npm安装 nodejs安装 vue vuecli开发环境搭建教程
1.下载node.js (下载地址 https://nodejs.org/zh-cn/download/)

安装过程全是点下一步,过程略,安装nodejs时自动安装npm
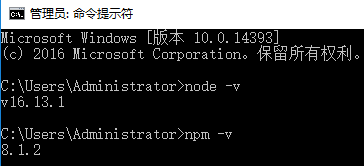
2.cmd下查看node版本:node -v (查看npm版本:npm -v)

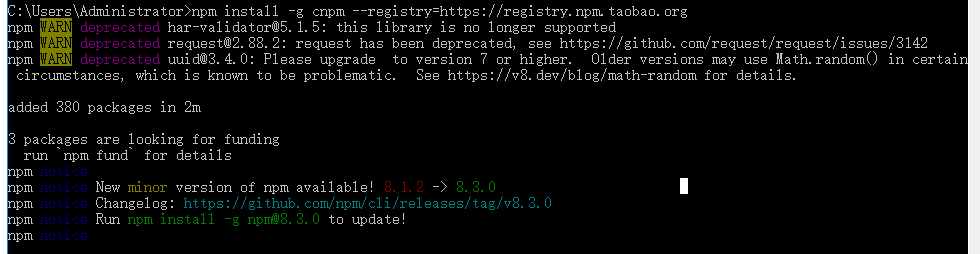
3.(可跳过) 装cnpm (node.js安装以后在cmd下命令:npm install -g cnpm --registry=https://registry.npm.taobao.org )
这样就可以使用cnpm命令了,因为cnpm使用国内服务器所有以后npm速度会块很多。

4.因为npm官方地址太慢,所以设置npm的registry地址改为阿里的:(https://developer.aliyun.com/mirror/NPM?from=tnpm)
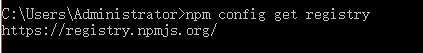
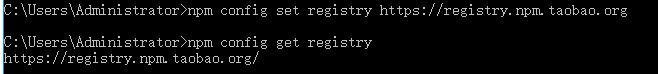
查看了下当前的npm的registry 配置:npm config get registry

可以看出当前还用的是npm 默认仓库地址,要修改成taobao的镜像npm 仓库地址
cmd下命令:npm config set registry https://registry.npm.taobao.org

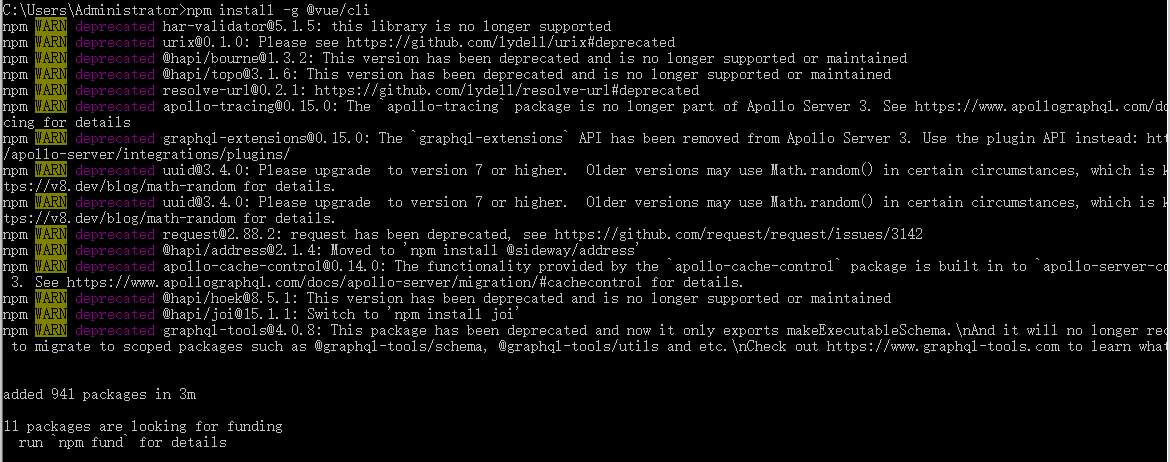
5.安装最新的vue脚手架vue-cli(cmd下命令:npm install -g @vue/cli)
(如果第3步安装了cnpm可在cmd下命令:cnpm install -g @vue/cli)
说明(如果你之前已经安装vuecli2 请先用命令:npm uninstall -g vue-cli 卸载之前的vuecli2,否则不能使用vue create命令)

