npm run serve失败:重新生成node_modules/.bin
背景
最近在开发一个前端项目,这个项目是从老的git工程拷贝过来的,在执行npm run serve的时候,报错说找不到vue-cli-service命令,但是原来的那个项目这么操作是没有问题的。
报错:code: 'MODULE_NOT_FOUND', xxx/node_modules/.bin/vue-cli-service出问题了。

node_modules/.bin的作用
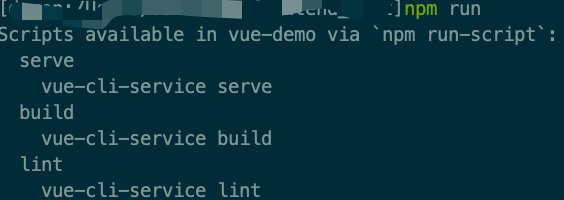
执行npm run,可以看到当前的package.json里面定义了三个可以执行的脚本命令,npm
执行过程:
npm run-script(例如npm run serve)->当前shell环境里面创建子shell环境->在子shell里面执行具体脚本->子shell先中临时添加node_modules/.bin到PATH中->子shell中脚本执行完毕后,PATH恢复到之前的样子(不影响父shell中PATH)
这样做避免了影响npm的全局安装。
解决过程
首先看node_modules/.bin下面是否存在vue-cli-service,确实是存在的,但是由于是直接cp过来的,原来的软链接没了。
重新生成node_modules/.bin
#删除原来的旧目录
rm -rf node_modules/.bin
#重新编译 npm rebuild
如图,这样就重新生成了正确的软链接文件。
可以尝试再次执行:npm run serve,就不会报错了。
博主:测试生财(一个不为996而996的测开码农)
座右铭:专注测试开发与自动化运维,努力读书思考写作,为内卷的人生奠定财务自由。
内容范畴:技术提升,职场杂谈,事业发展,阅读写作,投资理财,健康人生。
csdn:https://blog.csdn.net/ccgshigao
博客园:https://www.cnblogs.com/qa-freeroad/
51cto:https://blog.51cto.com/14900374
微信公众号:测试生财(定期分享独家内容和资源)