微信小程序 实现最简单的组件拖拽
背景
最近在自主学习微信小程序的开发;对于零基础入门(没有学习过前端)的我,查阅了许多微信小程序拖拽的实现,大部分要么实现起来太复杂了,要么封装组件太复杂了,附带了拖拽之后排序等功能;因此写下这篇个人觉得最好理解的 微信小程序元素拖拽的实现;
原理
这边采用了 微信小程序中的 bindtouchstart、bindtouchmove、bindtouchend 三兄弟 实现 开始触摸、触摸后移动、触摸结束;并加上一些坐标的转换,实现简单的 拖动功能;
第一步 touchStart
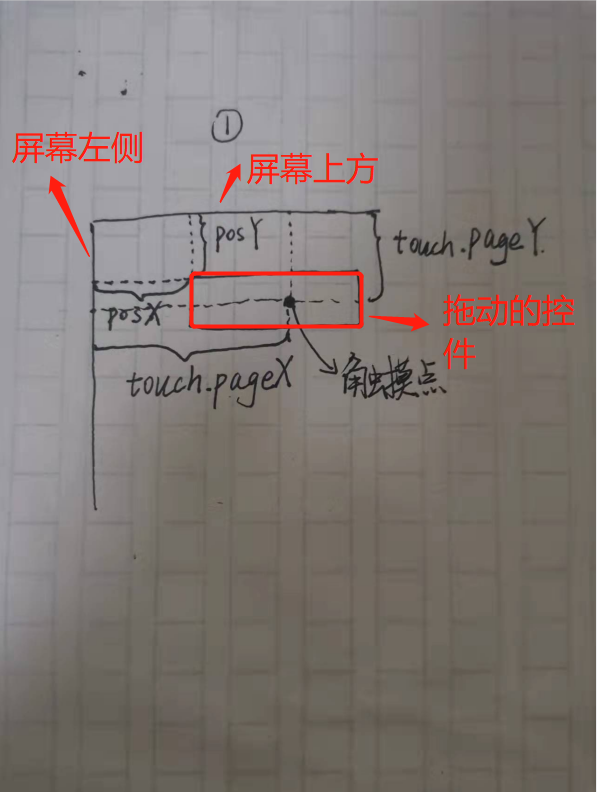
拖拽的开始 (一切尽在图中)

控件的位置为 left:posX; top:posY;
通过bindtouchstart 得到首次的触摸点坐标:touch.pageY;touch.pageX;
此时 可以得到 触摸点和 控制的位置坐标差为
chaX = touch.pageX - posX;
chaY = touch.pageY - posY;
将这两个值 暂存;用于拖动的后 位置的转换;
第二步 toucMove
通过bindtouchmove 可以得到 触摸移动的实时坐标:touch.pageY;touch.pageX;
然后通过刚刚得到chaX 和 chaY 可以转换得到 实时移动的控件位置:
new_posX = touch.pageX - chaX;
new_posY = touch.pageY - chaY;
将这两个值都更新至 控件的位置信息上;此时 可以实时渲染出 控件的移动;
第三步 touchEnd
通过bindtouchend 用于处理 拖拽动作的结束,清空临时数据等;
代码
WXML 代码
- position: absolute; 绝对位置 用于left 和 top的使用
- left:{{posX}}px; 显示的位置X
- top:{{posY}}px; 显示的位置Y
- bindtouchstart="touchStart" 设置绑定的函数
- bindtouchmove="touchMove" 设置绑定的函数
- bindtouchend="touchEnd" 设置绑定的函数
- 其余元素只是为了控件展示
<view class="stick" style="position: absolute; text-align: center; width: 200rpx; height:50rpx;background: rgb(100, 180, 100);display: block;left:{{posX}}px;top:{{posY}}px" bindtouchmove="touchMove" bindtouchstart="touchStart" bindtouchend="touchEnd" >
<view>AAAA</view>
</view>
js代码
Page({
data: {
chaX: 0,// 转换值X
chaY: 0,// 转换值Y
touch: false, // 触摸标记
posX:100, // 初始位置
posY:20, // 初始位置
},
// 开始触摸
touchStart: function (e) {
console.log("== touchStart ==");// 拖动开始
// e.touches[0] 内容就是触摸点的坐标值
var tranX = e.touches[0].pageX-this.data.posX;
var tranY = e.touches[0].pageY-this.data.posY;
console.log("start tranX: " + tranX);
console.log("start tranY: " + tranY);
// 存储chaX和chaY 并设置 touch: true
this.setData({
touch: true,
chaX:tranX,
chaY:tranY
});
},
// 触摸移动
touchMove: function (e) {
if (!this.data.touch) return;
// e.touches[0] 内容就是触摸点的坐标值
var new_posX = e.touches[0].pageX-this.data.chaX;
var new_posY = e.touches[0].pageY-this.data.chaY;
console.log(" move new_posX: " + new_posX);
console.log(" move nwe_posY: " + new_posY);
this.setData({
posX: new_posX,
posY: new_posY
});
},
// 触摸结束
touchEnd: function (e) {
console.log("== touchEnd ==")
if (!this.data.touch) return;
this.setData({
touch: flase,
chaX:0,
chaY:0
});
}
})



