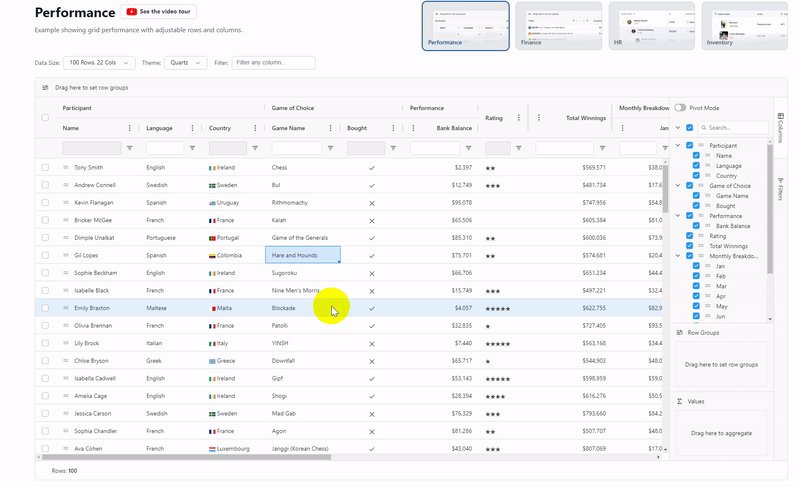
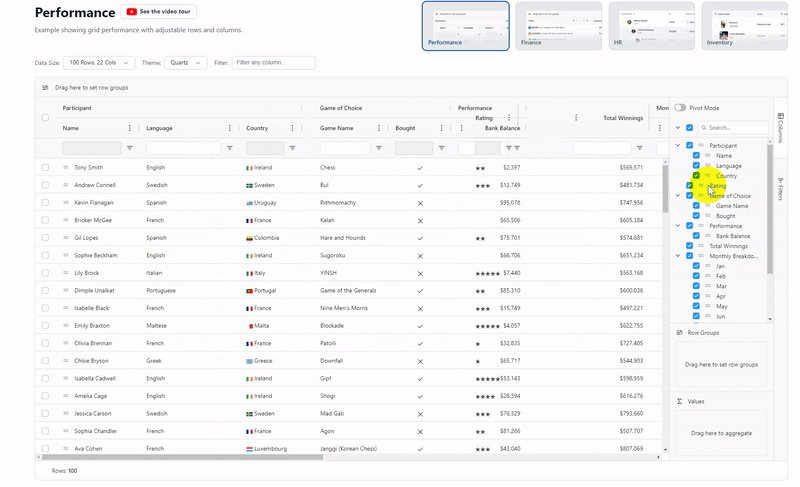
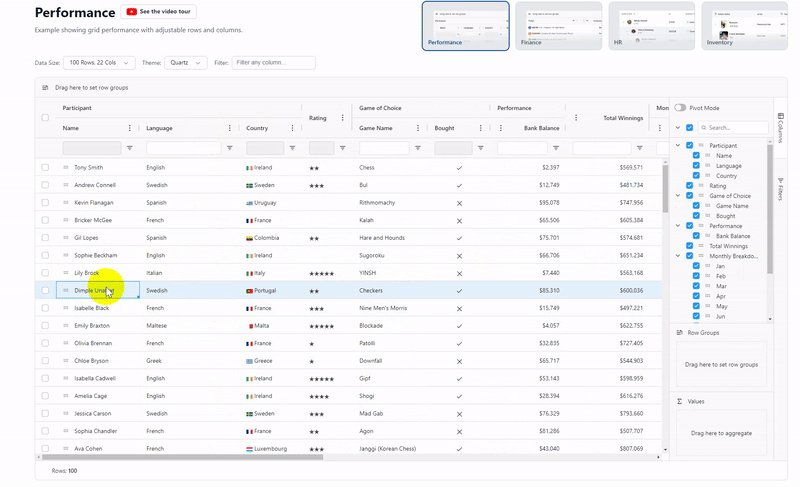
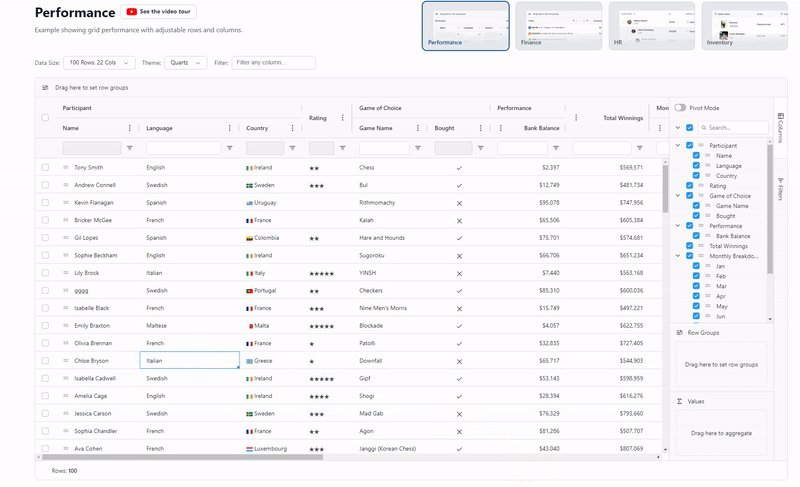
