idea构建简单前端token保存,获取,后端token获取
token的保存和获取,本次说的方法只是其中一种,案例简单,后续复杂性可自行优化

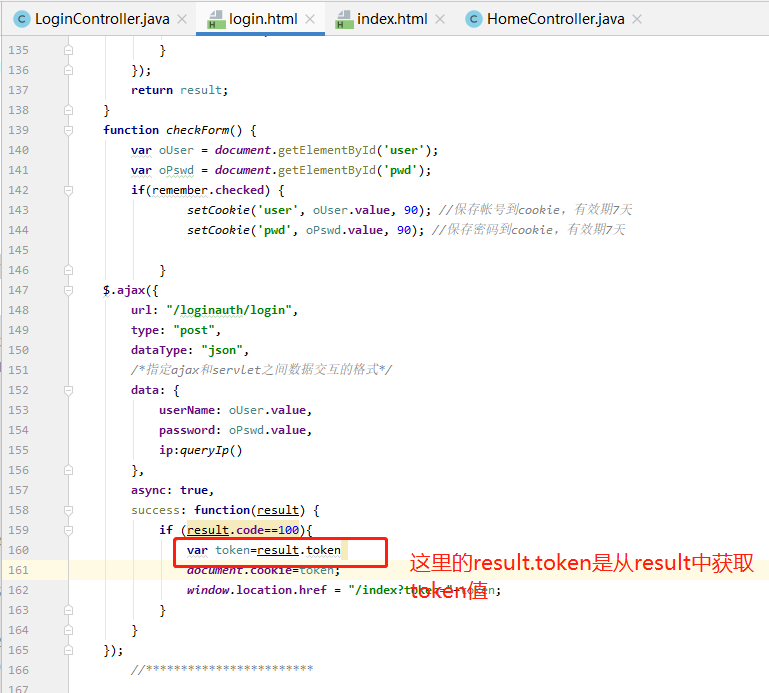
function checkForm() {
var oUser = document.getElementById('user');
var oPswd = document.getElementById('pwd');
if(remember.checked) {
setCookie('user', oUser.value, 90); //保存帐号到cookie,有效期7天
setCookie('pwd', oPswd.value, 90); //保存密码到cookie,有效期7天
}
$.ajax({
url: "/loginauth/login",
type: "post",
dataType: "json",
/*指定ajax和servlet之间数据交互的格式*/
data: {
userName: oUser.value,
password: oPswd.value,
ip:queryIp()
},
async: true,
success: function(result) {
if (result.code==100){
var token=result.token
document.cookie=token;
window.location.href = "/index?token="+token;
}
}
});
//************************
}

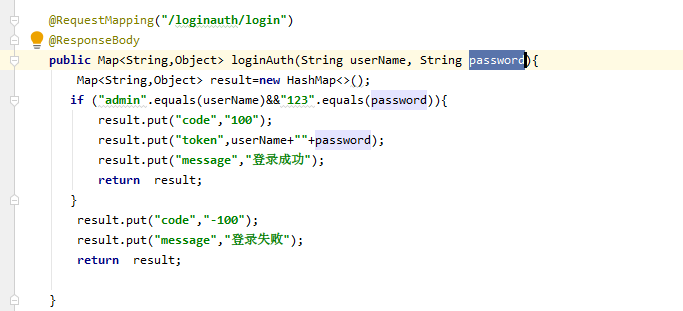
@RequestMapping("/loginauth/login")
@ResponseBody
public Map<String,Object> loginAuth(String userName, String password){
Map<String,Object> result=new HashMap<>();
if ("admin".equals(userName)&&"123".equals(password)){
result.put("code","100");
result.put("token",userName+""+password);
result.put("message","登录成功");
return result;
}
result.put("code","-100");
result.put("message","登录失败");
return result;
}

@RequestMapping("/home")
@ResponseBody
public Map<String,Object> home(@RequestHeader Map<String,String> headers,HttpServletRequest request ){
headers.forEach((key,value)->{
//logger.info(key+","+value);
});
String token=request.getHeader("access-token");
logger.info("token:{}",token);
Map<String,Object> map=new HashMap<>();
if (StringUtils.isEmpty(token)){
map.put("code","-100");
map.put("message","token获取失败");
}
map.put("code","100");
map.put("message","token获取成功,token="+token);
return map;
}

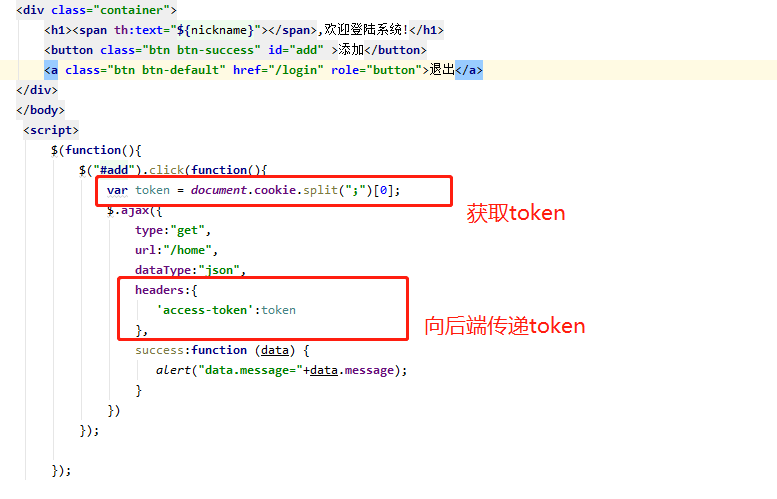
<div class="container">
<h1><span th:text="${nickname}"></span>,欢迎登陆系统!</h1>
<button class="btn btn-success" id="add" >添加</button>
<a class="btn btn-default" href="/login" role="button">退出</a>
</div>
</body>
<script>
$(function(){
$("#add").click(function(){
var token = document.cookie.split(";")[0];
$.ajax({
type:"get",
url:"/home",
dataType:"json",
headers:{
'access-token':token
},
success:function (data) {
alert("data.message="+data.message);
}
})
});
});
</script>
以上就是本次的全部代码
标签:
token






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异