C#(国际化介绍)
以前一直就想做那种中英文切换的功能,可一直没有时间,现在终于有时间了,最近辞职了就开始研究那个国际化在网上找了点资料后,自己慢慢做个例子如下
在这里了为方便说明就做中英文切换
个人理解的原理如下:
我们现在做的是中英切换的所以我们会用到两个库,一个中文,一个英文
当我们点那个英文的时候从连接英文库,当我们点中文的时候连接中文的库,就这么简单
其次还有一点要说明的是有些非动态的文本(导航之类)怎么来处理切换呢?
在这里我们就会用到资源文件
在这里我们先创建一个用户自定义控件
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="header.ascx.cs" Inherits="UserControls_header" %>
<style type="text/css">
.a
{
text-decoration: none;
}
</style>
<div>
<div style="float: left;">
<ul>
<li>
<asp:Literal ID="Literal1" runat="server" meta:resourcekey="Literal1Resource1"></asp:Literal></li>
<li>
<asp:Literal ID="Literal2" runat="server" meta:resourcekey="Literal2Resource1"></asp:Literal></li>
<li>
<asp:Literal ID="Literal3" runat="server" meta:resourcekey="Literal3Resource1"></asp:Literal></li>
<li>
<asp:Literal ID="Literal4" runat="server" meta:resourcekey="Literal4Resource1"></asp:Literal></li>
</ul>
</div>
<div style="float: right;">
<asp:LinkButton ID="LinkButton1" runat="server" OnClick="LinkButton1_Click"
meta:resourcekey="LinkButton1Resource1">English</asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server" OnClick="LinkButton2_Click"
meta:resourcekey="LinkButton2Resource1">中文</asp:LinkButton>
</div>
</div>
然后点生成本地资源
这样你会发现你那个目录里多了如下东西,那个header.ascx.en.resx是我自己手添加的header.ascx.resx是自动生成的

现在来给你看一下,

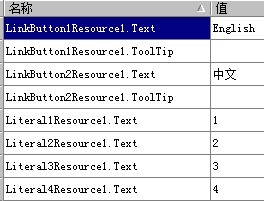
现在我们来看一下那个header.ascx.resx和header.ascx.en.resx里的设置


在这里可能大家会有点明白了,以上两个资源文件就是为了做切换用的()
第一个是中文的,也就是当我点中文的时候他会是显示1,2,3,4,5反之会是one,two,three,four
当这些都做好以后,后面就比较简单了
在 Global.asax 里边添加
void Application_BeginRequest(object sender, EventArgs e)
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class UserControls_ChangeLanguage : System.Web.UI.UserControl
{
}
希望能对大家有帮助!如果有些的不好的地方也希望大家多提意见。。。。
忘了说了本人正在找工作,以前公司网站http://www.pboedu.com/,最近帮别人做的网站http://www.mbaudiolab.com/index.aspx
简历如果有意向请联系。。。
--------------------------
新闻:苹果开始大规模测试iPhone推送提醒
网站导航: 博客园首页 新闻 .NET频道 社区 博问 闪存 找找看
posted on 2009-05-19 12:48 大飞-q4444zpf 阅读(495) 评论(0) 编辑 收藏 举报