ag-grid :功能非常强大表格
github
https://www.ag-grid.com
如果项目需要实现类似 Excel 和 普通功能都兼具功能,如果项目是用多框架或原生开发,那么还是比较合适的。如果是 vue 生态,那么集成难度会大一些,相对不容易扩展。

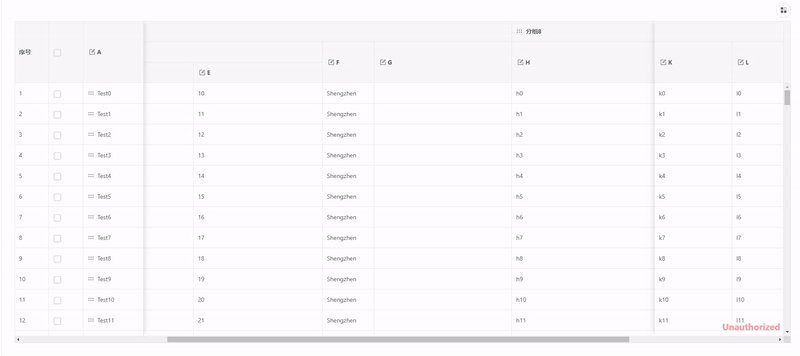
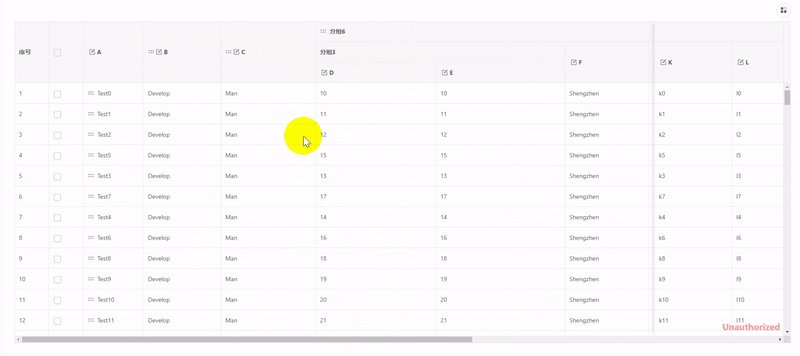
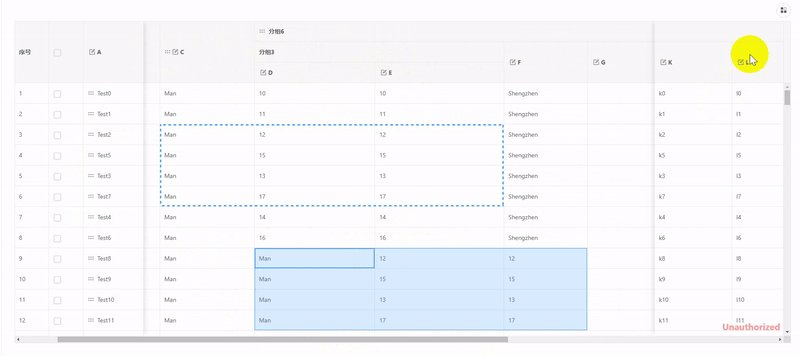
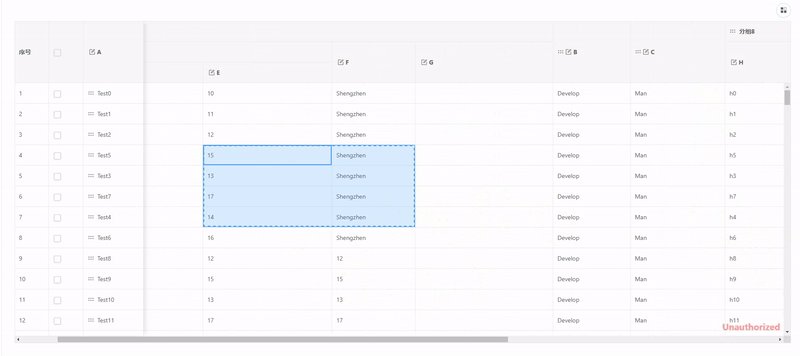
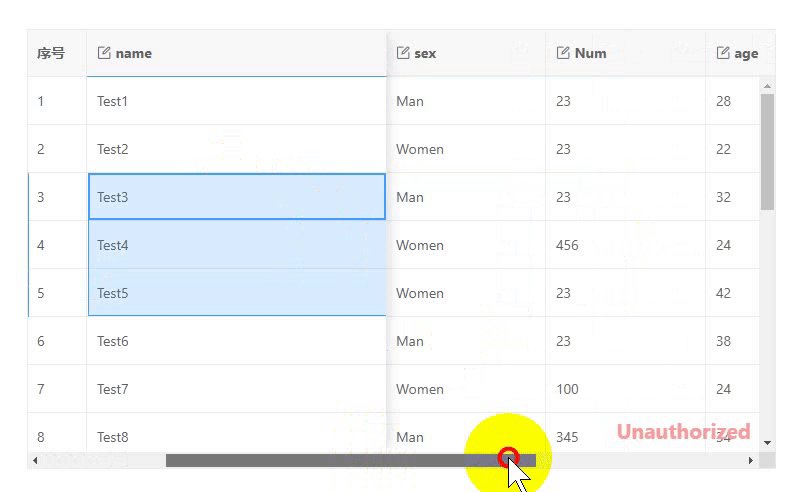
