BFC
什么是BFC?
BFC(Block Formatting Context)直译为“块级格式化范围”。它是指一个独立的块级渲染区域,只有Block-level BOX参与,该区域拥有一套渲染规则来约束块级盒子的布局,且与区域外部无关。
简单来说,BFC就是一个独立不干扰外界也不受外界干扰的盒子。
布局规则
内部的Box会在垂直方向,一个一个地布置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的Margin会发生重叠,也就是外边距塌陷。
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box叠加。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
计算BFC的高度时,浮动元素也参与计算。
触发条件
根元素
float的值不为none
overflow的值不为visible
display的值为inline-block、table-cell、table-caption
position的值为absolute或fixed
应用场景
解决margin叠加问题
当盒子上下排布,上方盒子margin-bottom:100px;下面的盒子margin-top:100px;那么神奇的事情就发生了,两个盒子按照叠加来算的话,距离应该是200px,但是我们发现实际上两个margin值进行了叠加,只剩下100px。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1,
.box2 {
color: #f55;
background-color: #fcc;
width: 200px;
line-height: 100px;
text-align: center;
margin: 100px;
}
</style>
</head>
<body>
<div class="box1">盒子一</div>
<div class="box2">盒子二</div>
</body>
</html>
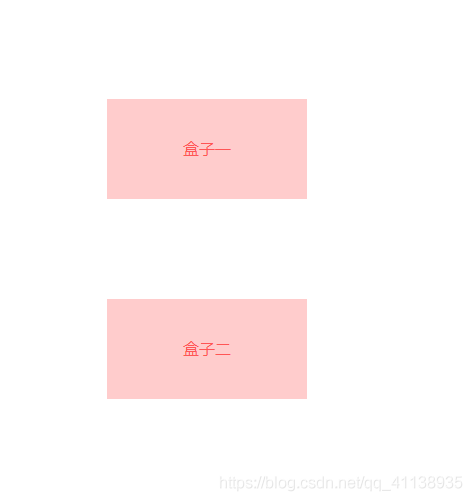
效果:

从上图中,我们不难发现两个盒子的上下边距重叠了。
那么这个时候我们就可以触发BFC模式,给其中一个盒子添加一个父级元素;
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1,
.box2 {
color: #f55;
background-color: #fcc;
width: 200px;
line-height: 100px;
text-align: center;
margin: 100px;
}
.main{
overflow: hidden;
}
</style>
</head>
<body>
<div class="box1">盒子一</div>
<div class="main">
<div class="box2">盒子二</div>
</div>
</body>
</html>
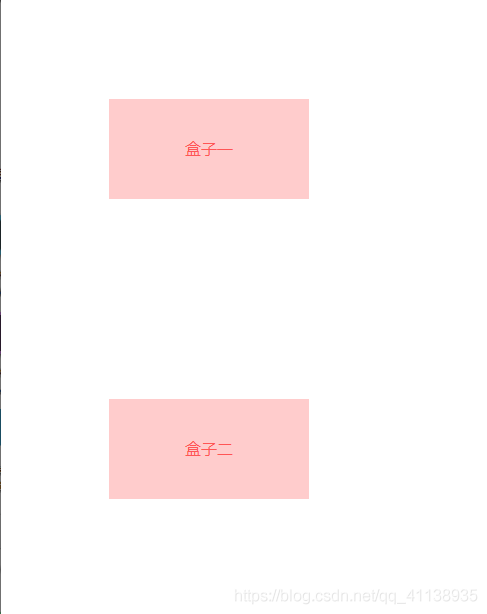
效果:

由于盒子一和盒子二不属于同一个BFC,所以就不会发生margin重叠了。
两栏布局
元素的左外边距会触碰到包含块容器的做外边框,就算存在浮动也会如此,那么我们可以利用这种方式来一个两列布局,第一个盒子浮动,第二个盒子margin-left赋值;
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width: 100%;
position: relative;
}
.aside{
width: 100px;
height: 150px;
float: left;
background-color: #f66;
}
.main{
height: 200px;
background-color: #fcc;
overflow: hidden;
}
</style>
</head>
<body>
<div class="container">
<div class="aside"></div>
<div class="main"></div>
</div>
</body>
</html>
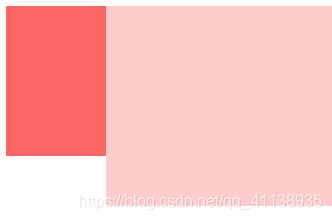
效果:

清除浮动,计算BFC高度
我们发现由于里面两个子元素浮动的关系,两个box已经脱离了父元素的包含块,父元素高度已经塌陷,我们需要让父元素包含两个box子元素,这样计算高度时,两个浮动子元素就会参与,所以我们要闭合浮动,触发父元素的BFC,例如overflow:hidden;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术