微信小程序授权登录(前端部分)
微信小程序授权登录(前端部分)
技术概述
微信小程序一般都需要用户微信登录,技术的难点在整个授权登录流程步骤比较多,而且微信授权登录使用的getUserInfo接口今年4月开始不能获取用户信息,所以旧的微信授权登录教程不能直接参考。
技术详述
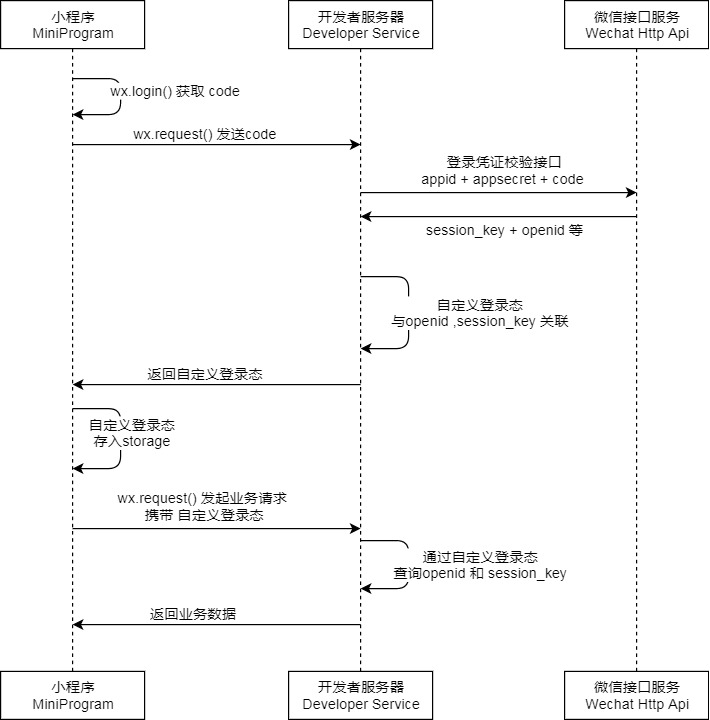
整个流程参照官方时序图

小程序授权登录需要前后端配合,后端需要编写授权和登录两个接口,我将详细介绍我负责的前端部分,后端部分只介绍要做的事情而不介绍具体代码。
小程序授权登录分为以下几个步骤:
1、前端调用wx.login(),获取微信临时登录凭证code
//示例代码
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://example.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
注:临时登录凭证 code 只能使用一次,code生成以后5分钟失效
2、把code传给后端,后端调用auth.code2Session接口,换取微信用户唯一标识OpenID和session_key
//请求地址
GET https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
3、如果openid存在于数据库当中,说明用户以前已经授权登录过了,直接根据openid查询用户的信息,返回信息和token
由后端完成。
4、如果openid不存在数据库当中,把openid存到数据库当中,相当于插入了user用户,只不过昵称、头像都是空的,依然返回用户信息和token
由后端完成。
5、前端获取到用户信息,如果用户信息是空的,说明没有授权登录过,就要显示授权按钮,等待用户授权
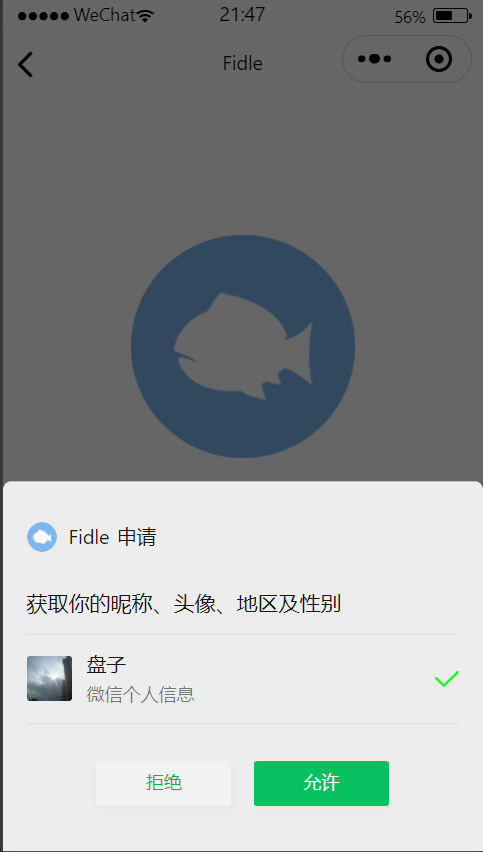
注:授权是指让用户同意把他的微信头像、名称等信息交给你,授权本身和登录是不挂勾的,只是登录要使用到授权提供的这些信息。


6、用户同意授权之后,可以通过wx. getUserProfile()拿到用户信息,把信息传给后端,请求头携带token
第5、6步合起来介绍,参考官方文档写法getUserProfile()
//在WXML中
<button class="btn" wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 微信登录 </button>
//在JS中
getUserProfile(e) {
console.log("getUserProfile")
// let my_token = globalData.token
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '用于登录', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res.userInfo)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
// 4 授权成功后,发送用户信息(昵称+头像)给后端,返回完整的用户信息
console.log("res.userInfo.nickName="+res.userInfo.nickName)
console.log("res.userInfo.avatarUrl="+res.userInfo.avatarUrl)
let session_id = wx.getStorageSync('sessionid');
// var header = { 'content-type': 'application/x-www-form-urlencoded', 'Cookie': session_id }
console.log('token='+app.globalData.token)
console.log("发起授权网络请求")
wx.request({
url: 'https://fidle.shawnxixi.icu/login/userAuth',
// url: 'https://baidu.com',
method: 'POST',
data: {
nickname: res.userInfo.nickName,
avatar_url: res.userInfo.avatarUrl,
},
header: { 'content-type': 'application/x-www-form-urlencoded', 'Cookie': session_id ,
'token': app.globalData.token},
success (res) {
// console.log(res)
// console.log(res.data)
if(res.data.code == 200) {
console.log('授权成功,返回完整的用户信息')
wx.setStorageSync('isLogin', true)
console.log("res=")
console.log(res)
console.log(res.data)
//把数据存在全局变量
app.globalData.user = res.data.data
console.log("res.data.data=")
console.log(res.data.data)
//打印出来看看,确认已经头像和昵称已经有了
console.log("app.globalData.user"+app.globalData.user)
//跳转进入首页
console.log("跳转")
wx.switchTab({
url:'/pages/index/index'
})
}
else{
console.log("res.data.code="+res.data.code)
}
},
fail:function(err){
console.log("跳转")
console.log(err)
},
complete:function(){
console.log("complete")
}
})
}
})
},
7、后端接收到请求之后,将信息更新到数据库表,至此用户授权登录成功
前端在收到授权成功的信息后,进行页面跳转,代码见上一条。
总结
小程序授权登录虽然看起来没有很复杂,但是我第一次写时前前后后写了三四天才完成。主要还是在实现步骤的理解和参考资料的查找上遇到了一些问题,所以在本篇博客中,我把小程序授权登录的每一个步骤清楚地列了出来,并在一些当时我有疑惑的地方添加了解释,也附上了步骤对应参考文档的链接,希望可以帮助到大家。

