html+css第六篇-定位

relative相对定位/定位偏移量 position:relative; 相对定位 a、不影响元素本身的特性; b、不使元素脱离文档流; c、如果没有定位偏移量,对元素本身没有任何影响; 定位元素位置控制 top/right/bottom/left 定位元素偏移量。 absolute绝对定位/定位层级 position:absolute; 绝对定位 a、使元素完全脱离文档流; b、使内嵌支持宽高; c、块属性标签内容撑开宽度; d、如果有定位父级相对于定位父级发生偏移,没有定位父级相对于整个文档发生偏移; e、相对定位一般都是配合绝对定位元素使用; z-index:[number]; 定位层级 a、定位元素默认后者层级高于前者; 遮罩滤镜/固定定位 遮罩弹窗(优酷弹窗) 标准 不透明度: opacity:0~1; IE 滤镜: filter:alpha(opacity=0~100); position:fixed; 固定定位 与绝对定位的特性基本一致,的差别是始终相对整个文档进行定位; 问题:IE6不支持固定定位; 定位其他 定位其他值: position:static ; 默认值 position:inherit ; 从父元素继承定位属性的值 position:relative | absolute | fixed | static | inherit; 定位的兼容问题、清浮动方法 position:relative; 在 IE6 下父级的 overflow:hidden; 包不住子级的relative; position:absolute; 在 IE6 下定位元素的父级宽高都为奇数那么在 IE6 下定位元素的 right 和 bottom 都有1像素的偏差。 position:absolute; 绝对定位元素子级的浮动可以不用写清浮动方法; position:fixed; 固定定位元素子级的浮动可以不用写清浮动方法;(IE6不兼容)
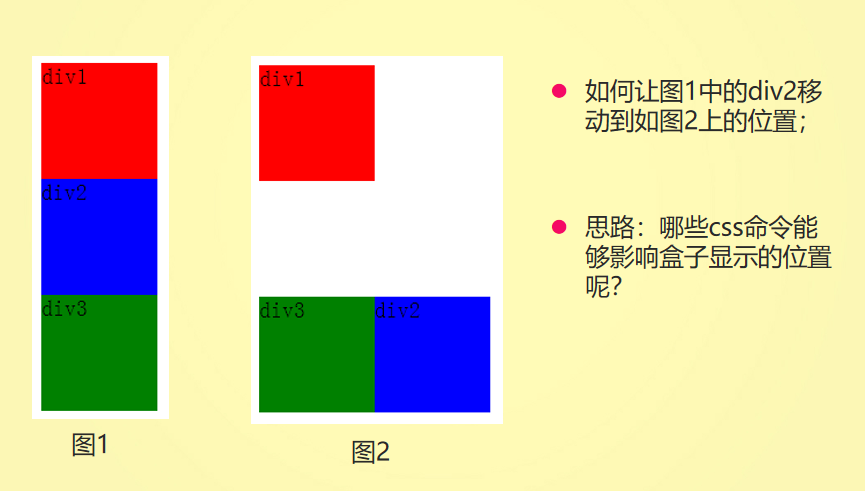
相对定位
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>范例</title> <style> div{font-size:20px;} .box1{width:100px;height:100px; background:red;} .box2{width:100px;height:100px;background:blue; position:relative;left:100px;top:100px; } .box3{width:100px;height:100px;background:green;} /* position:relative; 相对定位 a、不影响元素本身的特性; b、不使元素脱离文档流; c、如果没有定位偏移量,对元素本身没有任何影响; 定位元素位置控制 top/right/bottom/left 定位元素偏移量。 */ </style> </head> <body> <div class="box1">div1</div> <div class="box2">div2</div> <div class="box3">div3</div> </body> </html>
图片“:

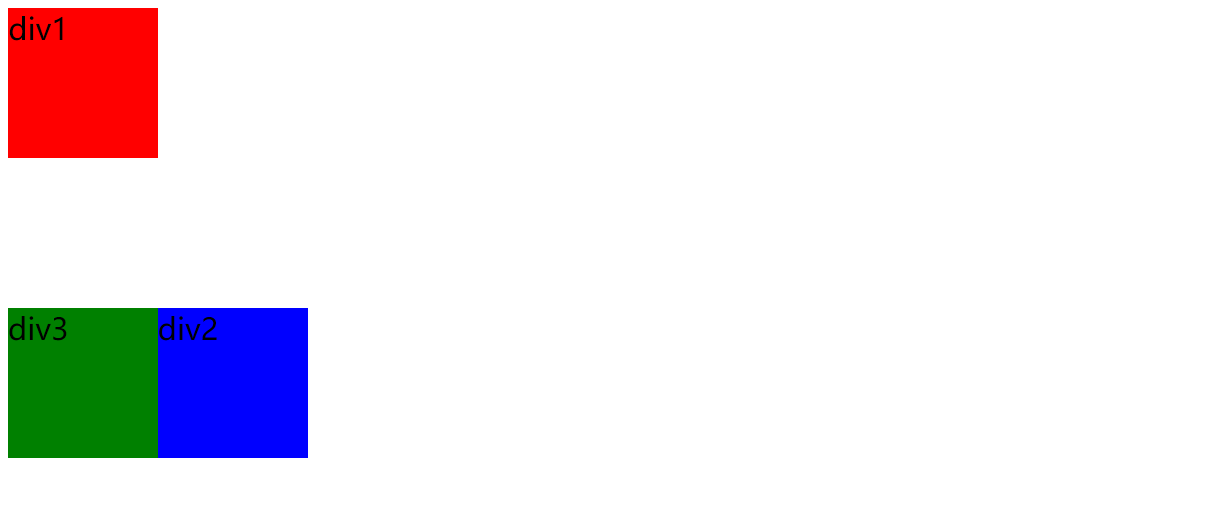
绝对定位1
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>范例</title> <style> div{font-size:20px;} .box1{width:100px;height:100px; background:red; position:absolute;} .box2{width:200px;height:200px;background:blue; } .box3{width:100px;height:100px;background:green;} /* position:absolute; 绝对定位 a、使元素完全脱离文档流; b、使内嵌支持宽高; c、块属性标签内容撑开宽度; */ </style> </head> <body> <div class="box1">div1</div> <div class="box2">div2</div> <div class="box3">div3</div> </body> </html>
图片:

