js中的作用域、预解析
全局作用域
任何地方都能访问到的对象拥有全局作用域。
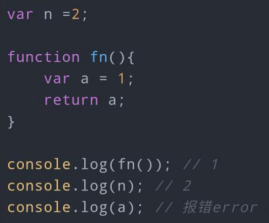
1.1函数外面定义的变量拥有全局作用域

1.2未定义直接赋值的变量自动声明为拥有全局作用域

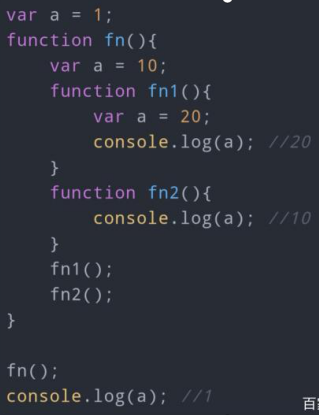
作用域链
通俗地讲,当声明一个函数时,局部作用域一级一级向上包起来,就是作用域链。
1.当执行函数时,总是先从函数内部找寻局部变量
2.如果内部找不到(函数的局部作用域没有),则会向创建函数的作用域(声明函数的作用域)寻找,依次向上

变量提升、预解析:
JavaScript解析过程分为两个阶段,先是编译阶段,然后执行阶段,在编译阶段会将function定义的函数提前,并且将var定义的变量声明提前,将它赋值为undefined。
案例1:
<script type="text/javascript"> aa(); // 弹出 hello! alert(bb); // 弹出 undefined(由于预解析把变量声明var bb提前,但表达式不会被提升) function aa(){ alert('hello!'); } var bb = 123; //alert(bb) //弹出123 </script>
局部作用域中作用域提升例子
<script> function show(){ alert(num); //underfind var num=10; alert(num); //10 } show(); //执行代码 alert(num); //报错,因为全局作用域块没有num </script>
<script>
function show(){
alert(num); //underfind
var num=10;
alert(num); //10
}
show(); //执行代码
alert(num); //报错,因为全局作用域块没有num
</script>


