angularJs模块对象,常用指令
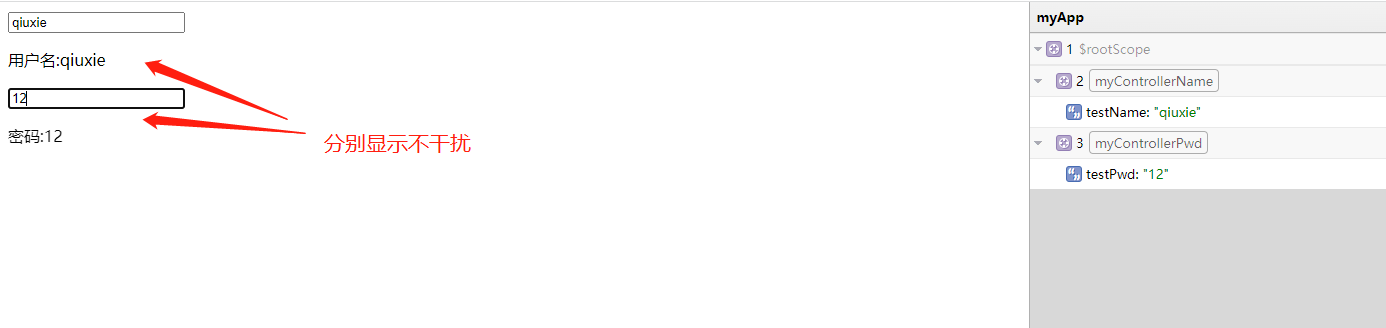
同一个模块中生成两个作用域对象,数据显示相互不影响

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>模块对象测试</title> </head> <body ng-app="myApp"> <div ng-controller="myControllerName"> <input type="text" ng-model="testName" /> <p>用户名:{{testName}}</p> </div> <div ng-controller="myControllerPwd"> <input type="text" ng-model="testPwd"/> <p>密码:{{testPwd}}</p> </div> </body> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script> //创建模块对象,给两个参数,一个是模块对象的名字(即ng-app的内容),另一个是依赖,没有依赖放空数组 var app=angular.module("myApp",[]); //生成作用域对象 app.controller("myControllerName",function($scope){ $scope.testName="qiuxie"; }) app.controller("myControllerPwd",function($scope){ $scope.testPwd="123456"; }) </script> </html> |
代码优化
1 2 3 4 5 6 7 8 9 10 | <script> //创建模块对象,给两个参数,一个是模块对象的名字(即ng-app的内容),另一个是依赖,没有依赖放空数组 angular.module("myApp",[]) .controller("myControllerName",function($scope){ $scope.testName="qiuxie"; }) .controller("myControllerPwd",function($scope){ $scope.testPwd="123456"; }) </script> |

代码部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>常用指令测试</title> </head> <body ng-app="myApp"> <div ng-controller="myCtrl"> <h2>价格计算器(自动)</h2> <p>数量: <input type="number" ng-model="count" /> 价格: <input type="number" ng-model="price"/> </p> <p> 总计:{{count*price}} </p> </div> <div ng-controller="myCtrlHand"> <h2>价格计算器(手动)</h2> <p>数量: <input type="number" ng-model="count" /> 价格: <input type="number" ng-model="price"/> </p> <button ng-click="cal()">计算</button> <p> 总计:{{totalPrice}} </p> </div> </body> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script> angular.module('myApp',[]) .controller('myCtrl',function($scope){ $scope.count=1; $scope.price=20; }) .controller('myCtrlHand',function($scope){ $scope.cal=function(){ $scope.totalPrice=$scope.count*$scope.price; } }) </script> </html> |
数据列表展示