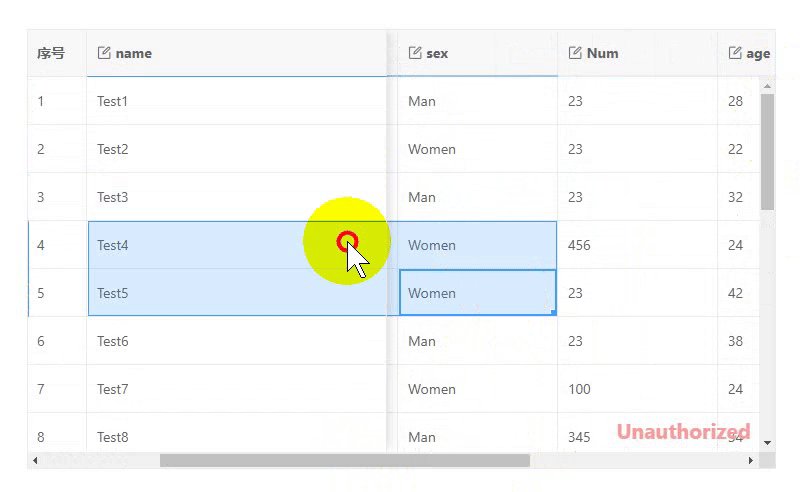
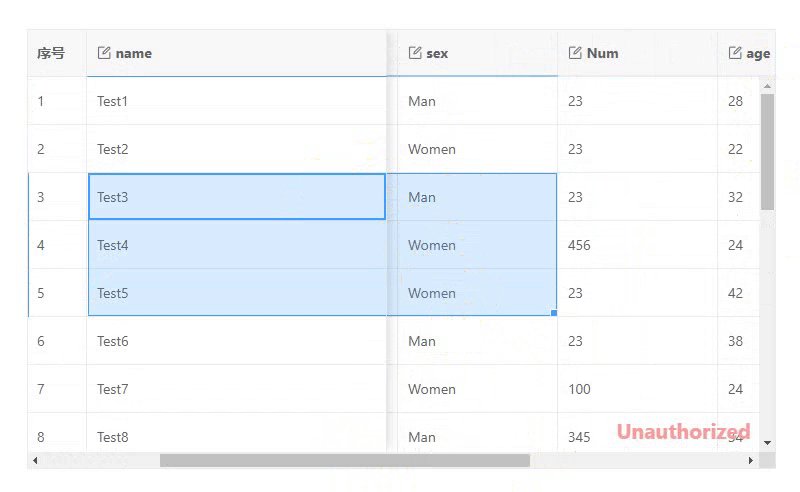
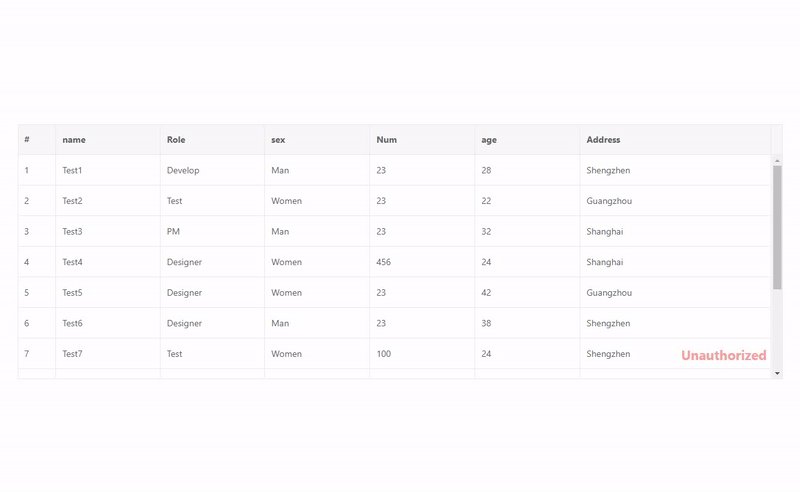
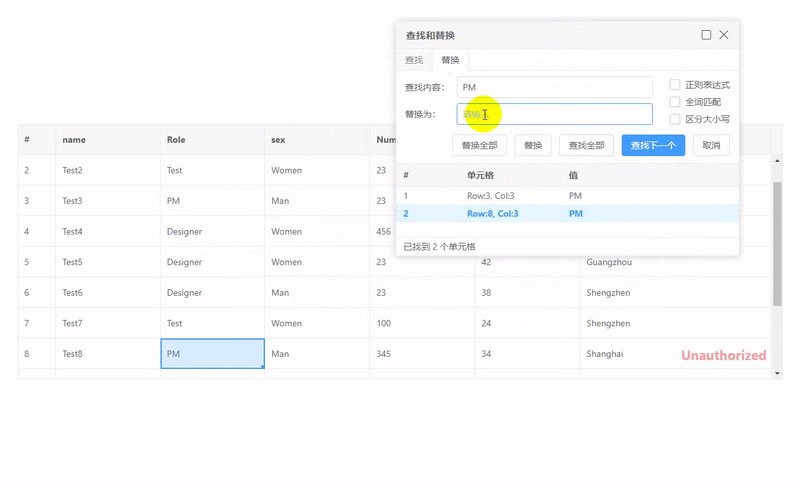
