angularJs的作用域对象和控制器,依赖对象,依赖注入
需要注意的是使用$scope,需要使用以下版本
1 | <script src="https://cdn.staticfile.org/angular.js/1.2.29/angular.min.js"></script> |

代码部分
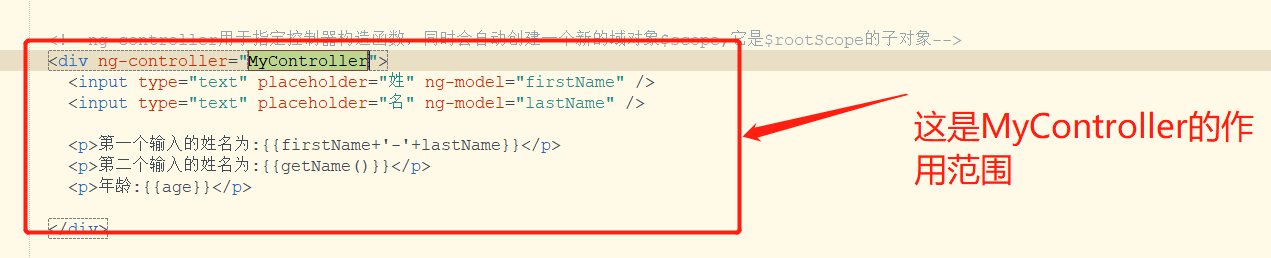
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>angular作用域对象</title> </head> <body ng-app="" ng-init="age=20"> <!--ng-controller用于指定控制器构造函数,同时会自动创建一个新的域对象$scope,它是$rootScope的子对象--> <div ng-controller="MyController"> <input type="text" placeholder="姓" ng-model="firstName" /> <input type="text" placeholder="名" ng-model="lastName" /> <p>第一个输入的姓名为:{{firstName+'-'+lastName}}</p> <p>第二个输入的姓名为:{{getName()}}</p> <p>年龄:{{age}}</p> </div> </body> <script src="https://cdn.staticfile.org/angular.js/1.2.29/angular.min.js"></script> <script> //形参必须是$scope function MyController($scope){ //这里的this就是创建的实例对象 console.log(this); console.log(this instanceof MyController) console.log($scope); $scope.firstName='a'; $scope.lastName='b'; $scope.getName=function(){ return this.firstName+'-'+this.lastName; } } </script></html> |
依赖对象:完成某个特定的功能需要某个特定的对象才能实现

同时上图也叫作声明式依赖注入,即采用函数的形式返回数据,而这些更多的是封装好的方法
代码部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>angularJs依赖注入</title> </head> <body> <button id="btn">点赞</button> </body> <script src="https://cdn.staticfile.org/angular.js/1.2.29/angular.min.js"></script> <script> window.onload=function (){ document.getElementById('btn').onclick=function (event){ alert(event.clientX); } } </script></html> |
这里对开发的两种方式进行说明,命令式更加注重开发的过程,声明式更加注重执行的结果
下面举例说明
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>命令式和声明式区别</title> </head> <body> </body> <script src="https://cdn.staticfile.org/angular.js/1.2.29/angular.min.js"></script> <script> var attr=[1,2,3,4]; var newAttr=[]; //命令式 for (var i=0;i<attr.length;i++) { var value=attr[i]+10; newAttr.push(value); } console.log("newAttr="+newAttr); //声明式 var firstAttr=attr.map(function(item,index){ var value=item+20; return value; }) console.log("firstAttr="+firstAttr); </script></html> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异