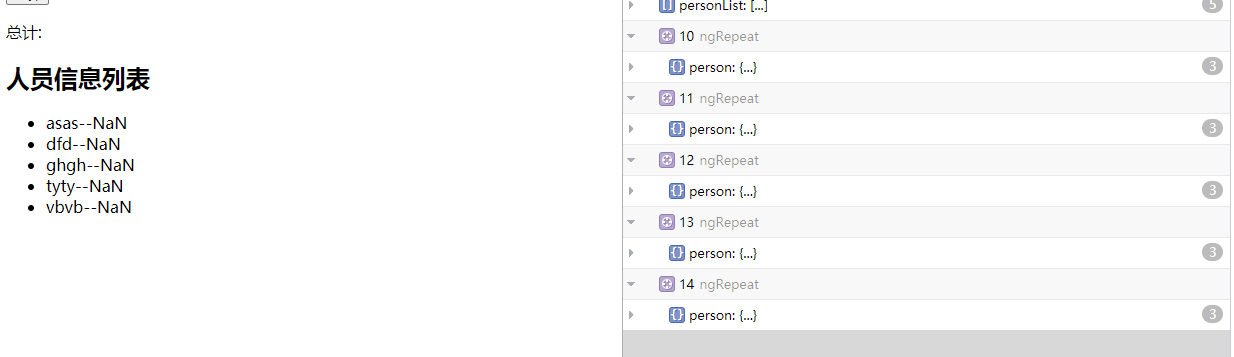
1 2 3 4 5 6 7 8 | <div ng-controller="myCtrlList"> <h2>人员信息列表</h2> <ul> <li ng-repeat="person in personList"> {{$index}}--{{person.name}}--{{person-pwd}} </li> </ul> </div> |
1 2 3 4 5 6 7 8 9 | .controller("myCtrlList",function($scope){ $scope.personList=[ {name:"asas",pwd:"1221"}, {name:"dfd",pwd:"46456"}, {name:"ghgh",pwd:"9898"}, {name:"tyty",pwd:"454"}, {name:"vbvb",pwd:"767"} ]; }) |

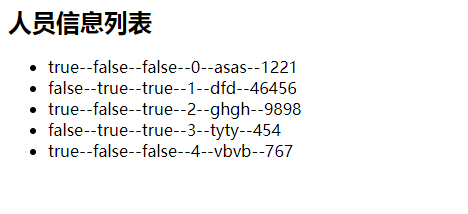
1 2 3 4 5 6 7 8 9 10 11 | <div ng-controller="myCtrlList"> <h2>人员信息列表</h2> <ul> <li ng-repeat="person in personList"> <!--$middle表示中间的意思--> <!--$odd表示基数--> <!--$even表示偶数--> {{$even}}--{{$odd}}--{{$middle}}--{{$index}}--{{person.name}}--{{person.pwd}} </li> </ul> </div> |
1 2 3 4 5 | <!--ng-bind处理数据闪屏问题--> <div> <p>{{123}}</p> <p ng-bind="123"></p> </div> |


1 2 3 4 5 | <div ng-controller="switchLikeCtrl"> <button ng-click="switchLike()">切换喜欢</button> <p ng-show="isLike">我喜欢吃草莓</p> <p ng-hide="isLike">我不喜欢吃栗子</p> </div> |
.controller("switchLikeCtrl",function($scope){ console.log("开始切换...") $scope.isLike=true; $scope.switchLike=function(){ $scope.isLike=!$scope.isLike; } }) |
ng-style使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <body ng-app="myApp"> <div ng-controller="myCtrl"> <!--ng-style动态引用通过js指定的样式对象--> <div ng-style="myStyle"> 菜鸟教程 </div> </div> </body> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script> angular.module("myApp",[]) .controller("myCtrl",function($scope){ $scope.myStyle={ "width": "200px", "height": "200px", "background":"red", } }); </script></html> |
鼠标进入和离开


1 2 3 4 5 6 | <div ng-controller="myCtrl"> <!--ng-style动态引用通过js指定的样式对象--> <div ng-style="myStyle" ng-mouseenter="enter()" ng-mouseleave="lev()"> 菜鸟教程 </div> </div> |
1 2 3 4 5 6 | $scope.enter=function(){ this.myStyle.background='yellow'; } $scope.lev=function(){ this.myStyle.background='deepPink'; } |
ng-class使用

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> </head> <style> .evenB{ background: red; } .oddB{ background: yellowgreen; } </style> <body ng-app="myApp"> <div ng-controller="myCtrl"> <li ng-class="{evenB:$even,oddB:$odd}" ng-repeat="person in personList"> <!--$middle表示中间的意思--> <!--$odd表示基数--> <!--$even表示偶数--> {{$even}}--{{$odd}}--{{$middle}}--{{$index}}--{{person.name}}--{{person.pwd}} </li> </div> </body> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script> angular.module("myApp",[]) .controller("myCtrl",function($scope){ $scope.personList=[ {name:"asas",pwd:"1221"}, {name:"dfd",pwd:"46456"}, {name:"ghgh",pwd:"9898"}, {name:"tyty",pwd:"454"}, {name:"vbvb",pwd:"767"} ]; }); </script></html> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异