6.cmd查看vue-cli版本命令:vue -V (当前的是4.*的版本了)

7.创建项目(cmd下命令:vue create my-project)
my-project是项目名字,我这里用的是demo1
第一步会提示用了vue3还是vue2,我选的vue2

8.启动项目 (先命令:cd my-project 再命令:npm run serve)
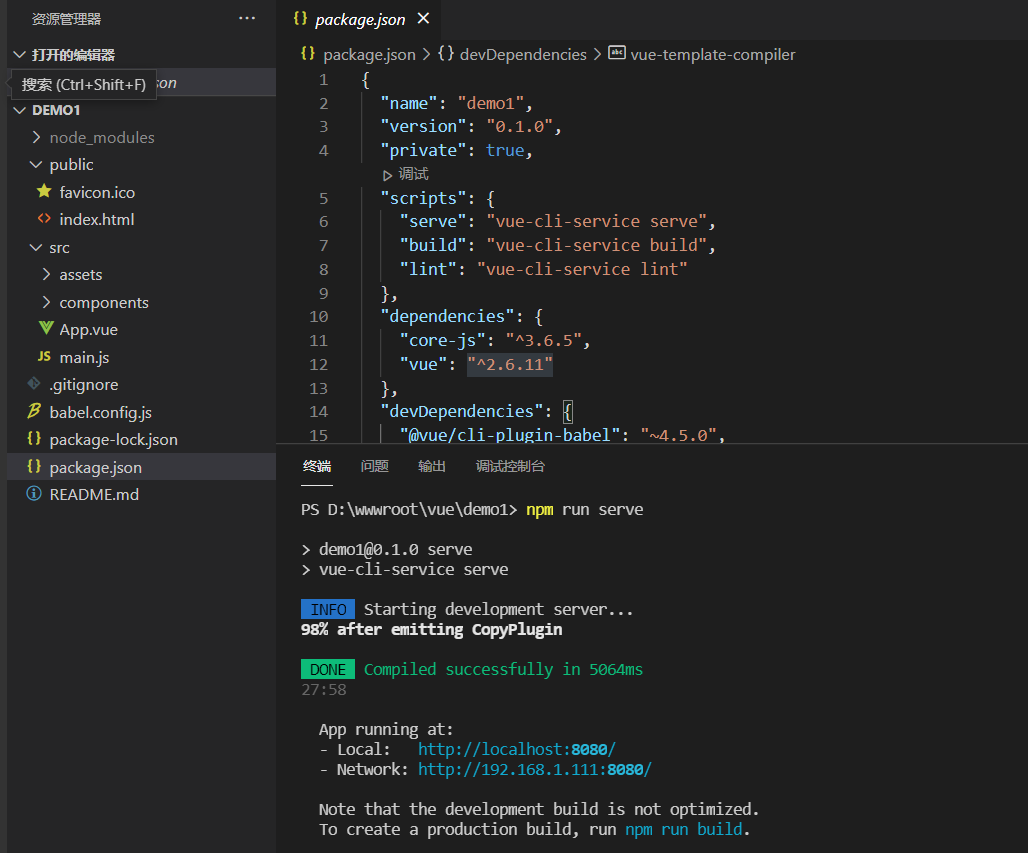
用vscode打开生成的项目文件夹,在终端里输入:npm run serve
启动运行调试

9.浏览器打开:http://localhost:8080/

欢迎加入JAVA技术交流QQ群:179945282
欢迎加入ASP.NET(C#)交流QQ群:17534377


