angularJs数据存储
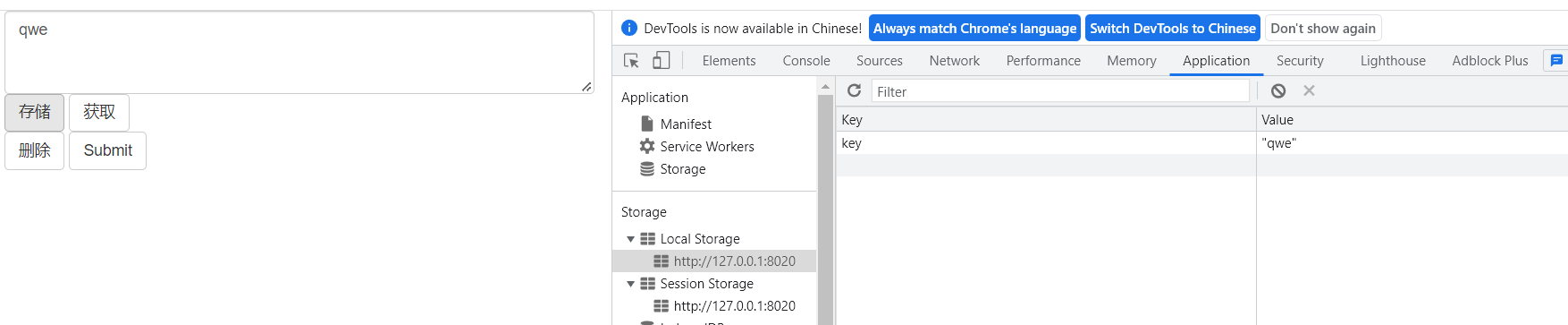
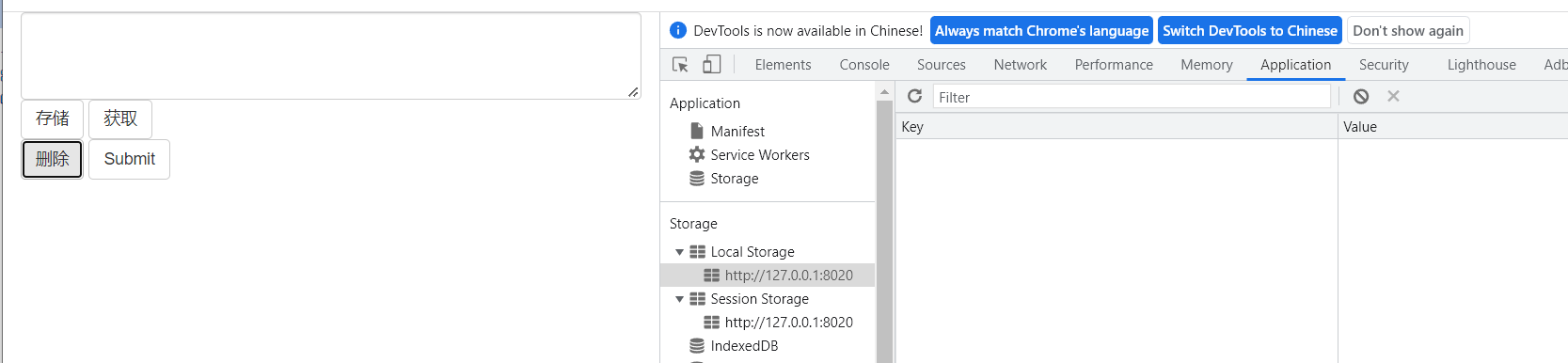
最终效果图



介绍下H5的本地存储技术
1 2 3 4 5 6 7 | sessionStorage,叫做会话存储生命周期:从浏览器打开到关闭的过程大小:5M保存位置:浏览器端setItm(key,value)getItem(key)removeItem(key) |
1 2 3 4 5 6 7 | localSrotage,叫做永久存储生命周期:永久,除非人为删除大小:大于等于5M保存位置:浏览器端setItem(key,value)getItem(key)removeItem(key) |
1 2 3 4 5 6 7 8 9 10 | cookie作用:浏览器和服务器通信特点:大小:4kb保存在浏览器端每次发送请求都会携带cookie容易被截获,不安全生命周期:会话的cookie从浏览器打开到浏览器关闭自定义cookie取决于人为设 |
代码部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <!DOCTYPE html><html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>主页</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> </head> <body ng-app="myApp"> <div class="container" ng-controller="myCtrl"> <div class="row"> <div class="col-md-4"> <textarea class="form-control" rows="3" ng-model="content"></textarea> </div> <div class="col-md-4"> <a class="btn btn-default" href="#" role="button" ng-click="add()">存储</a> <button class="btn btn-default" type="submit" ng-click="get()">获取</button> </div> <div class="col-md-4"> <input class="btn btn-default" type="button" value="删除" ng-click="del()"> <input class="btn btn-default" type="submit" value="Submit"> </div> </div> </div> </body> <script> angular.module('myApp',[]) .controller('myCtrl',function($scope){ $scope.add=function(){ var content=$scope.content; localStorage.setItem("key",JSON.stringify(content)); var flag=localStorage.getItem("key"); //alert("数据保存好了"+content+","+flag); if(flag.length!=0){ alert("数据保存成功"); } } $scope.get=function(){ var flag=localStorage.getItem("key"); $scope.content=JSON.parse(flag); } $scope.del=function(){ localStorage.removeItem("key"); } }) </script></html> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异