javascript-初级-day05js函数传参
JS基础-01 函数传参、参数类型-1
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script> /* 函数传递参数 参数=JS的数据类型: 数字、字符串、布尔、函数、对象、未定义 */ fn1(100, 'px'); function fn1(a, b){ // alert( a+b ); } fn2('miaov'); fn2('妙味课堂'); function fn2(a){ // alert(a.charAt(2)); } function fn4(){ alert(4); } // fn3( fn4 ); // fn3( function ( a ){ alert(a); } ); function fn3( fn ){ // fn(100); fn(); } fn5( window, document ); function fn5( w, d ){ w.onload = function (){ d.body.innerHTML = 123; }; } </script> </head> <body> </body> </html>
JS基础-02 函数传参、重用
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script> fn1(100); fn1('miaov'); fn1(function (){ alert(1); }); function fn1(a){ if( typeof a === 'number' && a === a ){ alert( a+20 ); } else if ( typeof a === 'string' ) { alert( a.charAt(2) ); } else if ( typeof a === 'function' ) { a(); } } </script> </head> <body> </body> </html>
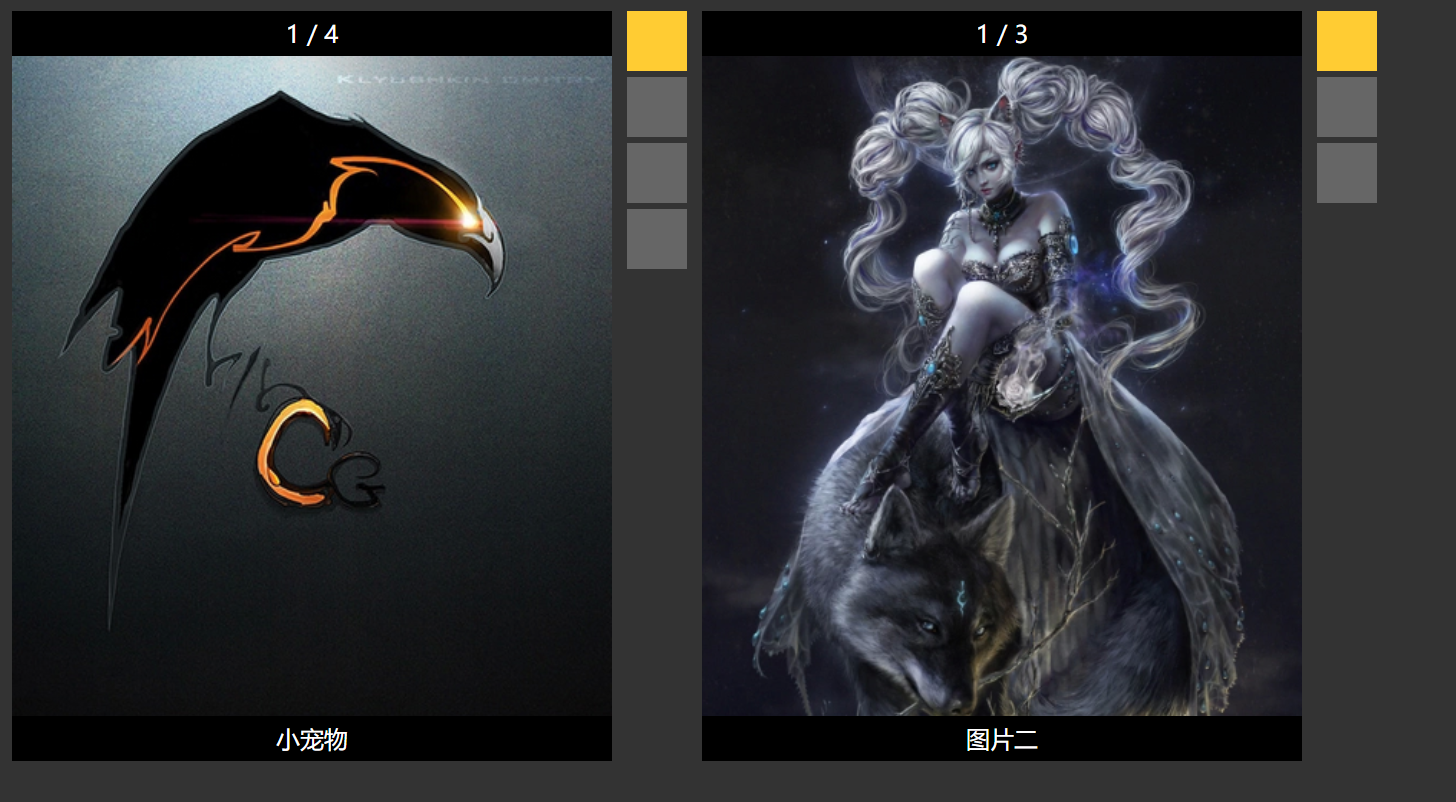
JS基础-03 函数传参、重用的应用
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> ul { padding:0; margin:0; } li { list-style:none; } body { background:#333; } .box { width:400px; height:500px; position:relative; background:url(img/loader_ico.gif) no-repeat center #fff; float:left; margin-right:60px; } .box img { width:400px; height:500px; } .box ul { width:40px; position:absolute; top:0; right:-50px; } .box li { width:40px; height:40px; margin-bottom:4px; background:#666; } .box .active { background:#FC3; } .box span { top:0; } .box p { bottom:0; margin:0; } .box p,.box span { position:absolute; left:0; width:400px; height:30px; line-height:30px; text-align:center; color:#fff; background:#000; } </style> <script> /* 重用代码: 1、尽量保证 HTML 代码结构一致,可以通过父级选取子元素 2、把核心主程序实现,用函数包起来 3、把每组里不同的值找出来,通过传参实现 */ window.onload = function (){ fnTab( 'pic1', [ 'img/1.png', 'img/2.png', 'img/3.png', 'img/4.png' ], [ '小宠物', '图片二', '图片三', '面具' ], 'onclick' ); fnTab( 'pic2', [ 'img/2.png', 'img/3.png', 'img/4.png' ], [ '图片二', '图片三', '面具' ], 'onmouseover' ); }; function fnTab( id, arrUrl, arrText, evt ){ var oDiv = document.getElementById(id); var oImg = oDiv.getElementsByTagName('img')[0]; var oSpan = oDiv.getElementsByTagName('span')[0]; var oP = oDiv.getElementsByTagName('p')[0]; var oUl = oDiv.getElementsByTagName('ul')[0]; var aLi = oUl.getElementsByTagName('li'); var num = 0; for( var i=0; i<arrUrl.length; i++ ){ oUl.innerHTML += '<li></li>'; } // 初始化 function fnTab(){ oImg.src = arrUrl[num]; oSpan.innerHTML = 1+num+' / '+arrUrl.length; oP.innerHTML = arrText[num]; for( var i=0; i<aLi.length; i++ ){ aLi[i].className = ''; } aLi[num].className = 'active'; } fnTab(); for( var i=0; i<aLi.length; i++ ){ aLi[i].index = i; // 索引值 aLi[i][evt] = function (){ num = this.index; fnTab(); }; } } </script> </head> <body> <div id="pic1" class="box"> <img src="" /> <span>数量正在加载中……</span> <p>文字说明正在加载中……</p> <ul></ul> </div> <div id="pic2" class="box"> <img src="" /> <span>数量正在加载中……</span> <p>文字说明正在加载中……</p> <ul></ul> </div> </body> </html>

左边是点击事件,又是鼠标滑入事件
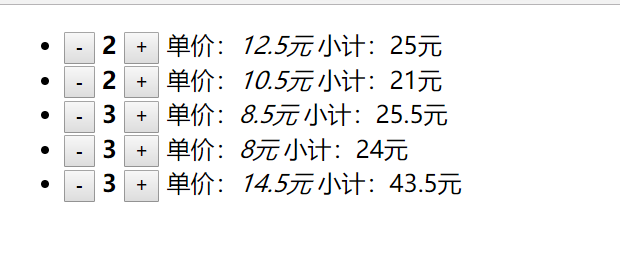
JS基础-04 计算价格:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script> /* 重用代码: 1、尽量保证 HTML 代码结构一致,可以通过父级选取子元素 2、把核心主程序实现,用函数包起来 3、把每组里不同的值找出来,通过传参实现 */ window.onload = function (){ var oUl = document.getElementById('list'); //获取一组li值 var aLi = oUl.getElementsByTagName('li'); //一组li的值进行遍历 for( var i=0; i<aLi.length; i++ ){ fn1(aLi[i]); } function fn1(oLi){ var aBtn = oLi.getElementsByTagName('input'); var oStrong = oLi.getElementsByTagName('strong')[0]; var oEm = oLi.getElementsByTagName('em')[0]; var oSpan = oLi.getElementsByTagName('span')[0]; var n1 = Number(oStrong.innerHTML); // '0' => 0 var n2 = parseFloat(oEm.innerHTML); // '12.5元' => 12.5 //点击事件 aBtn[0].onclick = function (){ n1 --; if ( n1 < 0 ) { n1 = 0; } oStrong.innerHTML = n1; oSpan.innerHTML = n1*n2 + '元'; p.n1+= parseFloat(oSpan.innerHTML); }; aBtn[1].onclick = function (){ n1 ++; oStrong.innerHTML = n1; oSpan.innerHTML = n1*n2 + '元'; }; } }; </script> </head> <body> <ul id="list"> <li> <input type="button" value="-" /> <strong>0</strong> <input type="button" value="+" /> 单价:<em>12.5元</em> 小计:<span>0元</span> </li> <li> <input type="button" value="-" /> <strong>0</strong> <input type="button" value="+" /> 单价:<em>10.5元</em> 小计:<span>0元</span> </li> <li> <input type="button" value="-" /> <strong>0</strong> <input type="button" value="+" /> 单价:<em>8.5元</em> 小计:<span>0元</span> </li> <li> <input type="button" value="-" /> <strong>0</strong> <input type="button" value="+" /> 单价:<em>8元</em> 小计:<span>0元</span> </li> <li> <input type="button" value="-" /> <strong>0</strong> <input type="button" value="+" /> 单价:<em>14.5元</em> 小计:<span>0元</span> </li> </ul> </body> </html>

---------------------------------------------------------------------------
国之殇,未敢忘!
南京大屠杀!
731部队!
(有关书籍《恶魔的饱食》)以及核污染水排海等一系列全无人性的操作,购买他们的食品和为它们提供帮助只会更加变本加厉的害你,呼吁大家不要购买日本相关产品
昭昭前事,惕惕后人
吾辈当自强,方使国不受他人之侮!
---------------------------------------------------------------------------
作者:三号小玩家
出处:https://www.cnblogs.com/q1359720840/
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。 版权信息