绝对定位2
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>范例</title> <style> div{font-size:20px;} body{border:1px solid black;} /* body < html < 文档 */ .box1{width:300px;height:300px; background:red; position:relative;} .box2{width:200px;height:200px;background:blue;} .box3{width:100px;height:100px;background:green; position:absolute;right:0;bottom:0;} /* position:absolute; 绝对定位 a、使元素完全脱离文档流; b、使内嵌支持宽高; c、块属性标签内容撑开宽度; d、如果有定位父级相对于定位父级发生偏移,没有定位父级相对于整个文档发生偏移; e、相对定位一般都是配合绝对定位元素使用; */ </style> </head> <body> <div class="box1"><!-- 定位父级(干爹) --> <div class="box2"><!-- 结构父级(亲爹) --> <div class="box3"></div><!-- 绝对定位元素(儿子) --> </div> </div> </body> </html>
图片:

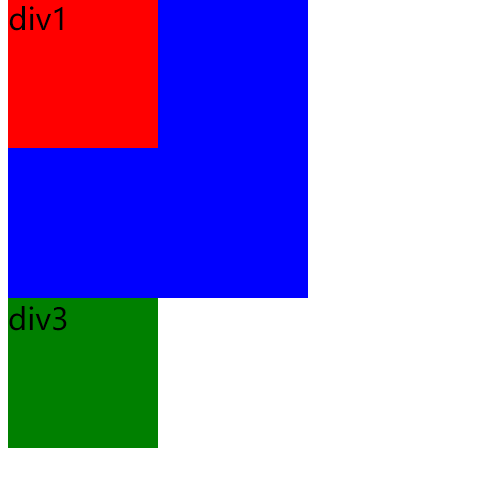
定位层级
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>范例</title> <style> div{font-size:20px;} .box1{width:100px;height:100px; background:red; position:absolute; z-index:1;} .box2{width:200px;height:200px;background:blue; position:relative;} .box3{width:100px;height:100px;background:green;} /* 定位元素 默认后者层级高于前者 z-index:[number]; 定位层级 */ </style> </head> <body> <div class="box1">div1</div> <div class="box2">div2</div> <div class="box3">div3</div> </body> </html>
图片:

优酷弹窗
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>范例</title> <style> body{margin:0;} /* body< html < 文档 */ body,html{height:100%;} .floats{position:absolute;top:0;left:0; width:100%; height:100%; background:#000; opacity:0.5;filter:alpha(opacity=50); } .alert{width:400px; height:200px; background:#fff; border:2px solid yellow; position:absolute;top:50%;left:50%; margin-top:-102px; margin-left:-202px;} /* 标准 不透明度 opacity:0~1; IE私有 filter:alpha(opacity=0~100); */ </style> </head> <body> 内容内容内容内容内容内容内容内容内容内容内容<br/> 内容内容内容内容内容内容内容内容内容内容内容<br/> 内容内容内容内容内容内容内容内容内容内容内容<br/> 内容内容内容内容内容内容内容内容内容内容内容<br/> 内容内容内容内容内容内容内容内容内容内容内容<br/> 内容内容内容内容内容内容内容内容内容内容内容<br/> 内容内容内容内容内容内容内容内容内容内容内容<br/> 内容内容内容内容内容内容内容内容内容内容内容<br/> 内容内容内容内容内容内容内容内容内容内容内容<br/> 内容内容内容内容内容内容内容内容内容内容内容<br/> <div class="floats"></div> <div class="alert"></div> </body> </html>

---------------------------------------------------------------------------
国之殇,未敢忘!
南京大屠杀!
731部队!
(有关书籍《恶魔的饱食》)以及核污染水排海等一系列全无人性的操作,购买他们的食品和为它们提供帮助只会更加变本加厉的害你,呼吁大家不要购买日本相关产品
昭昭前事,惕惕后人
吾辈当自强,方使国不受他人之侮!
---------------------------------------------------------------------------
作者:三号小玩家
出处:https://www.cnblogs.com/q1359720840/
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。 版权信息






