vue 自定义右击菜单带二级菜单
vue 自定义右击菜单在网上找了一个,是全局的不好用,而且取不到被右击对象里面的数据,然后自己做了一个自定义的右击菜单,可以使用任何地方,还带二级菜单
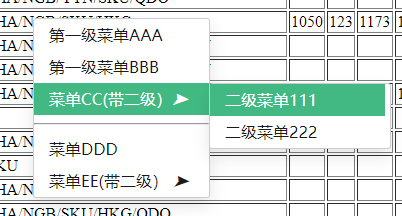
先看效果如下:

最主要的代码,在需要显示右击菜单的dom上用如下代码 ,可以带上任何被右击对象里面的参数:
@contextmenu.prevent="rightClick($event,参数1,参数1)"
全部代码如下,新建html,复制以下代码双击就可以看效果。
<html> <head> <meta charset="UTF-8"> <script src="https://cn.vuejs.org/js/vue.js"></script> <style lang="scss"> .right-menu { border: 1px solid #eee; box-shadow: 0 0.5em 1em 0 rgba(0, 0, 0, .1); border-radius: 1px; display: block; font-family: Microsoft Yahei, Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: left; color: #2c3e50; position: fixed; background: #fff; border: 1px solid rgba(0, 0, 0, .2); border-radius: 3px; z-index: 999; } .right-menu span { padding: 2px 15px; width: 145px; height: 28px; line-height: 28px; text-align: left; display: block; color: #1a1a1a; } .right-menu span:hover { background: #42b983; color: #fff; cursor: pointer; } /***二级菜单CSS***/ .position_re_zhxx{position: relative;} .display_none_zhxx{display: none; position: absolute; margin-left: 160px; margin-top:-30px; width: 180px; white-space: nowrap;} .position_re_zhxx:hover .display_none_zhxx{display: block !important;} .display_none_zhxx:hover{display: block;} .display_none_zhxx:after{content: '';clear:both; font-size:0px; overflow:hidden; line-height:0px; height:0px;} .icon_fas_zhxx{float: right; margin-right: 12px;line-height: 30px;} </style> </head> <body> <div id="app"> <!--右击菜单Begin--> <div class="right-menu" v-show="rightMenu.show" :style="{left:rightMenu.left+'px',top:rightMenu.top+'px'}"> <span href="javascript:;" name="menuItem" @click="copyMsg">第一级菜单AAA</span> <span href="javascript:;" name="menuItem" @click="copyMsg">第一级菜单BBB</span> <span class="position_re_zhxx" href="javascript:;" name="menuItem" >菜单CC(带二级)<i >➤</i> <div class="right-menu display_none_zhxx"> <span href="javascript:;" name="menuItem" @click="copyMsg">二级菜单111</span> <span href="javascript:;" name="menuItem" @click="copyMsg">二级菜单222</span> </div> </span> <hr> <span href="javascript:;" name="menuItem" @click="copyMsg">菜单DDD</span> <span class="position_re_zhxx" href="javascript:;" name="menuItem" >菜单EE(带二级) <i >➤</i> <div class="right-menu display_none_zhxx"> <span href="javascript:;" name="menuItem" @click="copyMsg">二级菜单111</span> <span href="javascript:;" name="menuItem" @click="copyMsg">二级菜单222</span> <span href="javascript:;" name="menuItem" @click="copyMsg">二级菜单333</span> </div> </span> </div> <!--右击菜单End--> 说明:只有特定的td表格中右击才显示菜单 <table border="1"> <thead> <tr> <th></th> <th v-for="i in getMaxLen">{{String.fromCharCode(64+i)}}</th> </tr> </thead> <tbody> <tr v-for="(item,rolIndex) in excelList"> <td>{{rolIndex+1}}</td> <td v-for="(arr,colIndex) in item" @contextmenu.prevent="rightClick($event,rolIndex,colIndex)">{{arr}}</td> <td v-for="i in getMaxLen-item.length"></td> </tr> </tbody> </table> </div> <script> var v1 = new Vue({ el: '#app', data: { rightMenu:{ show:false, left:0, right:0 }, //以下用来测试的数据 excelList: [["The Alliance", "HAPAG ", "SHA/NGB/YTN/SKU/QDO", null, null, null, null, null, null, null, null, null, null, "SSZ/PNG/NVT/ITJ/RIG/MVD/BUE", "3925", "4100", "-", "15", "21", "-", "1-7 