html+css第七篇-表格
表格标签: table 表格 thead 表格头 tbody 表格主体 tfoot 表格尾 tr 表格行 th 元素定义表头 td 元素定义表格单元 表格样式重置 table{border-collapse:collapse;} 单元格间隙合并 th,td{padding:0;}重置单元格默认填充
colspan 属性规定单元格可横跨的列数。 <td colspan="2"></td>
form 表单 <input type="…… " name="" value="" />
text 文本框
password 密码
radio单选
checkbox 复选
submit 提交
reset 重置
button 按钮
image 图片
file 上传
hidden 隐藏
label 标签为 input 元素定义标注 <input type="checkbox" name="" id="a"/>
<label for="a">……</label>
checked 在页面加载时默认选定的 input 元素。 <input type="checkbox" name="" checked/> disabled 属性规定应该禁用 input 元素。
<input type="checkbox" name="" disabled/>
select/option 下拉选框 对高度的支持不兼容; textarea 文本域 各个浏览器下的默认滚动条显示不兼容 css3新增 resize 调整尺寸属性;
outline 轮廓线; A标签轮廓线去除方法:
1、<a href="#" onfocus="this.blur();">……</a>
2、<a href="#" hidefocus>……</a> 表单元素兼容性问题 IE6下input背景滚动;
day01-表格
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> th,td{padding:0;} table{border-collapse:collapse;} /* table css reset */ th,td{border:1px solid black; height:50px; width:100px;} table{width:500px;} /* 510 506 500 */ /* 注意事项: 1、不要给table,th,td以外的表格标签加样式; 2、单元格默认平分table 的宽度 3、th里面的内容默认加粗并且左右上下居中显示 4、td里面的内容默认上下居中左右居左显示 5、 table 决定了整个表格的宽度; 6、table里面的单元格宽度会被转换成百分比; 7、 表格里面的每一列必须有宽度; 8、表格同一竖列继承最大宽度; 9、表格同行继承最大高度; */ </style> </head> <body> <!-- table 的标签基本特性是: display:table; --> <table><!-- 表格 --> <tbody> <tr><!-- 行 --> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> </tbody> </table> </body> </html>
效果:

day02-完整表格标签
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> </head> <body> <table><!-- 表格 --> <thead><!-- 表格头部 --> <tr><!-- 行 --> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody><!-- 表格主体 --> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> </tbody> <tfoot><!-- 表格尾部 --> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> </tfoot> </table> </body> </html>

day03-表格特性
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> th,td{padding:0;} table{border-collapse:collapse;} /* table css reset */ th,td{border:1px solid black; height:50px; width:100px;} table{width:500px;} /* 510 506 500 */ /* 注意事项: 1、不要给table,th,td以外的表格标签加样式; 2、单元格默认平分table 的宽度 3、th里面的内容默认加粗并且左右上下居中显示 4、td里面的内容默认上下居中左右居左显示 5、 table 决定了整个表格的宽度; 6、table里面的单元格宽度会被转换成百分比; 7、 表格里面的每一列必须有宽度; 8、表格同一竖列继承最大宽度; 9、表格同行继承最大高度; */ </style> </head> <body> <!-- table 的标签基本特性是: display:table; --> <table><!-- 表格 --> <tbody> <tr><!-- 行 --> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> </tbody> </table> </body> </html>
效果:

