使用kindeditor
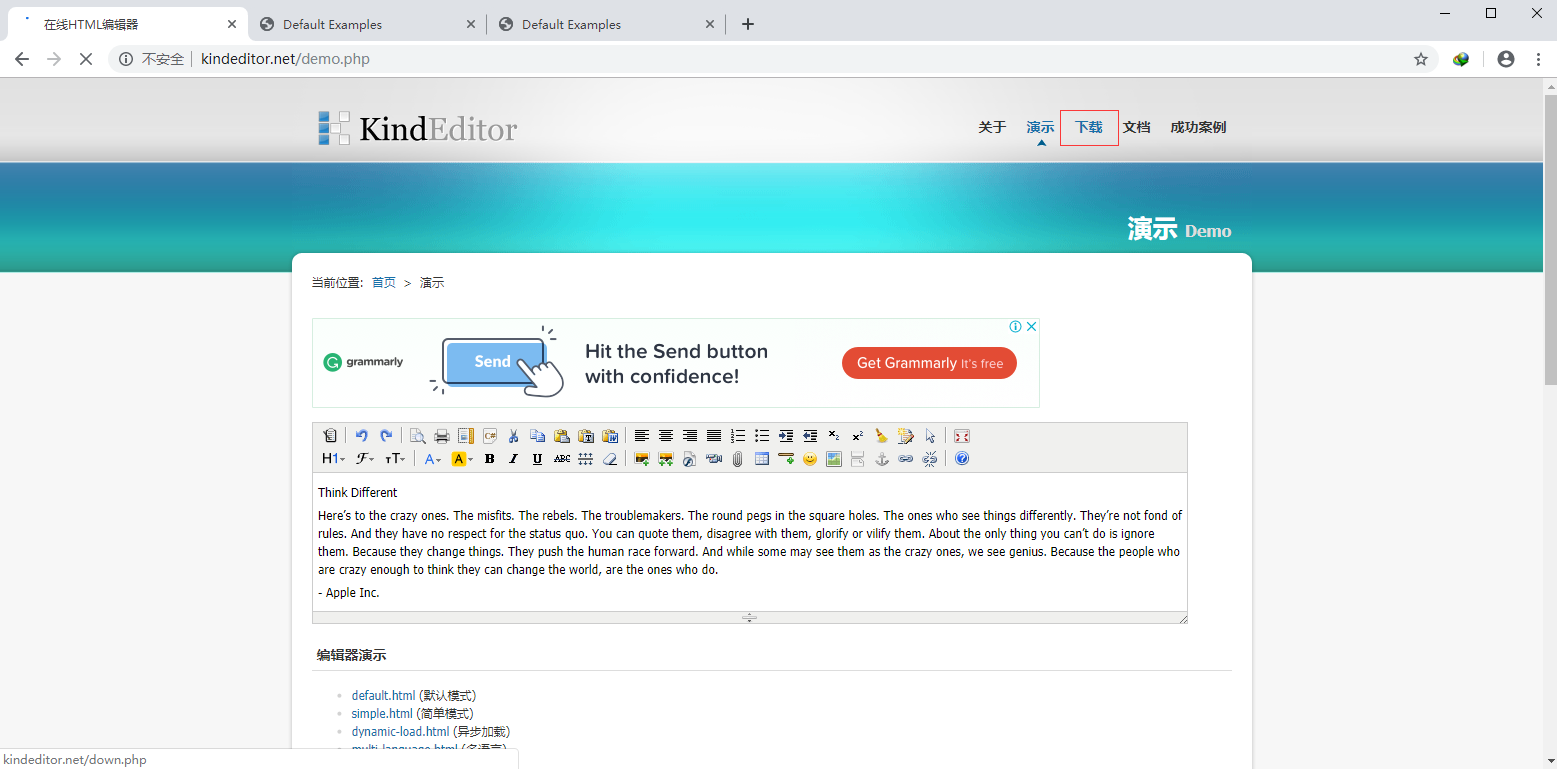
首先在http://kindeditor.net/demo.php下载样式

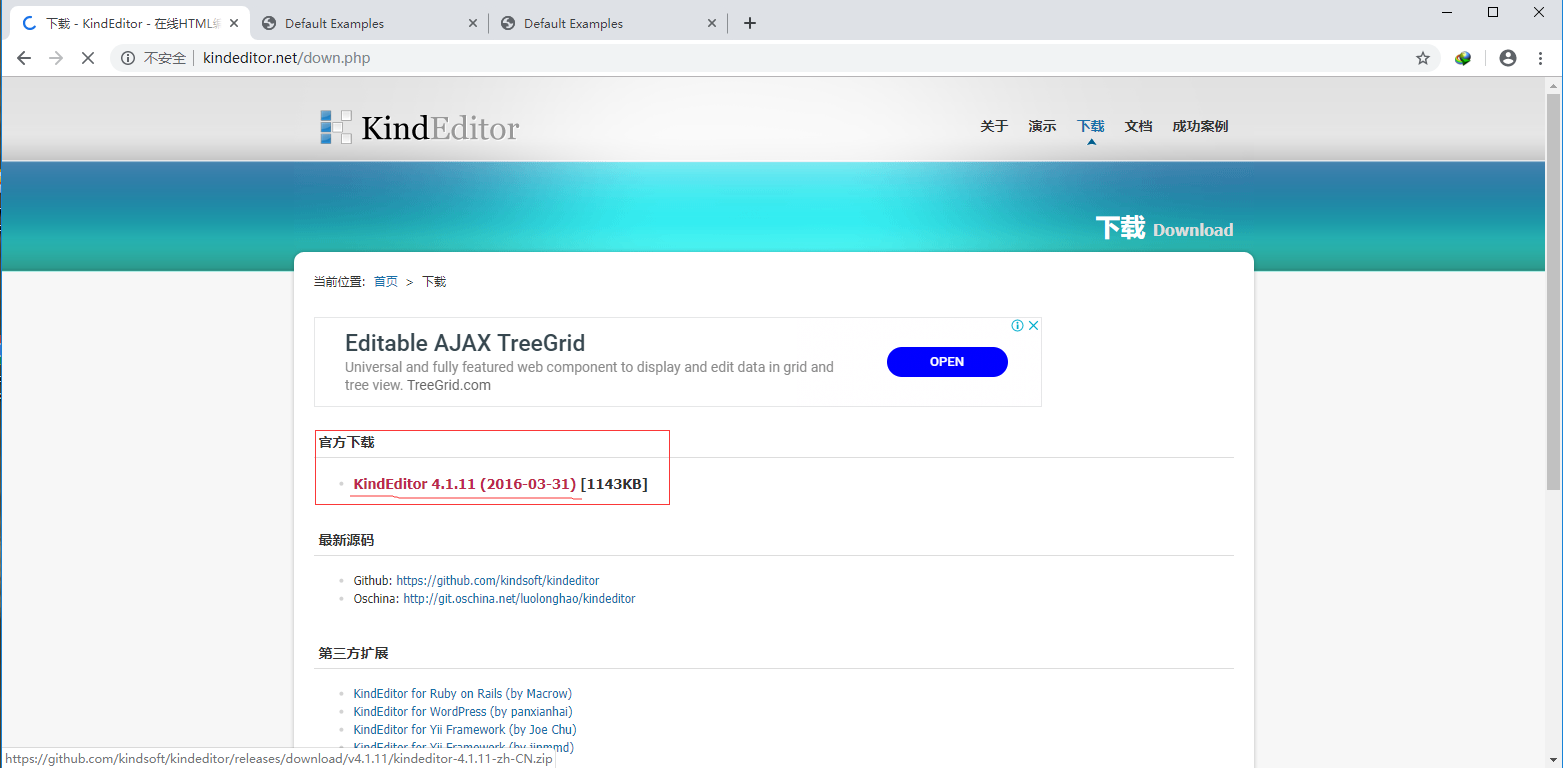
点击右上角的下载按钮

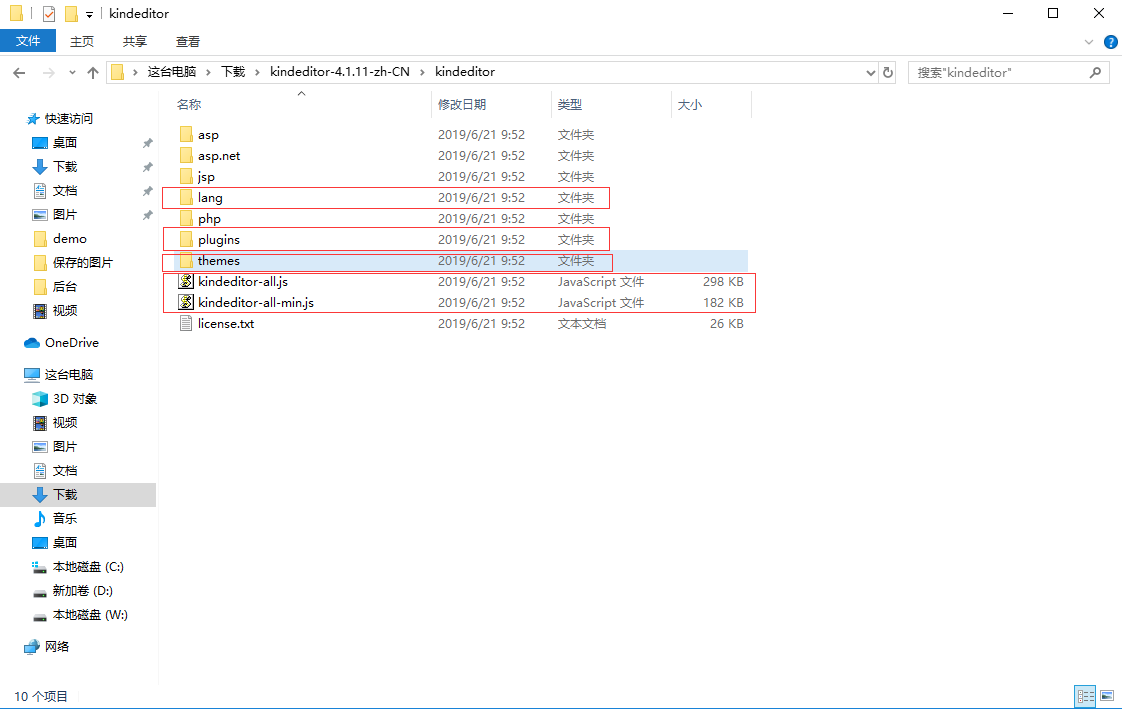
点击官方下载下载之后解压出来
然后在桌面创建一个文件夹

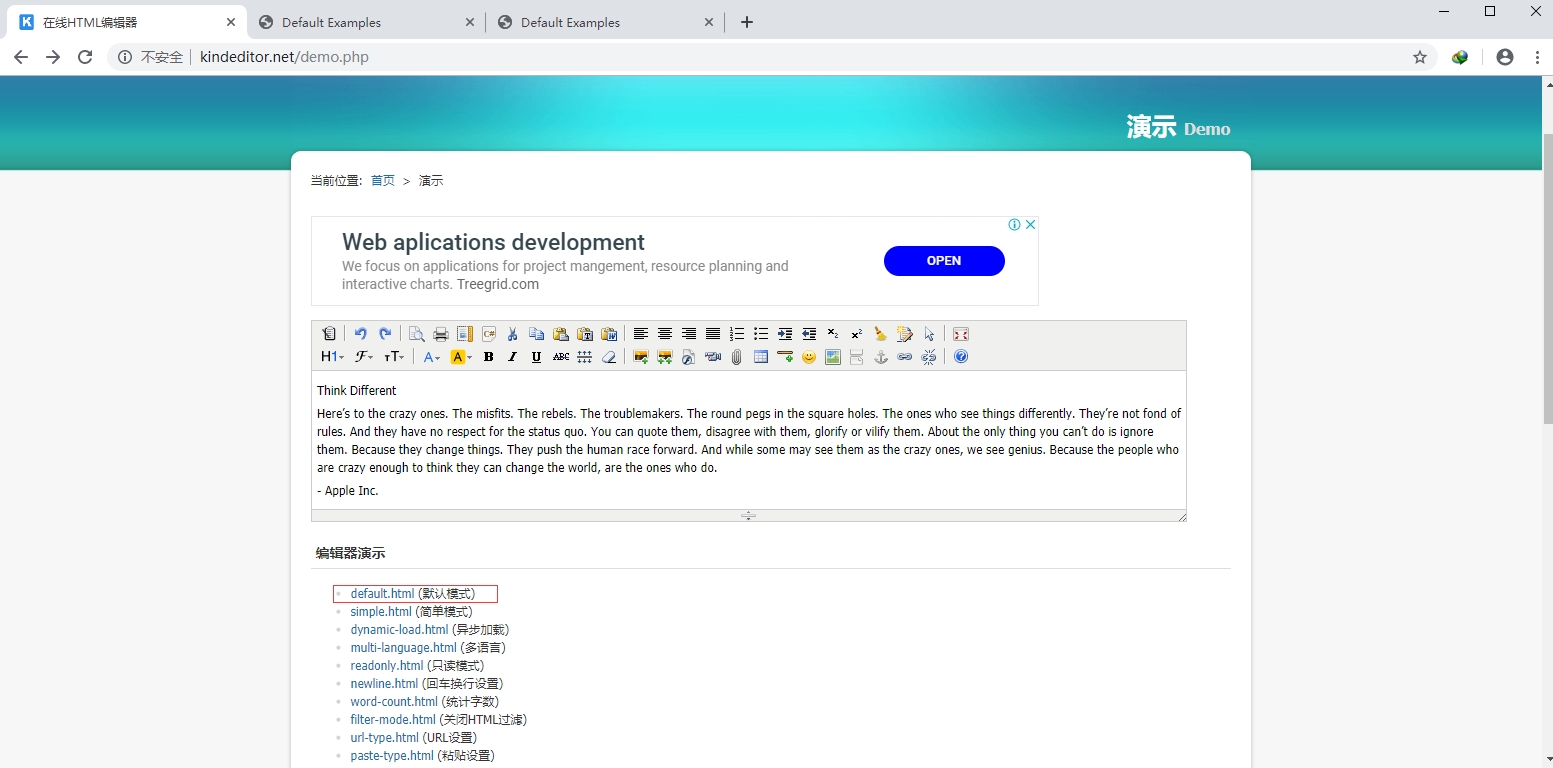