NOV", null, "-", "-"], [null, "HAPAG ", "SHA/NGB/YTN/SKU/QDO", null, null, null, null, null, null, null, null, null, null, "SSZ/PNG/NVT/ITJ/RIG/MVD/BUE", "4025", "4200", "-", "15", "21", "-", "8-14 NOV", null, "-", "-"], [null, "HMM", "SHA/NGB/SKU/HKG", "1050", "123", "1173", "1050", "246", "1296", "22-31 th", null, null, null, "SSZ/PNG/IOA/ITJ/SPB/MVD/BUE", "4200", "4300", "2700", "12", "30", "15", "8-14 NOV", null, "-", "-"], [null, "ONE", "SHA/NGB/YTN/SKU/QDO/XMN", null, null, null, null, null, null, null, null, null, null, "SSZ/PNG/IOA/ITJ/NVT/RIG/SPB/MVD/BUE", "3931", "4062/4162", "2862", "15", "30", "30", "3-7 NOV", null, "50", "100"], [null, "ONE", "SHA/NGB/YTN/SKU/QDO/XMN", null, null, null, null, null, null, null, null, null, null, "SSZ/PNG/IOA/ITJ/NVT/RIG/SPB/MVD/BUE", "4031", "4162/4262", "2862", "15", "30", "30", "8-14 NOV", null, "-", "-"], [null, "YML", "SHA/NGB/YTN/QDO", "1000", "163", "1163", "1000", "326", "1326", "22-31th ", null, null, null, "SSZ/PNG/NVT/MVD/BUE", "3900", "4100", "-", "29", "21", "-", "1-14 NOV", null, "-", "-"], ["Ocean Alliance", "EMC", null, null, null, "0", null, null, "0"], [null, "COSCO ", "SHA/NGB/YTN/SKU/QDO/XMN/XNG/FZU", null, null, null, null, null, null, null, null, null, null, "SSZ/PNG/IOA/ITJ/NVT/RIO/RIG/SPB/MVD/BUE", "4100", "4100/4200", "2800", "0", "30", "30", "8-14 NOV", null, "0", "0"], [null, "OOCL", "SKU", null, null, null, null, null, null, null, null, null, null, "SSZ/PNG/IOA/ITJ/NVT/RIO/RIG/SPB/MVD/BUE", "4300", "4300", "3050", "0", "30", "21", "1-7 NOV", null, "-", "-"], [null, "CMA", "SHA/NGB/YTN/SKU/QDO", null, null, null, null, null, null, null, null, null, null, "SSZ/PNG/IOA/ITJ/NVT/RIO/RIG/SPB/MVD/BUE", "4100", "4200", "3100", "14", "25", "25", "1-14 NOV", "SPOT", "-", "-"], [null, "EMC", "SHA/NGB/SKU/HKG/QDO", null, null, null, null, null, null, null, null, null, null, "SSZ/PNG/IOA/ITJ/NVT/RIO/RIG/SPB/MVD/BUE", "4000", "4100", "3200", "0", "30", "21", "8-14 NOV", "*NGB $4000/4300", "-", "-"], [null, "PIL", "SHA/NGB/YTN/SKU/QDO", null, null, null, null, null, null, null, null, null, null, "SSZ/PNG/IOA/ITJ/NVT/RIO/SPE/MVD/BUE", "4150", "4250", "3000", "12", "30", "-", "8-14 NOV", null, "-", "-"]] }, created: function () { } , mounted: function () { let _this = this; document.addEventListener('click', function (e) { //用来点击其他地方时隐藏菜单用的 let targetName = e.target.getAttribute("name") if(targetName=="menuItem" && _this.rightMenu.show ) { _this.rightMenu.show = true }else{ _this.rightMenu.show=false; } }) }, computed: { getMaxLen() { var maxLen = 0; this.excelList.forEach(function (item) { if (item.length > maxLen) { maxLen = item.length; } }); console.log(maxLen) return maxLen; } } , methods: { copyMsg: function () { alert("copyMsg"); this.rightMenu.show=false; }, rightClick: function (e,rowIndex,colIndex) { console.log("rightClick=="+rowIndex+","+colIndex) this.rightMenu.left=e.clientX; this.rightMenu.top=e.clientY; this.rightMenu.show = true; console.log(this.menu) //e.cancelBubble = true; } } }) </script> </body> </html>
欢迎加入JAVA技术交流QQ群:179945282
欢迎加入ASP.NET(C#)交流QQ群:17534377