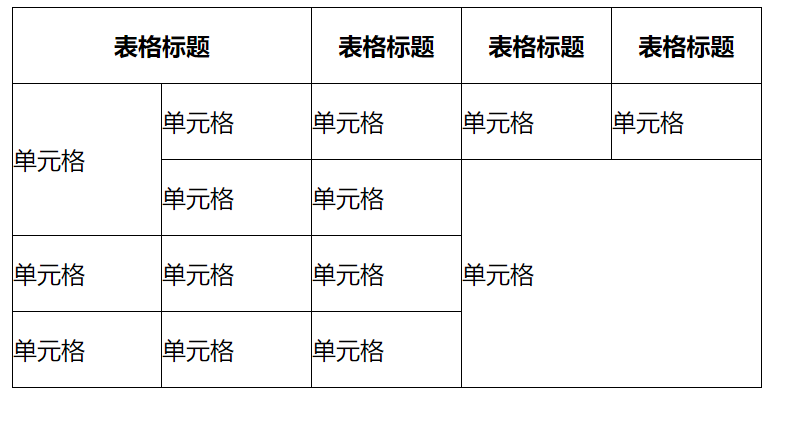
day04-单元格合并
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> th,td{padding:0;} table{border-collapse:collapse;} /* table css reset */ th,td{border:1px solid black; height:50px; width:100px;} table{width:500px;} / /* colspan 属性规定单元格可横跨的列数。 rowspan 属性规定单元格可横跨的行数。 */ </style> </head> <body> <table><!-- 表格 --> <tbody> <tr><!-- 行 --> <th colspan="2">表格标题</th> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> <tr> <td rowspan="2">单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td colspan="2" rowspan="3">单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> </tbody> </table> </body> </html>

day05-table实例
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> th,td{padding:0;} table{border-collapse:collapse;} /* table css reset */ .tab{ width:640px; margin:90px auto;} .tab th,.tab td{border:1px solid #99b0da;} .tab th{ height:30px; font-size:14px; background:#dbe3fa;} .tab td{ height:28px; font-size:12px; text-align:center;} img{vertical-align:top;} .tab .none{border:none; height:4px; overflow:hidden;} </style> </head> <body> <table class="tab"> <tbody> <tr> <th colspan="2" width="172">日期</th> <th colspan="2" width="179">天气现象</th> <th width="95">气温</th> <th width="94">风向</th> <th width="94">风力</th> </tr> <tr> <td rowspan="2" width="95">星期五</td> <td width="76">白天</td> <td width="63"><img src="sun.jpg" alt=""/></td> <td width="115">晴天</td> <td>气温</td> <td>风向</td> <td>风力</td> </tr> <tr> <td>夜间</td> <td><img src="sun.jpg" alt=""/></td> <td>晴天</td> <td>气温</td> <td>风向</td> <td>风力</td> </tr> <tr> <td colspan="7" class="none"></td> </tr> <tr> <td rowspan="2" width="95">星期六</td> <td width="76">白天</td> <td width="63"><img src="sun.jpg" alt=""/></td> <td width="115">晴天</td> <td>气温</td> <td>风向</td> <td>风力</td> </tr> <tr> <td>夜间</td> <td><img src="sun.jpg" alt=""/></td> <td>晴天</td> <td>气温</td> <td>风向</td> <td>风力</td> </tr> </tbody> </table> </body> </html>

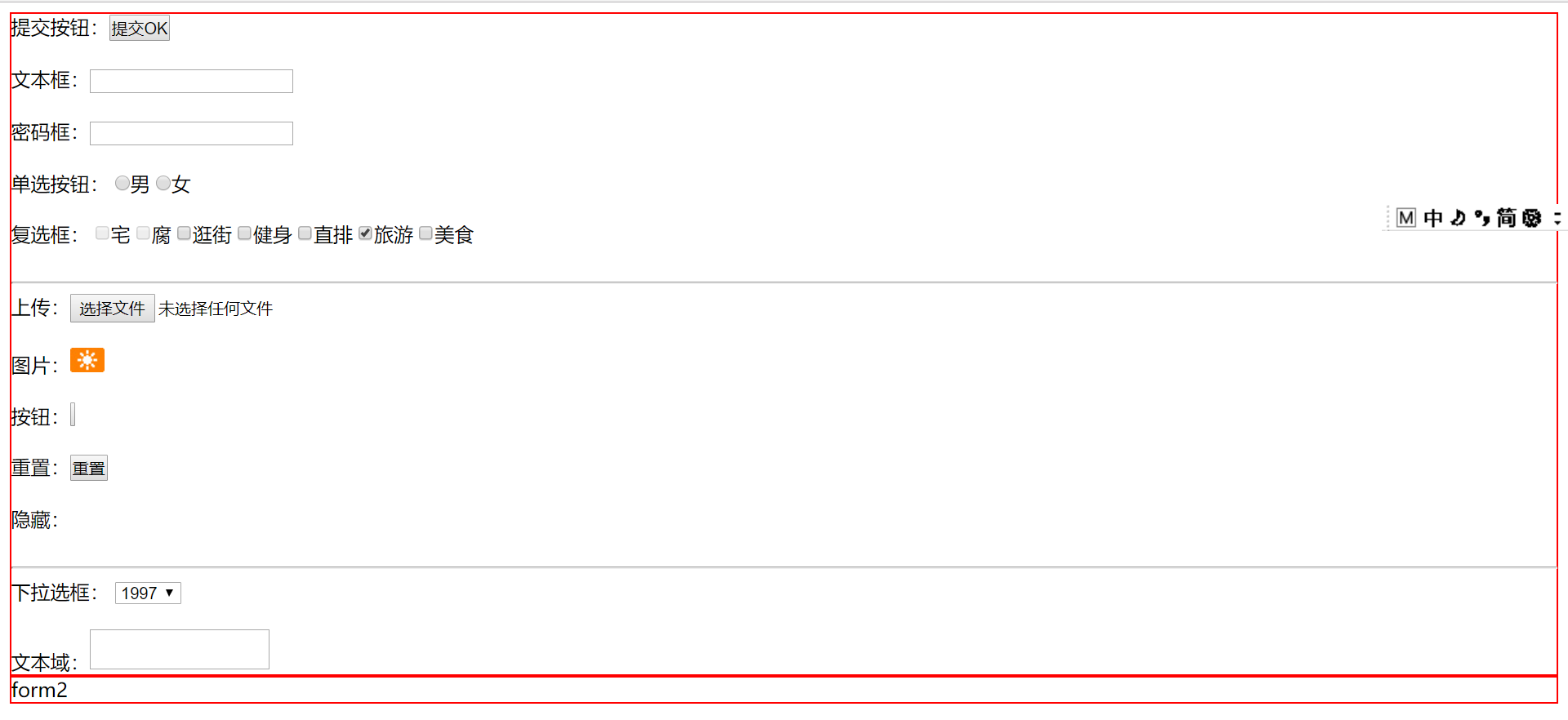
day06-表单
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> form{margin:0;} input{margin:0;padding:0;} select{margin:0;} textarea{margin:0; padding:0;resize:none; overflow:auto; outline:none;} form{border:1px solid red;} </style> </head> <body> <form action="http://www.miaov.com/" method="get" target="_blank"> 提交按钮:<input type="submit" value="提交OK" name="" /> <br/><br/> 文本框:<input type="text" name="" /> <br/><br/> 密码框:<input type="password" name="" /> <br/><br/> 单选按钮: <input type="radio" name="gender" id="a" /><label for="a">男</label> <input type="radio" name="gender" id="b" /><label for="b">女</label> <br/><br/> <!-- checked 默认选中 disabled 禁用 --> 复选框: <input type="checkbox" name="" disabled />宅 <input type="checkbox" name="" disabled />腐 <input type="checkbox" name="" />逛街 <input type="checkbox" name="" />健身 <input type="checkbox" name="" />直排 <input type="checkbox" name="" checked/>旅游 <input type="checkbox" name="" />美食 <br/><br/> <hr/> 上传:<input type="file" name="" /> <br/><br/> 图片:<input src="sun.jpg" type="image" name="" /> <br/><br/> 按钮:<input type="button" name="" /> <br/><br/> 重置:<input type="reset" name="" /> <br/><br/> 隐藏:<input type="hidden" name="" /> <br/><br/> <hr/> 下拉选框: <select> <option>1999</option> <option>1998</option> <option selected>1997</option> <option>1996</option> <option>1995</option> </select> <br/><br/> 文本域:<textarea></textarea> </form> <form>form2</form> </body> </html>

---------------------------------------------------------------------------
国之殇,未敢忘!
南京大屠杀!
731部队!
(有关书籍《恶魔的饱食》)以及核污染水排海等一系列全无人性的操作,购买他们的食品和为它们提供帮助只会更加变本加厉的害你,呼吁大家不要购买日本相关产品
昭昭前事,惕惕后人
吾辈当自强,方使国不受他人之侮!
---------------------------------------------------------------------------
作者:三号小玩家
出处:https://www.cnblogs.com/q1359720840/
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。 版权信息