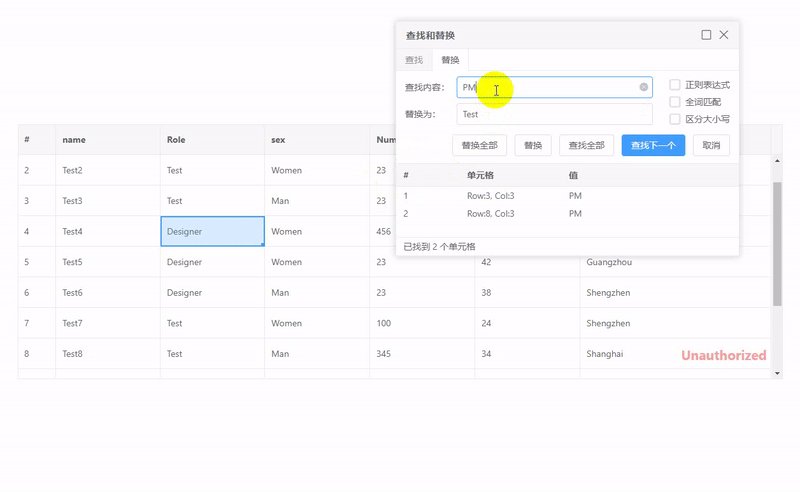
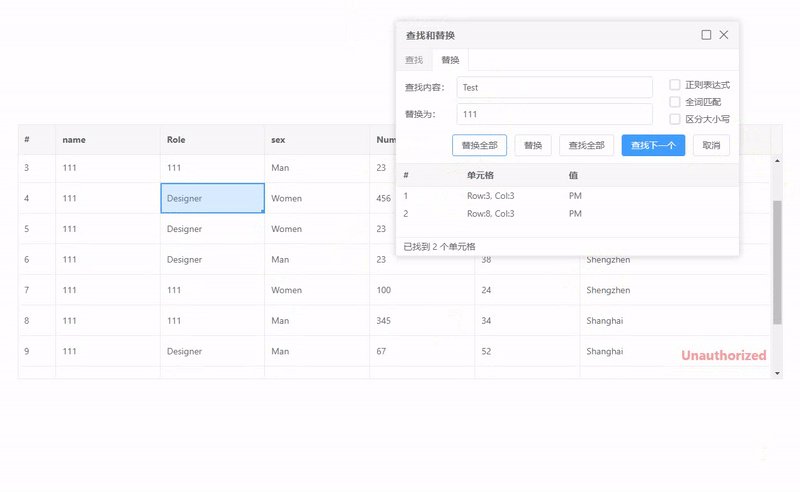
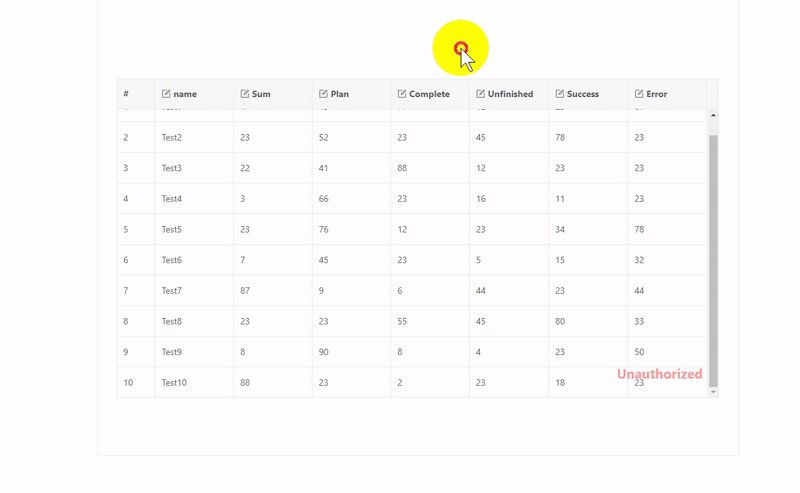
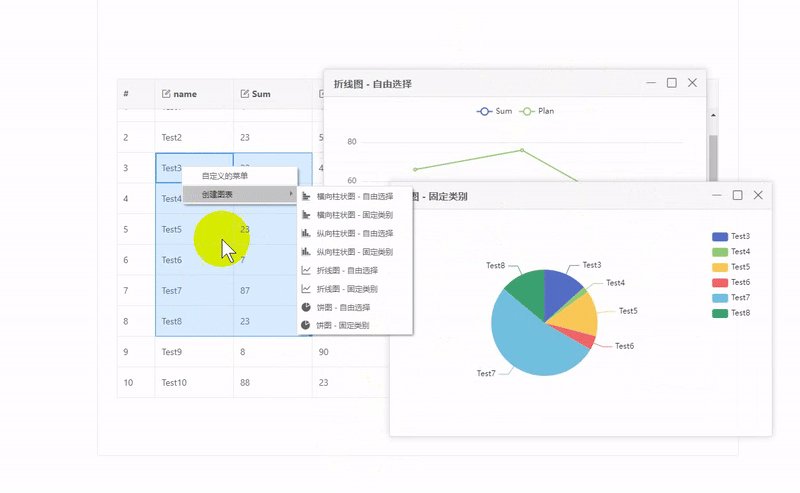