然后回到刚才的http://kindeditor.net/demo.php首页

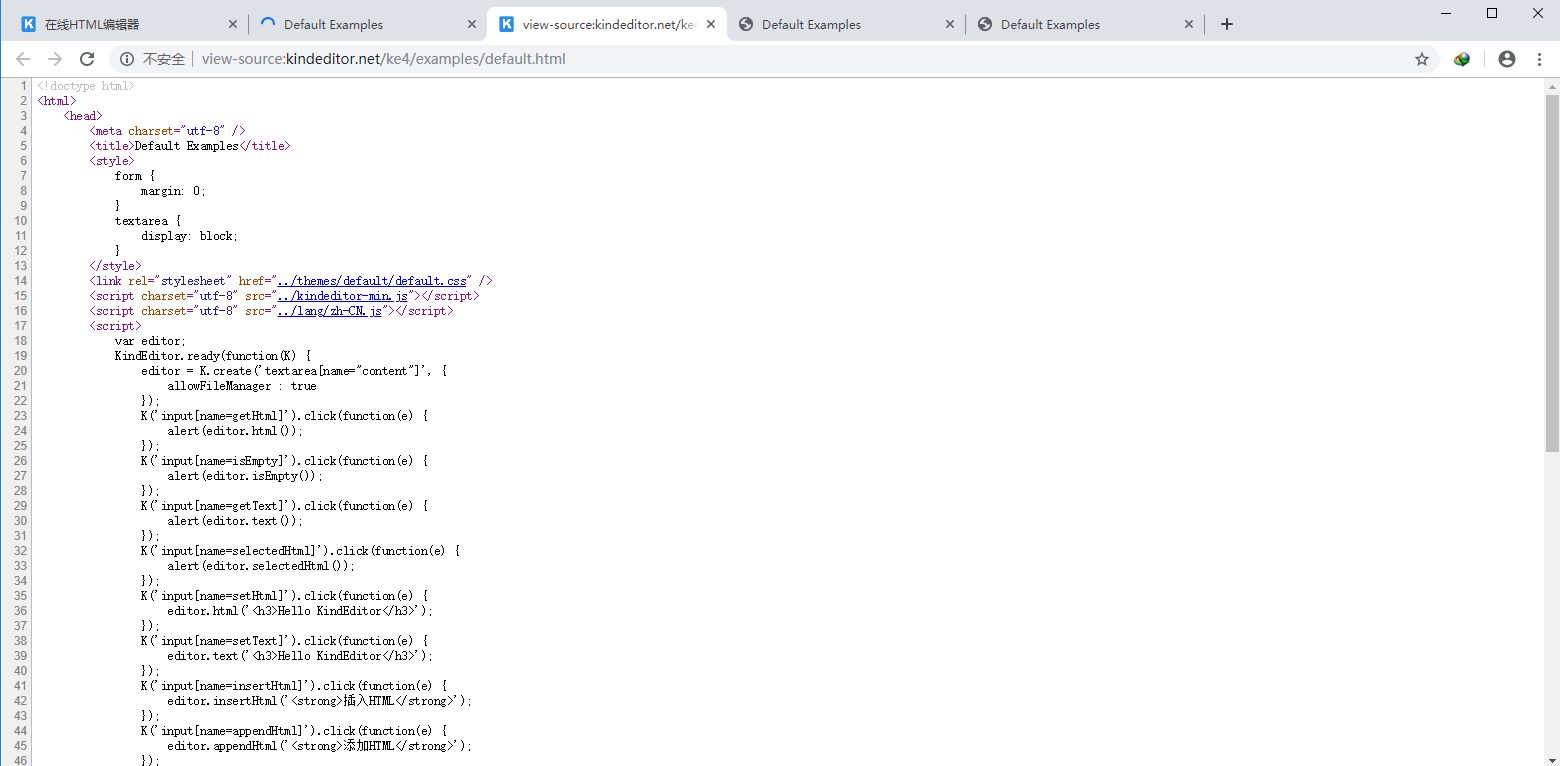
点击默认模式,然后右击查看源代码

复制所有代码,粘贴到Notepad++把代码保存到之前创建的文件夹里

然后把之前下载的样式复制进来

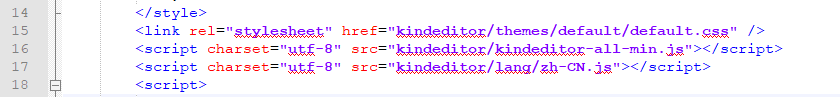
然后修改代码中的样式地址

然后把一些不要的代码删除
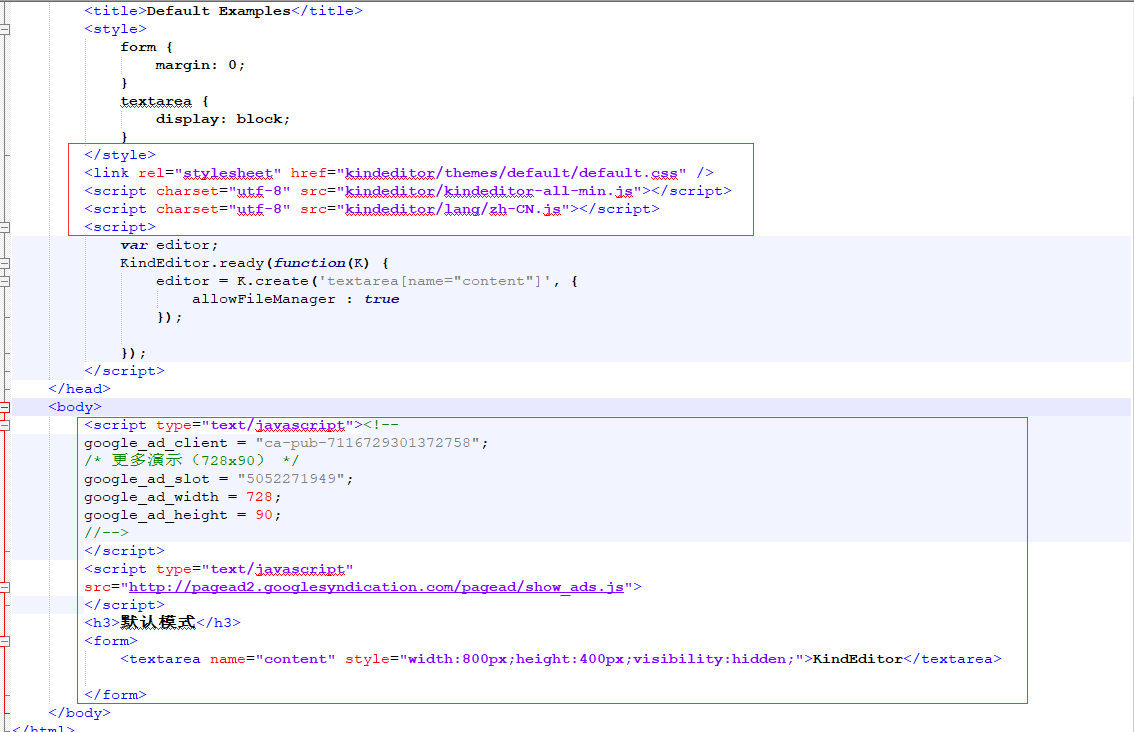
完整代码如下:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>Default Examples</title> 6 <style> 7 form { 8 margin: 0; 9 } 10 textarea { 11 display: block; 12 } 13 </style> 14 <link rel="stylesheet" href="kindeditor/themes/default/default.css" /> 15 <script charset="utf-8" src="kindeditor/kindeditor-all-min.js"></script> 16 <script charset="utf-8" src="kindeditor/lang/zh-CN.js"></script> 17 <script> 18 var editor; 19 KindEditor.ready(function(K) { 20 editor = K.create('textarea[name="content"]', { 21 allowFileManager : true 22 }); 23 24 }); 25 </script> 26 </head> 27 <body> 28 <script type="text/javascript"><!-- 29 google_ad_client = "ca-pub-7116729301372758"; 30 /* 更多演示(728x90) */ 31 google_ad_slot = "5052271949"; 32 google_ad_width = 728; 33 google_ad_height = 90; 34 //--> 35 </script> 36 <script type="text/javascript" 37 src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> 38 </script> 39 <h3>默认模式</h3> 40 <form> 41 <textarea name="content" style="width:800px;height:400px;visibility:hidden;">KindEditor</textarea> 42 43 </form> 44 </body> 45 </html>
关键代码: