AngularJs双向数据绑定
angularJs中没有只有获取dom的input,意思就是没有获取dom对象的操作
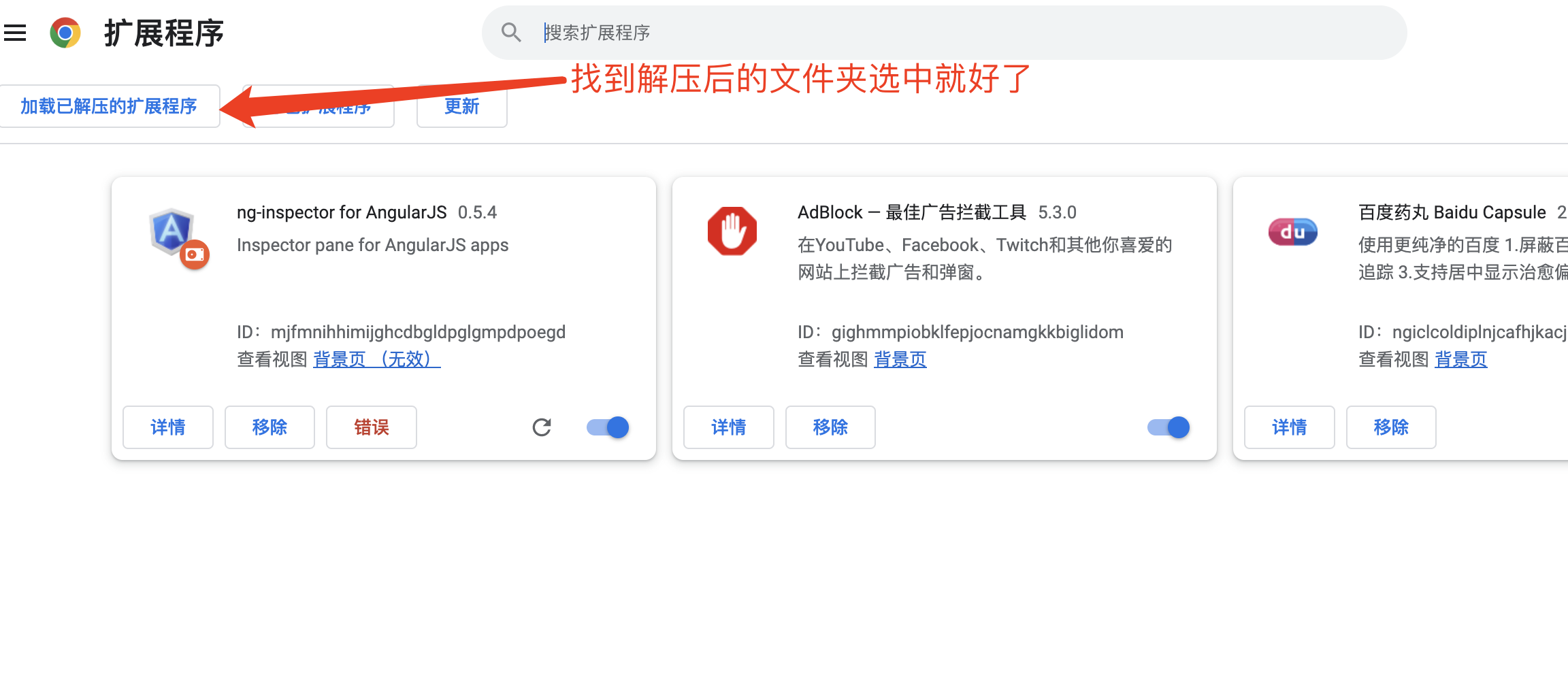
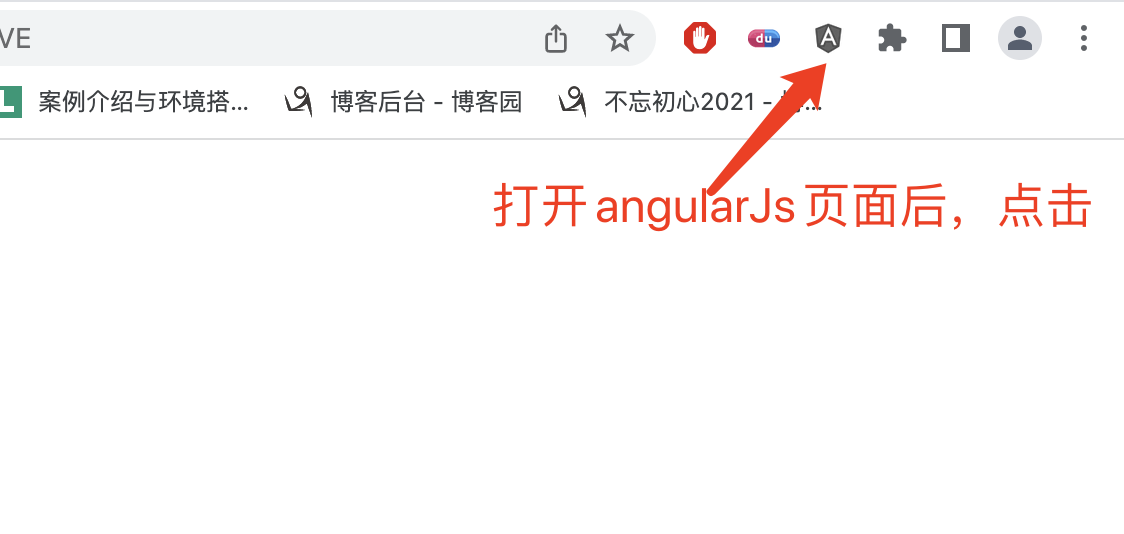
为了看到angularJs的运行,需要下载插件ng-inspector
如果是苹果系统建议下载ezip,360有点不好用,地址https://ezip.awehunt.com/



下面来看看如何使用的


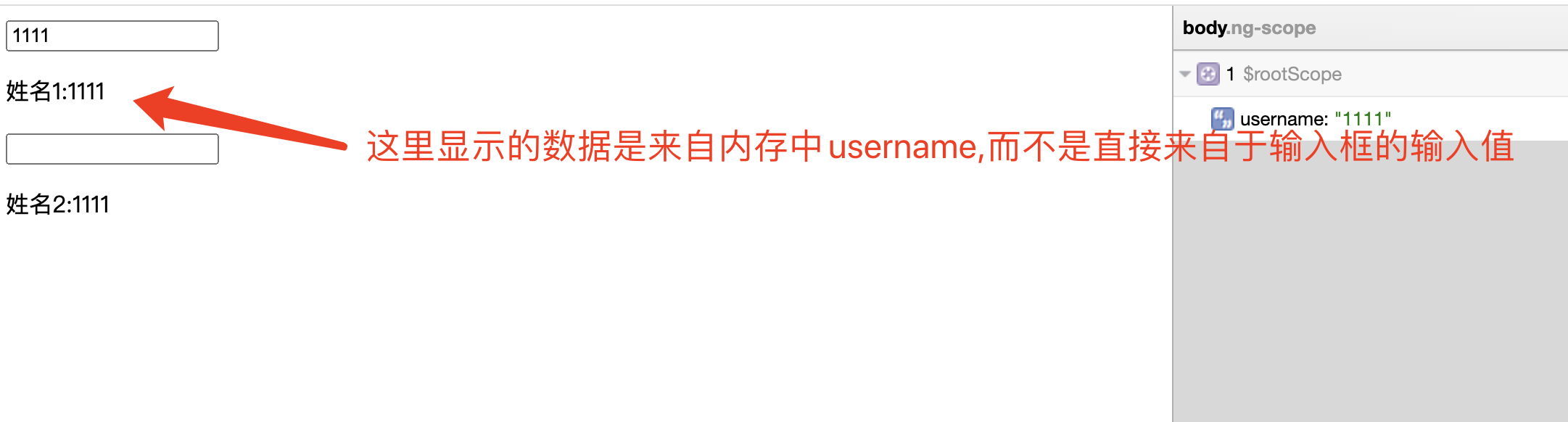
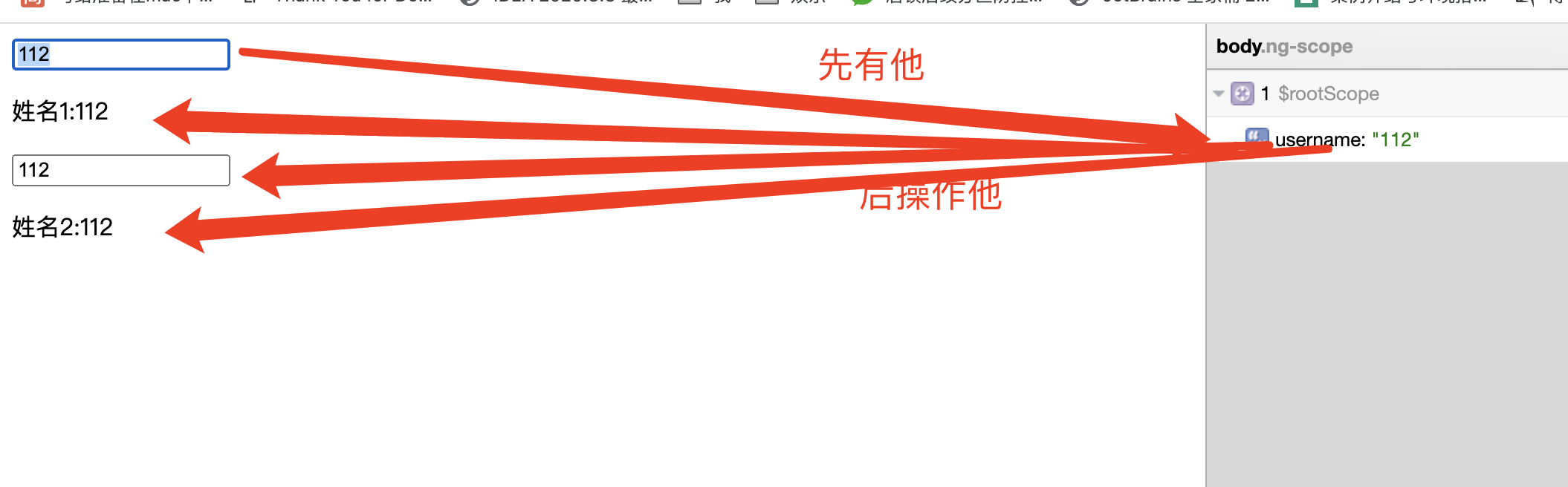
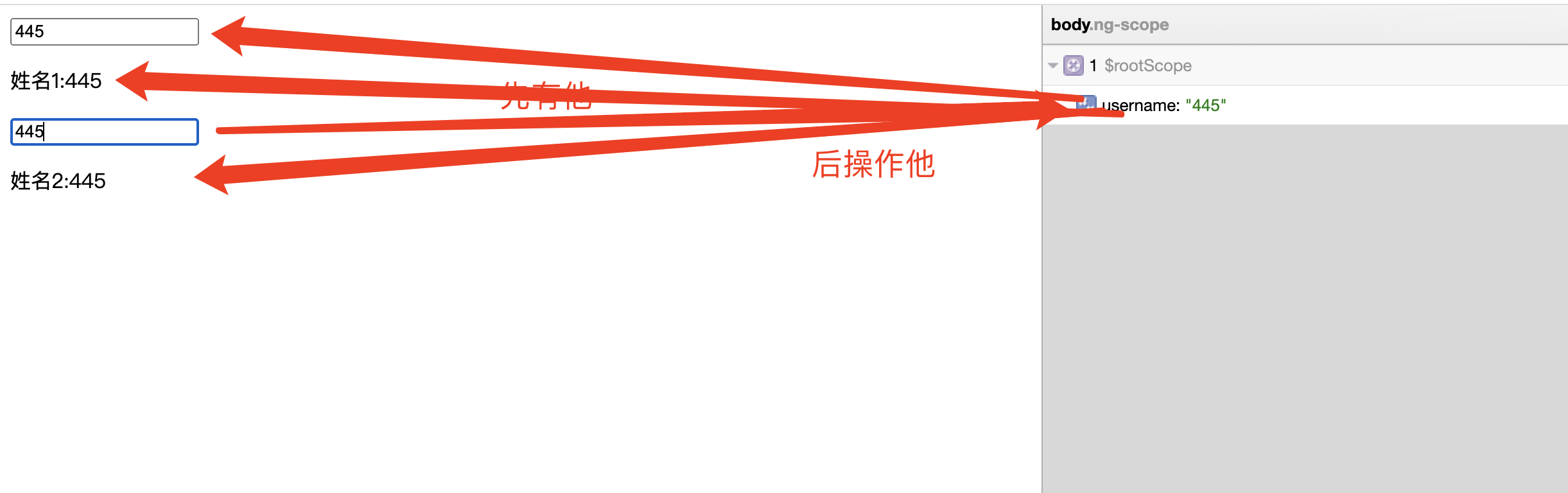
这里的ng-model的作用是将页面和模型关联上



这里说下表达式和指令的区别,表达式只能用来展示数据,不能修改数据,只有指令才能修改数据
部分代码给出
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>angular双向数据绑定</title> </head> <body ng-app> <input type="text" ng-model="username" /> <p>姓名1:{{username}}</p> <input type="text" ng-model="username"/> <p>姓名2:{{username}}</p> </body> <script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script> </html>
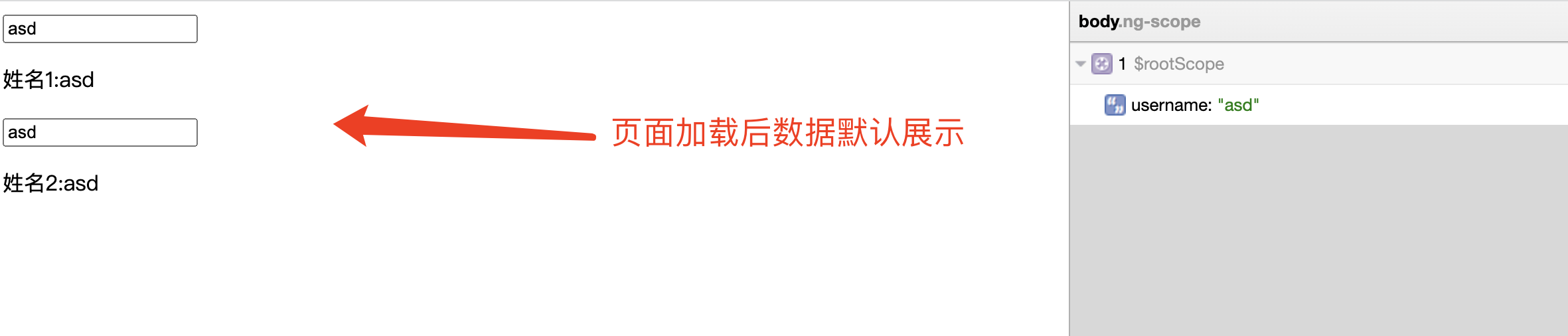
如果需要给出默认值,这里引入ng-init指令

这里需要注意的是,ng-init是数据单向流动,ng-model是数据双向流动
代码部分给出
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>angular双向数据绑定</title></head><body ng-app ng-init="username='asd'"><input type="text" ng-model="username" /><p>姓名1:{{username}}</p><input type="text" ng-model="username"/><p>姓名2:{{username}}</p></body><script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script></html> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异