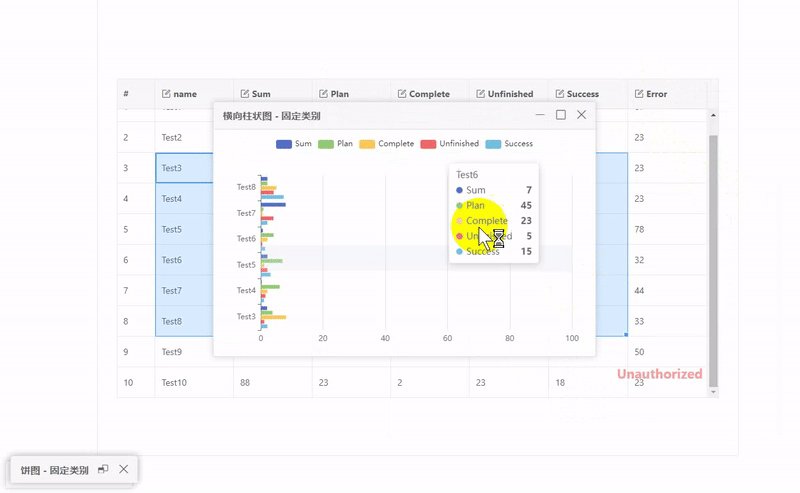
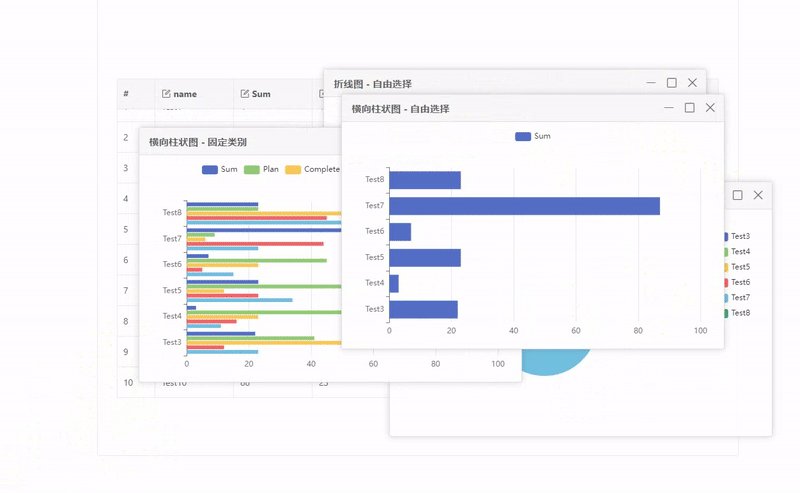
vxe-table :全能表格解决方案
如果项目使用 vue,那么 vxe-table 基本是首选,不管是表格和表单,在 vue 生态组件中基本没有功能与之一样强大、灵活可扩展的,官方文档也是最完善最全的。